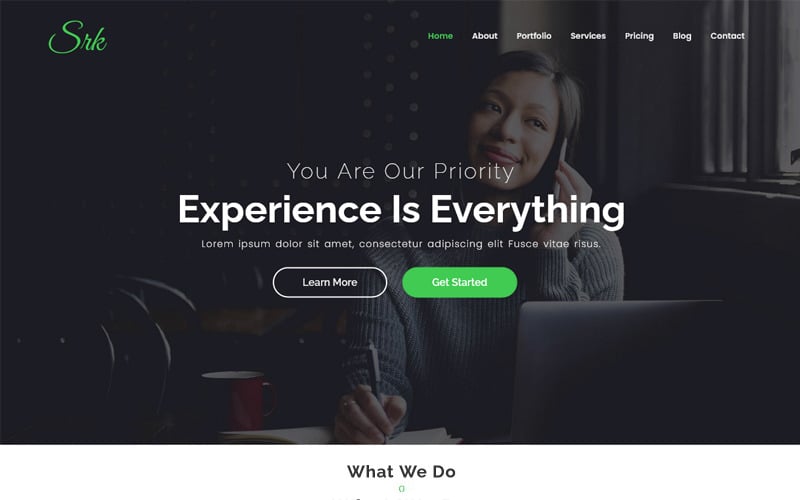
SRK – односторінковий HTML-шаблон цільової сторінки з паралаксом
MonsterONE - Необмежені завантаження за $12.40/міс.
Односторінковий веб-сайт із паралаксом — це техніка дизайну, яка поєднує односторінкову структуру веб-сайту з ефектами паралаксної прокрутки. Прокручування за допомогою паралакса включає зображення переднього плану та фону, що рухаються з різною швидкістю, створюючи для користувача ілюзію глибини та занурення.
Односторінковий паралакс-дизайн став популярним в останні роки, оскільки він забезпечує унікальний досвід користувача, де користувач може досліджувати всю інформацію на одній сторінці, прокручуючи. Ця техніка дизайну ідеально підходить для демонстрації конкретного продукту, послуги чи ідеї з усією інформацією на одній сторінці, що може підвищити залучення користувачів і коефіцієнт конверсії.
Щоб створити односторінковий паралакс-сайт, вам потрібно:
- Сплануйте макет: визначте розділи, які ви хочете включити на сторінку, наприклад розділи заголовка, інформації, послуг, портфоліо, відгуків і контактів.
- Створіть графіку та вміст: створіть графіку та напишіть вміст для кожного розділу сторінки. Майте на увазі, що вміст має бути лаконічним і привабливим, щоб зацікавити користувачів.
- Запровадження паралакс-прокручування: використовуйте плагін паралакс-прокручування або створіть власний, щоб додати ефект паралакса на свій сайт.
- Створіть сайт. Створіть сайт за допомогою платформи веб-розробки, як-от WordPress, HTML/CSS або інструменту для створення веб-сайтів.
- Оптимізація для мобільних пристроїв: переконайтеся, що сайт адаптивний і оптимізований для мобільних пристроїв.
- Перевірити та запустити: протестуйте сайт у різних браузерах і пристроях і запустіть його, коли все працює правильно.
Підсумовуючи, односторінковий паралакс-веб-сайт є чудовою технікою дизайну, яка може підвищити залученість користувачів і коефіцієнт конверсії. Дотримуючись наведених вище кроків, ви можете створити унікальний і захоплюючий веб-сайт, який ефективно демонструє ваші продукти чи послуги.
Особливості SRK
- Створено за допомогою Bootstrap 5
- Чистий і професійний дизайн
- Кросбраузерність
- Повністю чуйний
- SEO Friendly
- Чистий код
- Таблиця цін
- Веб-шрифти Google
- JavaScript з бібліотекою jQuery
- Дійсні HTML5 і CSS3
- Добре задокументовано
- Підтримка
Що ви отримуєте?
- HTML шаблон
- Документація шаблону HTML
Повідомлення служби підтримки
- Після придбання та завантаження файлів розпакуйте головний файл і перейдіть до папки Template_file.
- Тепер відкрийте index.html або інші файли версії домашньої сторінки за допомогою будь-якого редактора, наприклад Notepad++, або редактора sublime.
- Змініть вміст і зображення, завантажте їх на свій сервер і насолоджуйтесь.
- Якщо у вас виникнуть проблеми, зв’яжіться зі мною електронною поштою або у вікні повідомлень профілю.
Журнал змін
March 08, 2023
- Fixed some internal error codes.
- Fixed CSS coding
- Fixed Jquery Issues
August 27, 2024
- Update the latest Bootstrap
- Update Menu CSS and JS code
- Fixed Menu sticky issue on latest Bootstrap
- Fixed some internal error codes.
- Fixed CSS coding
- Fixed Jquery Issues
- Change the Twitter icon to X
0 Відгуків про цей товар
0 Коментарі до цього продукту