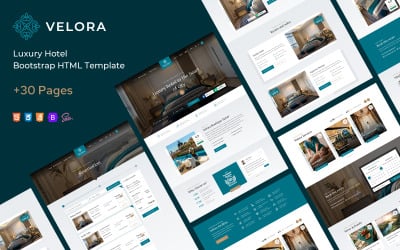
Laseta - modelo de bootstrap de hotel premium
MonsterONE - Downloads Ilimitados por $12.40/mês
Sobre Laseta:
Laseta é um modelo de site de hotel luxuoso e moderno, meticulosamente projetado para proporcionar aos usuários uma experiência impressionante. O template consiste em 35 páginas HTML com 2 opções de modo escuro/modo claro e 12 cores de tema , abrangendo páginas iniciais, sobre, salas, serviços, notícias, contatos e diversas outras páginas. Construído com HTML5, CSS3 e Javascript puro e (adere aos padrões W3C ). O template emprega exclusivamente plugins Javascript puros evitando dependências, resultando em código leve e mais rápido. Construído com base no Bootstrap 5.3 , a estrutura de interface de site mais prevalente atualmente, o modelo garante um design responsivo e visualmente atraente.
O modelo Laseta é adequado para a criação de sites de hotéis, resorts e casas de família . Com seu design visualmente atraente, interface amigável e facilidade de uso, o modelo oferece um guia do usuário abrangente , tornando fácil para usuários e desenvolvedores criar um site de hotel sofisticado, elegante e moderno.
O código-fonte do modelo é meticulosamente comentado , tornando-o extremamente fácil de personalizar e integrar. Construído com ferramentas como Gulp, Nodejs e SASS , o código-fonte é altamente personalizável, atualizável e facilmente extensível . Embora essas ferramentas não sejam obrigatórias, seu uso é fortemente recomendado para facilitar uma personalização mais profunda, atualizações e desenvolvimento expansivo.
Recursos da Laseta:
- Projetado para hotéis, resorts e casas de família
- Consiste em 35 páginas HTML
- 2 opções de modo escuro/modo claro
- 12 cores de tema (marrom, azul, índigo, roxo, rosa, vermelho, laranja, amarelo, verde, verde-azulado, ciano, cinza)
- 3 opções de página inicial
- Páginas da conta (painel, reserva, detalhes da reserva, perfil, registro, login, esqueci a senha, nova senha)
- 3 estilos de banners de herói (carrossel, imagem e vídeo)
- Banners Hero em tela cheia e largura total
- 3 opções de listagem de quartos e 2 opções de detalhes de quartos
- Páginas de serviços, incluindo restaurante, spa e bem-estar, reuniões e eventos
- Cabeçalho fixo (efeito suave)
- Formulário de Check Room (Checkin-Checkout adultos-crianças)
- Fontes de ícone de hotel (ícone de hotel)
- Carrossel para Salas, Ofertas, Serviços, Notícias, Depoimentos, Equipe, Fotos
- Google Maps (usando Snazzymaps)
- Fundos de imagem/vídeo
- Formulário de Contato (envio de e-mails através de arquivo PHP)
- Menu suspenso Bootstrap (barra de navegação)
- Menu móvel usando Bootstrap Offcanvas
- Galeria de imagens impressionante com zoom suave e elegante
- Caixa de luz de imagem/vídeo
- Player de vídeo para vídeo HTML5, YouTube e Vimeo
- Gulp, Nodejs, SASS suportados (recomendado)
- Arquivos Package.json e Gulpfile.js incluídos
- Código fonte completo para SASS
- Estrutura Bootstrap 5.3.x
- Compatível com HTML5 e CSS3 W3C
- Usa código-fonte JavaScript puro
- Retina pronta
- Atende aos padrões de SEO
- Suporte responsivo móvel
- Efeitos animados durante a rolagem
- Bootstrap Offcanvas para contato rápido (controle deslizante direito)
- Fontes do Google (Cinzel, Jost e Red Hat Text)
- Código-fonte limpo e totalmente comentado
- Bem Documentação
- Suporte e atualizações gratuitas
Grupo de usuários:
O código-fonte foi projetado para atender três grupos de usuários com diferentes objetivos de uso:
1. Usuários que não precisam modificar extensivamente os arquivos CSS e JS: Este grupo pode utilizar o código-fonte sem fazer alterações significativas. Eles podem trabalhar com arquivos pré-compilados localizados no diretório " dist ". Os arquivos CSS e JS neste diretório foram reduzidos para otimizar a velocidade de carregamento da página. Os usuários deste grupo só precisam editar o conteúdo HTML para alinhá-lo às suas necessidades de uso, sem exigir amplo conhecimento de CSS e JS.
2. Usuários com recursos de edição básicos e avançados: Este grupo pode não possuir conhecimento de Gulp, Nodejs e SASS, mas pode modificar todo o código-fonte compilado dentro do diretório " dev ", que permanece não minificado. Os usuários podem personalizar arquivos HTML, CSS e JS de acordo com seus requisitos específicos. Este grupo precisa fazer mais edições de CSS e JS em comparação com o primeiro grupo.
3. Usuários proficientes em Gulp, Nodejs e SASS: Este grupo possui conhecimento profundo de Gulp, Nodejs e SASS e tem como objetivo personalizar extensivamente o modelo. Eles podem gerenciar com eficácia o código-fonte, modificar arquivos SASS, alterar mecanismos de compilação através do Gulp, instalar extensões via Nodejs e alterar estruturas de arquivos, bem como componentes na página, etc. grupos.
Créditos:
Laseta utiliza vários plug-ins para construir uma ampla gama de recursos para o site. Plugins como Swiperjs, gLightbox, hotel-Datepicker, Plyr, flatpickr, scrollCue, dselect e fecha foram integrados para oferecer experiências de usuário exclusivas. Além disso, Laseta emprega plug-ins como área de transferência e destaque para aprimorar a usabilidade de sua página de documentação, proporcionando maior comodidade aos usuários.
Imagens/Vídeos:
O modelo de site usa vídeos de demonstração e imagens provenientes de pixabay.com, pexels.com e unsplash.com.
Observação: todas as imagens e vídeos do Laseta são apenas para fins de demonstração. Para usar o modelo do seu site, você precisará enviar suas imagens e vídeos.
Importante:
Esteja ciente de que este é um modelo HTML, não um tema WordPress. Antes de efetuar sua compra, confirme se a versão HTML é a que você precisa. Não podemos assumir responsabilidade por compras incorretas e, infelizmente, não poderemos reembolsar quaisquer erros na sua decisão de compra.
Registro de alterações
VERSION 1.1 (Apr 16 2024):
- Add customer account pages:
- Dashboard page
- Booking page
- Booking detail page
- Profile page
- Register page
- Login page
- Forgot Password page
- New Password page
- Add booking pages:
- Reservation page
- Your info page
- Payment page
- Complete page
- Add languages and currencies (footer):
- Select language in Modal
- Select currency in Modal
- Add brand list:
- List of brand logos at the footer
- Fixed:
- Fixed background in About page (dark mode)
- Fixed background in 404 page (dark mode)
1 Avaliações deste produto
0 Comentários para este produto