- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Monstroid. Как изменить ширину боковой панели
Май 26, 2016
Наша команда техподдержки рада представить Вам новый туториал, который покажет, как изменить ширину боковой панели в Monstroid.
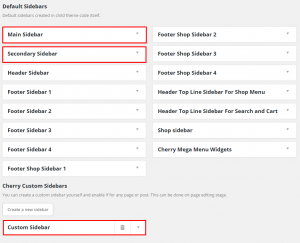
Для страниц с боковой панелью, как правило, используются 3 боковые панели: Основная боковая панель (Main Sidebar), Вспомогательная боковая панель (Secondary Sidebar) и Пользовательская боковая панель (Custom sidebar):

Основная боковая панель

Исследуйте боковую панель при помощи инструментов разработчика, для того чтобы найти класс css ширины боковой панели:

Скопируйте код в раздел Cherry > Пользовательский Css (Cherry > User Css), измените значение ширины и сохраните изменения:

Измените ширину области содержимого аналогично. Убедитесь, что область содержимого и боковая панель помещаются в одном ряду:

Изменив ширину боковой панели и области содержимого, Вам также нужно изменить местоположение разделительного элемента:

Исследуйте элемент при помощи инструментов разработчика и внесите изменения в правило css, для того чтобы переместить разделительный элемент в правильное местоположение:

Поскольку на устройствах с шириной экрана менее 922 пикселей боковая панель отображается под основным содержимым, Вам нужно также изменить ширину боковой панели на 100% для таких устройств. Используйте тот же код css боковой панели с медиа запросом и измените ширину на 100%. Код будет выглядеть следующим образом:
@media (max-width:992px){ .sidebar-content-wrapper .cherry-sidebar-main.widget-area, .content-sidebar-wrapper .cherry-sidebar-main.widget-area { width: 100%; } }Сохраните ваши пользовательские коды css в разделе Cherry > Пользовательский CSS (Cherry > User CSS) и проверьте результат на сайте:

Дополнительная боковая панель

Найдите и измените ширину дополнительной боковой панели при помощи инструментов разработчика, если Вам нужно добавить для неё отдельные стили. Ширина содержимого, расположение разделителя и ширина боковой панели на мобильных устройствах задаются как для всех боковых панелей.
Ваш код для дополнительной боковой панели будет выглядеть следующим образом:
.cherry-sidebar-main.sidebar-secondary.widget-area { width: 25% ; }
Пользовательская боковая панель

Найдите и измените ширину пользовательской боковой панели при помощи инструментов разработчика, если Вам нужны отдельные стили для этой боковой панели. Ширина содержимого, расположение разделителя и ширина боковой панели на мобильных устройствах задаются как для всех боковых панелей.
Ваш код ширины пользовательской боковой панели будет выглядеть следующим образом:
.cherry-sidebar-main.cherry-sidebar-manager-0.widget-area { width: 20%; }
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Monstroid. Как изменить ширину боковой панели













