Этот пост будет посвящен установке Яндекс карт на сайт без помощи плагина. Почему? Такой тип добавления карт подходит для любого движка, в том числе и для WordPress.

Yandex maps – современный инструмент, позволяющий указать местоположение компании, магазина или офиса на карте. Вставив на сайт карты Yandex, с детальной схемой проезда, можете быть на 100% уверены, что клиенты не потеряются, и найдут ваш офис или магазин.
Добавление Яндекс карты на сайт
Если вы до сих пор не имеете учетной записи на Яндекс, то необходимо пройти регистрацию, чтоб получить специальный ключ. После этого, перейдите по ссылке и залогиньтесь на Yandex под своей учеткой.
1. Выполнив все предыдущие шаги, перейдите в раздел Разработчикам и кликните на Получить API-ключ:

2. В открывшемся окне заполните все графы, примите пользовательское соглашение и кликните на Получить API-ключ.
3. На новой странице появиться ключ и html-код, который следует скопировать и вставить на страницу, чтоб добавить Яндекс карту на сайт.
Ключ:
![]()
И код:

Создание карты
Полученный код обеспечит добавление Яндекс карты на сайт, но обычной. Теперь необходимо понять, как вставить Яндекс карту на сайт, отвечающую вашим потребностям, к примеру, помогающую определить пользователям месторасположение вашего офиса, салона или магазина.
1.Перейдите во вкладку Конструктор карт.

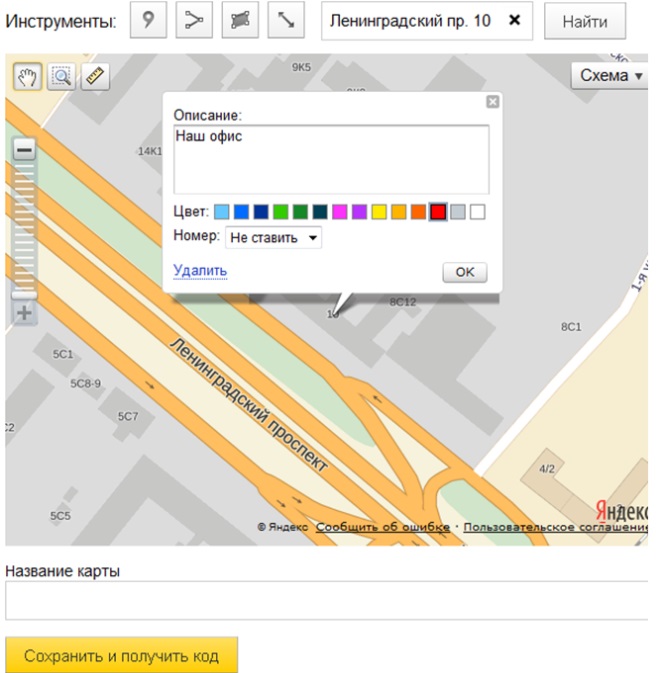
2. Откроется окно, с вполне понятным и простым интерфейсом:

3. Укажите ваш адрес в окне поисковика и нажмите кнопку Найти:

4. Подтвердите найденный адрес (если он правильный), нажав ОК. Укажите подходящий масштаб, Вид карты (Статическая – неподвижная, Интерактивная – она масштабируется и подвижная) и в конце нажмите Получить код.
В итоге получите примерно такой код:

5. Вставка Яндекс карты на сайт — это самый простой шаг. Необходимо всего лишь скопировать полученный код и вставить его на страницу сайта. Для этого откройте редактор страницы и выберите Редактировать HTML-код.

6. Вставьте полученный код после кода страницы и кликните на Обновить->Сохранить изменения.

Все, проверяйте работу Яндекс карты на сайте!
***
Кроме добавления обычной карты, вы можете выбрать для своего сайта дополнительный функционал и установить его за считанные минуты на любые русские шаблоны WordPress или другие типы макетов. Так, при необходимости, можно добавить схему проезда, добавить несколько объектов, если у вас несколько офисов или складов и т.п.