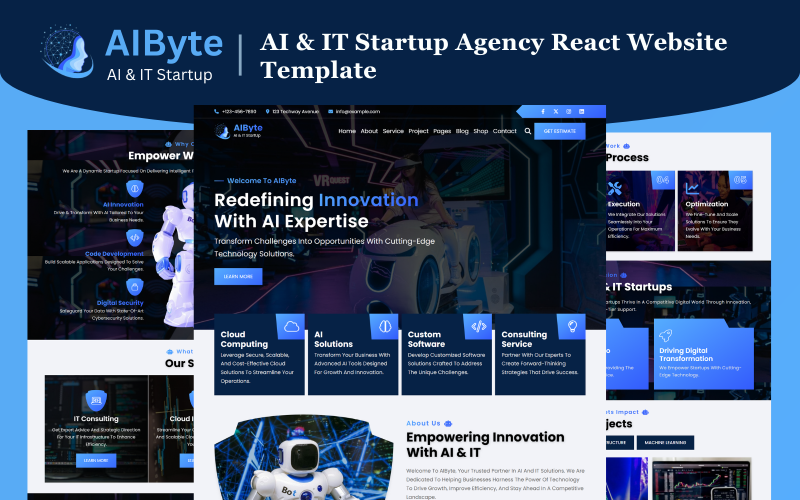
AIByte – AI and IT Startup Agency React Website Template
MonsterONE - Unlimited Downloads for $12.40/mo
AIByte – AI and IT Startup Agency React Website Template
AIByte is a cutting-edge, high-performance React template tailored for AI startups, SaaS platforms, IT service providers, and next-gen tech companies. Built with React.js, CSS3, and JavaScript, it delivers a smooth, fully responsive user experience across all devices. Perfect for showcasing AI innovations, cloud-based tools, or digital consultancy services, AIByte empowers you to create a bold, professional online presence. With its sleek design, modular code, and easy customization, it's your launchpad for rapid tech growth.
Comprehensive Pages for Maximum Engagement
- About Us – Showcase your company’s mission, values, and journey.
- Team – Introduce your expert developers, data scientists, and strategists.
- Why Choose Us – Highlight your competitive advantages in AI and IT.
- Testimonials – Build trust with client feedback and success stories.
- FAQs – Provide answers to commonly asked questions.
- Services – Present your AI-driven and IT consulting solutions.
- Projects – Display innovative AI projects and tech solutions.
- Features – Highlight the unique capabilities of your services and products.
- Pricing – Offer transparent pricing plans and service packages.
- Work Process – Walk clients through your AI development and deployment process.
- Gallery – Showcase project highlights, events, and innovations.
- Request Estimate – Enable clients to get quick project cost estimates.
- Career – Attract top talent and AI professionals.
- Error 404 – A custom error page for seamless navigation.
- Terms of Service – Define policies for service usage.
- Privacy Policy – Outline data security and privacy measures.
- Help Center – Offer customer support and assistance.
- Course – Provide AI and IT training modules.
- Event – List AI and tech industry events and conferences.
- Clients – Showcase companies and organizations you’ve worked with.
- Blog – Share insights on AI advancements and IT trends.
- Shop – Sell AI tools, software, and digital products.
- Contact – Ensure smooth communication with potential clients.
Fully Functional Forms for Business Growth
AIByte includes essential forms, all powered by PHPMailer for secure, TLS-encrypted email delivery:
- Contact Form – Enable seamless client interactions and consultations.
- Career Application Form – Streamline recruitment and job applications.
- Checkout Form – Set your email for receiving checkout form messages.
- Request Estimate Form – Help potential clients get quick pricing details.
- Newsletter Subscription – Keep users updated on industry trends.
PHPMailer guarantees secure and reliable email transmission through Basic Authentication, utilizing a username and an App Password to safeguard data and ensure confidential communication.
100% Mobile-Optimized & Cross-Browser Compatible
Designed with a mobile-first approach, AIByte offers a flawless user experience across desktops, tablets, and smartphones. It is fully optimized for all major browsers, ensuring seamless performance on every platform.
Core Features
- Developed with React.js (JSX, Components, Virtual DOM)
- Seamless Cross-Browser Compatibility (Chrome, Firefox, Edge, Safari)
- Interactive Contact Form for effortless communication
- Lightweight, Clean, and Well-Commented Code for easy maintenance
- Smooth Transitions with Swiper Slider integration
- 100% Mobile-Friendly & Responsive for a flawless user experience
- Highly Customizable & Scalable to match diverse needs
- Enhanced Visuals with Google Fonts & React Icons
- Comprehensive Documentation for hassle-free setup and usage
React-Specific Features
- Navigation – React Router for seamless page transitions
- State Management – useState, useReducer & Context API
- One-Way Data Binding – Ensuring better control over data flow
- Reusable UI Components – Optimized for modular development
- Well-Organized Folder Structure – Easy to navigate & scalable
- Performance Optimizations – Efficient rendering with useEffect
What do you get?
- React Template
- Documentation
0 Reviews for this product
0 Comments for this product