Любой, кто уже имеет свой сайт на WordPress, мечтает о том, чтобы его проект стал успешным. Это абсолютно нормальные амбиции, которые позволяют идти вперед и добиваться успеха. Один из элементов успеха в интернете — ТОПовые позиции в поисковых системах. Добиться хороших результатов позволяют в том числе правильно подобранные ключевые слова.
Как добавить мета тег на сайт WordPress
Итак, ваша админка — это WordPress. Платформа уже довольно продолжительное время известна как надежная и очень производительная. Она поможет создавать и настраивать мощные и динамичные сайты, но этого еще не достаточно. На самом деле WordPress админка сама по себе уже является довольно неплохим инструментом с дружественным функционалом к поисковикам.
Не так давно мета теги позволяли сделать невозможное. Но время идет, все меняется. Раньше достаточно было использовать ключевики в текстах на сайте и другом контенте. Это позволяло занимать лидирующие места в поисковой выдаче (Page Rank).
Сегодня контент и без использования ключевых слов является довольно ценной составляющей для продвижения ресурса. Однако те мета теги, которые размещаются в верхней части страницы, все еще очень важны для SEO.
Мета теги необходимы, когда ресурс окреп и готов расти и развиваться дальше. Очень часто они помогают в монетизации онлайн-проекта. Поисковики Яндекс и Google также требуют наличие мета тега, чтобы четко понимать, что сайт принадлежит вам. Мета тег прописывается в <head> коде интернет-проекта. Однако сделать это можно проще, воспользовавшись специальными плагинами.
Рассмотрим пример с плагином WP_HeadNFoot.
Чтобы установить его, необходимо зайти в свою админку WordPress Плагины — Добавить новый. В строке поиска вводим HeadNFoot.

Устанавливаем найденное расширение в свою панель управления.
Далее в настройках самого плагина в разделе Site Header нужно добавить необходимый мета тег. Когда все прописано, остается просто нажать кнопку «Добавить» и плагин добавит их в код вашего сайта. WP_HeadNFoot позволяет новичкам без работы непосредственно в коде сайта прописать мета теги на своем проекте.
Существуют масса других инструментов, которые знают как добавить мета теги в WordPress. Работа с ними не является сложной для обычного пользователя.
А теперь поговорим о ручной настройке мета тегов на сайте. Итак, мета теги: как правильно прописать в Вордпресс.
Основные мета теги, которые очень важны для SEO:
— Meta descriptions (описание);
— Page title (страница);
— Meta keywords (ключевые запросы);
— Meta robots.
Конечно, мета теги должны быть связаны с содержимым вашей страницы. То есть эти короткие тексты должны нести в себе основную мысль того, что изложено более подробно на странице.
Чтобы главные теги выводились на каждой странице вашего сайта, их необходимо прописать в коде сайта. Для этого заходим во Внешний вид — Редактор темы

и в правом боковом меню находим файл functions.php.
Пора добавить недостающие части кода, чтобы ваши мета теги отображались на каждой из страниц сайта.
function tags4meta() {
$posttags = get_the_tags();
foreach((array)$posttags as $tag) {
$tags4meta .= $tag->name . ‘,’;
}
if (!is_single()) { ?>добавьте,ваши,ключевые слова,таким,образом<?php }
echo «$tags4meta»;
}
Этот кусочек кода позволит использовать теги из базы данных, он отображает список с ключевиками, которые разделены между собой запятыми.
//Custom excerpt for featured posts and meta descriptions
function the_content_limit($max_char, $more_link_text =
‘(more…)’, $stripteaser = 0, $more_file = ») {
$content = get_the_content($more_link_text, $stripteaser, $more_file);
$content = apply_filters(‘the_content’, $content);
$content = str_replace(‘]]>’, ‘]]>’, $content);
$content = strip_tags($content);
if (strlen($_GET[‘p’]) > 0) {
echo $content;
}
else if ((strlen($content)>$max_char) && ($space = strpos($content, » «, $max_char ))) {
$content = substr($content, 0, $space);
$content = $content;
echo $content;
}
else {
echo $content;
}
}
Эта часть кода позволит использовать на страницах сайта цитаты.
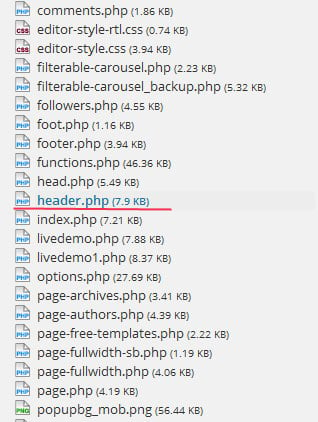
Далее отправляемся в файл header.php

Здесь можно настроить заголовок страницы, ввести ключевые запросы.
<title><?php wp_title(»); ?><?php if(wp_title(», false)) { echo ‘ | ‘; }
?><?php bloginfo(‘name’); if(is_home()) { echo ‘ | Название вашего сайта’ ; }
?></title>
Для обработки ключевых слов, добавляем также в код:
<meta name=»keywords» content=»<?php echo tags4meta(); ?>» />
Для мета описаний:
<?php if (is_single() || is_page() ) : if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<meta name=»description» content=»<?php the_content_limit(200)?>» />
<?php endwhile; endif; elseif(is_home()) : ?>
<meta name=»description» content=»<?php bloginfo(‘description’); ?>» />
<?php endif; ?>
Для индексации необходимых страниц роботами поисковых систем:
<?php if(is_single() || is_page() || is_home()) { ?>
<meta name=»robots» content=»noodp» />
<?php } else { ?>
<meta name=»robots» content=»noindex,follow» />
<?php }?>
Как добавить мета тег Яндекса в WordPress
В header.php, который находится во Внешний вид — Редактор темы, также копируем из Яндекса предоставленный код. Однако для начала вам необходимо сделать резервную копию вашего кода из файла header.php.
Код Яндекса нужно вставить между тегами <meta, если такового тега в файле нет, код разместить перед </head>. Далее нажать «Проверить» на странице Яндекса.