Introducción Qué se encontrará en el paquete y para qué lo puede utilizar
Gracias por la compra de la plantilla de Magento. Esta documentación consta de varias partes y muestra todo el proceso de cómo configurar y administrar una tienda de Magento desde cero. Hemos hecho todo lo posible para que este manual sea lo más claro y fácil de seguir.
¿Qué es Magento Commerce?
Magento es una plataforma de comercio electrónico con potentes características y esta construido con tecnología de código abierto. Proporciona flexibilidad y control sobre la apariencia, el contenido y la funcionalidad de la tienda de comercio electrónico. La interfaz de administración de Magento es intuitiva y cuenta con poderosas herramientas de marketing, la optimización de los motores de búsqueda y las herramientas de gestión del catálogo para dar los vendedores la posibilidad de crear sitios que se adaptan a sus necesidades empresariales. Esta diseñado para ser totalmente escalable y está respaldado por la red de apoyo de Varien, Magento ofrece a las empresas la solución de comercio electrónico final. Más información
¿Qué es un tema de Magento?
Un tema de Magento es un diseño completo para su tienda en línea basado en el motor de Magento. En otras palabras, usted puede cambiar fácilmente la apariencia de su tienda de Magento mediante la instalación de un nuevo tema en unos pocos y sencillos pasos. Con toda su sencillez un tema Magento está dotado de todos los archivos de origen necesarios que se pueden editar o ampliar de la forma que usted necesite.
Estructura de archivos
El paquete que ha descargado, se compone de varias carpetas. Vamos a ver lo que cada una de ellas contiene:
- documentation - contiene los archivos de documentación.
- documentation.html - el archivo principal de la documentación, usted lo está leyendo en este momento.
- screenshots - contiene capturas de pantalla del tema. No es para producción.
- sources - contiene los archivos fuente del tema.
- psd - contiene los archivos de código fuente de Adobe Photoshop del tema (.psd).
- demo - contiene páginas adicionales y bloques personalizados proporcionados con el tema.
- sample_data - contiene los archivos de datos de ejemplo del tema de Magento.
- media - contiene los archivos y directorios que deben ser cargados en el directorio raíz de su instalación de Magento.
- dump.sql.gz - el archivo de copia de seguridad de la base de datos. Contiene el contenido de los datos de ejemplo del tema.
- theme### - contiene los archivos de tema de Magento y directorios que se deben cargar en el directorio raíz de su instalación de Magento.
- fullpackage.zip - contiene el paquete completo de instalación de Magento con los ficheros del motor, del tema y el contenido de muestra.
- unzip.php - el fichero que es utilizado para la extracción de ficheros de fullpackage.zip si ha sido subido al servidor de hosting.
- fonts_info.txt - contiene los enlaces en los que los tipos de letra personalizados de la plantilla pueden descargarse.
- info.txt - contiene instrucciones sobre cómo extraer los archivos de código fuente.
Validation
Both HTML markup and CSS styles used in our templates are semantically correct and valid. However some W3C errors still can take place. Making code 100% W3C valid eliminates the usage of modern website technologies as CSS3 features and HTML5 markup. Our goal is to deliver rich user experience with high quality templates and sometimes we have to break some rules.
Instalación completa
Puede utilizar este método si usted no tiene una tienda de Magento y desea instalarlo desde cero. Vas a tener el motor de Magento Commerce, el tema de Magento, los datos de ejemplo y todas las extensiones necesarias instaladas.
Instalación del tema
Puede utilizar este método si usted tiene una tienda de Magento y desea cambiar su apariencia mediante la instalación de un nuevo tema. Vas a tener un tema de Magento y todas las extensiones necesarias instaladas.
Preparativos
Antes de continuar con la instalación su tienda de Magento, por favor asegúrese de que está totalmente preparado. Por favor, realice los siguientes pasos:
Software de edición
Para sentirse cómodo trabajando con la plantilla de Magento, le recomendamos la descarga de todas las aplicaciones necesarias. Usted puede ver la lista de software necesario en la página vista previa de plantilla.
Los requisitos pueden variar para diferentes plantillas, para la mayoría de las plantillas son los siguientes:
- En primer lugar, es necesario utilizar WinZip 9+ (Windows) y Stuffit Expander 10+ (Mac) para extraer el archivo sources_#########.zip protegido por contraseña
- Usted también puede necesitar la aplicación Adobe Photoshop. Se utiliza para editar los archivos de código fuente .PSD, es necesario si desea editar los gráficos e imágenes del diseño de la plantilla.
- Para editar los archivos de código fuente de la plantilla, necesitará algún editor de texto como Adobe Dreamweaver, Notepad++, Sublime Text, etc.
- Para cargar archivos en el servidor de alojamiento es posible que necesite un administrador de FTP como Total Commander, FileZilla, CuteFTP, etc.
Hosting (Alojamiento)
Como Magento Commerce es una aplicación basada en PHP/MySQL, es necesario preparar un entorno de alojamiento para ejecutar Magento.
Si usted tiene un hosting, por favor asegúrese de que tiene las características necesarias, Requisitos de Magento y está listo para ser utilizado para la creación de una tienda de Magento.
También puede ejecutar Magento localmente en su ordenador mediante el servidor local. Para crear un servidor de alojamiento local por favor, utilice las aplicaciones de localhost como WAMP, AppServ, MAMP etc. Cualquiera de ellos se puede instalar fácilmente como cualquier otro programa y se utilizan para ejecutar Magento.
Por favor, consulte los siguientes tutoriales sobre cómo configurar el entorno de desarrollo local:
Instalación completa
El método de instalación completo se puede utiliza si desea configurar una tienda de Magento utilizando los datos de ejemplo. Suponemos que ha completado todos los pasos de preparación.
El proceso de instalación consta de 3 etapas:
- Creación de una base de datos.
- Cargar todos los archivos necesarios en el servidor.
- La instalación de un motor de Magento Commerce junto con la plantilla que ha comprado.
Empecemos
1. Creación de una base de datos
En primer lugar, es necesario preparar una nueva base de datos para su tienda de Magento. Puede crear la nueva base de datos utilizando la herramienta de gestión de base de datos desde el panel de control del hosting (normalmente PhpMyAdmin).
Los siguientes datos serán recibidos durante la creación de una base de datos: nombre de la base de datos, nombre de usuario, contraseña y nombre de servidor. Tendrá que guardar estos datos, ya que lo necesitará para su posterior instalación de Magento.
Con la herramienta phpMyAdmin usted será capaz de crear una nueva base de datos en 3 sencillos pasos (vea las siguientes diapositivas):
- Haga clic en el botón Database en el menú de navegación superior para acceder a la lista de bases de datos.
- Introduzca el nombre de la base de datos en el campo "Create new database".
- Haga clic en el botón Create en el lado derecho.
Ahora, su base de datos puede verse en la lista de bases de datos. Haga clic en su nombre para acceder a la base de datos:
También puede ver el video tutorial detallado sobre Cómo crear una base de datos
Si usted tiene algún problema con la creación de una base de datos, por favor póngase en contacto con su proveedor de hosting para obtener ayuda y asistencia.
2. Importar los datos de ejemplo
El paquete de la plantilla de Magento contiene el archivo de datos de ejemplo (dump.sql o dump.gz). Este archivo se encuentra en la carpeta de su plantilla /sources/sample_data. Le permitirá cargar los datos de ejemplo, por lo que su sitio web se verá exactamente igual que en nuestra plantilla de demostración.
No importar el archivo dump.sql.gz si ya tiene los datos en su sitio. Si importa el archivo dump.sql.gz todos los productos de su tienda se borrarán. Si no desea instalar los datos de ejemplo, utilice la base de datos limpia durante la instalación de de Magento. Salte el paso de instalación de datos de ejemplo.
Para instalar el archivo dump, siga los siguientes pasos:
- Inicie sesión en phpMyAdmin y seleccione la base de datos que va a utilizar para Magento Commerce (Fue creada por usted con la ayuda de los pasos indicados anteriormente).
- Vaya hasta la pestaña "Import" y haga click en el botón "Browse".
- Busque la carpeta "/sources/sample_data" de la plantilla y seleccione el archivo dump.sql.gz.
- Haga clic en "GO". El proceso de importación puede tardar unos minutos.
3. Subir y descomprimir
Para empezar a trabajar con Magento Usted necesita subir los ficheros a su servidor de hosting. Se puede hacerlo utilizando el administrador de ficheros de hosting o una aplicación FTP de terceros.
- Seleccione los ficheros 'unzip.php' y 'fullpackage.zip' y súbalos a su servidor ( ¿Cómo se puede subir ficheros al servidor? )
- Escriba la ruta de acceso al fichero 'unzip.php' en el servidor (http://su_dominio/unzip.php) en su navegador web.
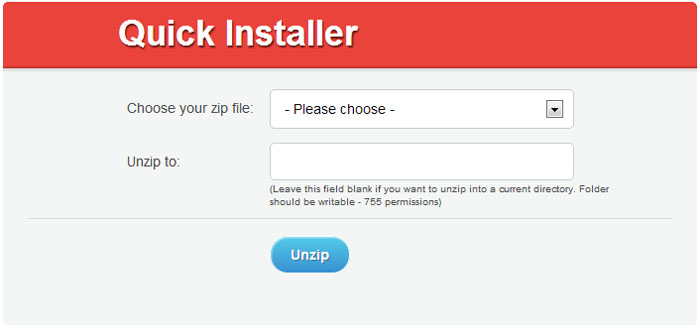
- Usted va a obtener la siguiente pantalla:

Img 1. Unzip.php initial screen.
- En 'Choose your zip file/Elegir fichero zip' seleccione el fichero subido fullpackage.zip.
- En el campo 'Unzip to/Descomprimir en' escriba el directorio para sus ficheros extraídos.
- Haga clic en el botón 'Unzip/Descomprimir'.
Por favor, asegúrese de especificar los permisos correctos para el directorio de los ficheros extraídos. Los permisos deben ser CHMOD 755 o 777 dependiendo de la configuración del servidor.
4. Instalación del motor Magento
Cuando haya terminado con la carga de archivos, usted puede comenzar con la instalación del motor Magento. Abra su navegador y en la barra de direcciones escriba su 'nombre del dominio/ruta de acceso al directorio de Magento'. Usted debe ver la pantalla de bienvenida. Por favor, siga las siguientes instrucciones para instalar Magento.
Tenga en cuenta: el archivo dump.sql.gz debe ser importado a una base de datos vacia ANTES de instalar Magento.
Paso 1: Asistente de Instalación
Por favor, lea el contrato de licencia y haga clic en la casilla "Estoy de acuerdo con los términos y condiciones anteriores" si está de acuerdo con los términos.
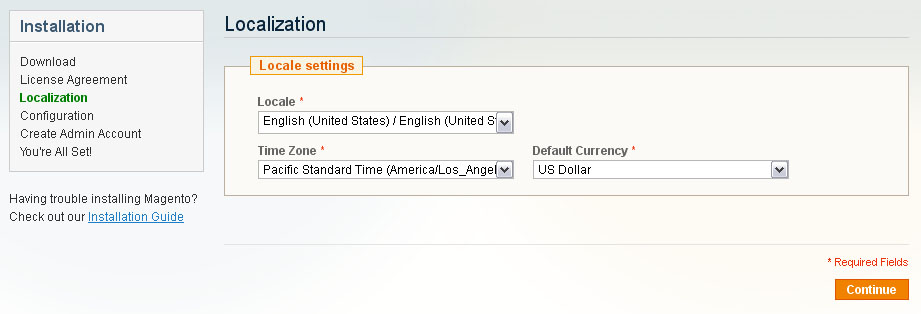
Paso 2: Asistente de Instalación (Localización)
Seleccione la configuración regional, la zona horaria y la moneda por defecto. La opción de configuración regional define el idioma de su tienda de Magento. Si desea cambiar el idioma de la interfaz, es necesario descargar e instalar otras configuraciones regionales de Magento. Todas las opciones se pueden cambiar fácilmente más tarde utilizando el panel de administración de Magento.

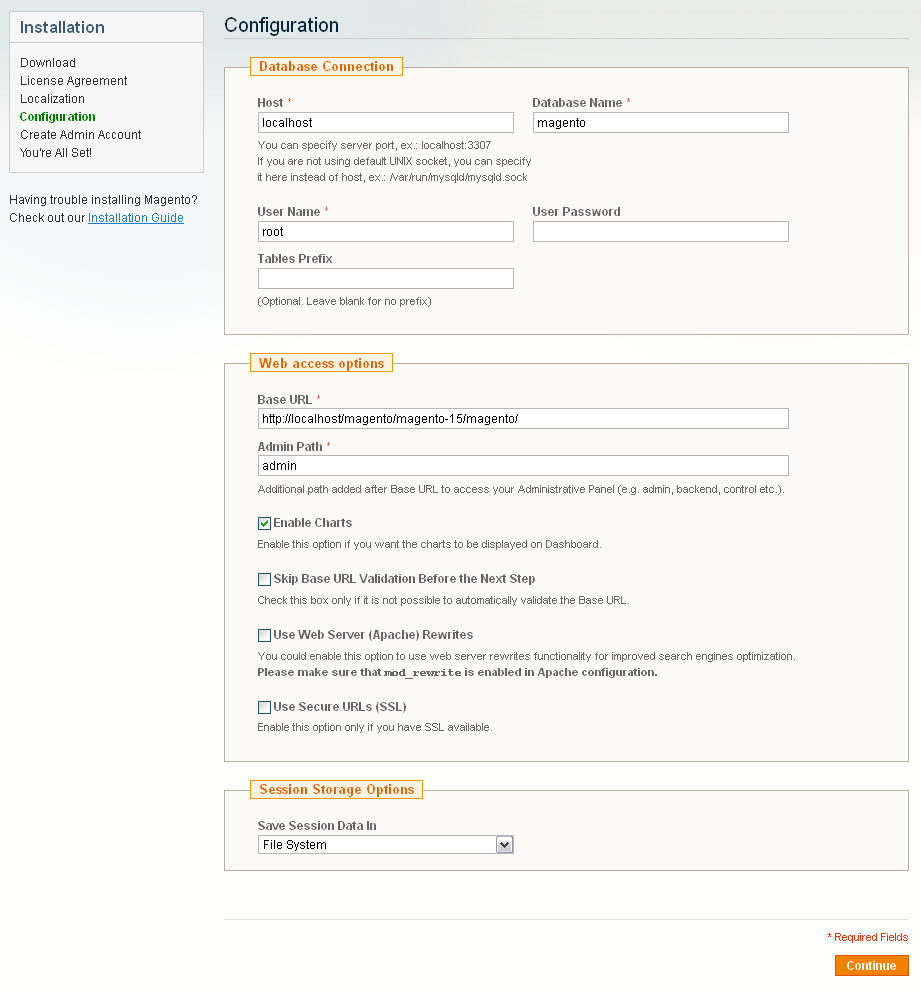
Paso 3: Configuración
Aquí es necesario introducir los detalles de la base de datos de la tienda y algunos ajustes iniciales. Conexión con la base de datos – introduzca el nombre del host de la base de datos, el nombre de usuario y la contraseña. Póngase en contacto con su proveedor de alojamiento si usted no tiene los detalles necesarios.
Asegúrese de tener una base de datos creada para la instalación de Magento. Y también asegurarse de que está vacia, sin ninguna tabla. Opciones de acceso Web y Opciones de almacenamiento de sesiones – por favor deje las opciones sin ningún cambio si no está seguro. Los ajustes por defecto normalmente funcionan bien.

Si todo es correcto, por favor haga clic en el botón 'Continue'.
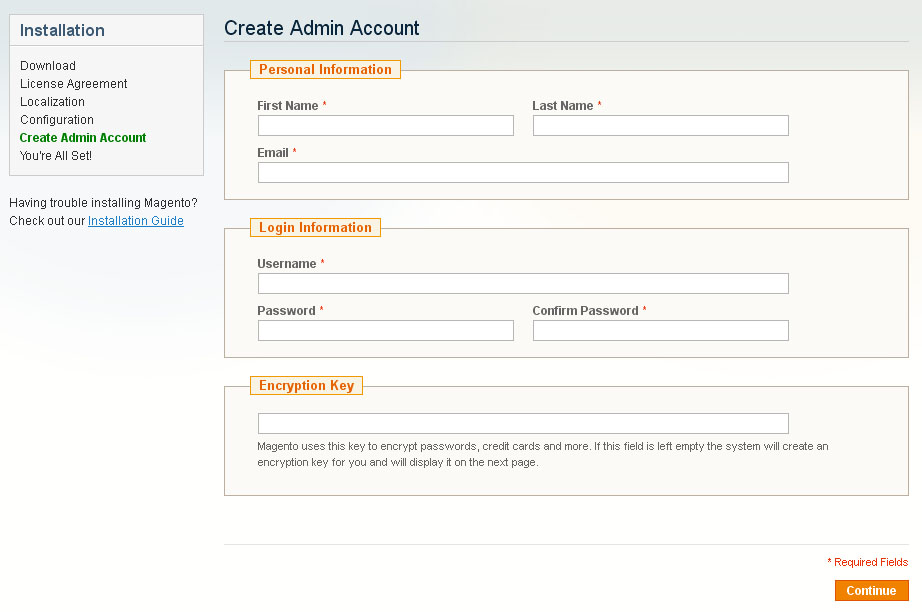
Paso 4: Crear una cuenta de administrador
Aquí es necesario introducir datos de carácter personal para el dueño de la tienda y el administrador.

Cuando haya terminado, haga clic en el botón 'Continue'.
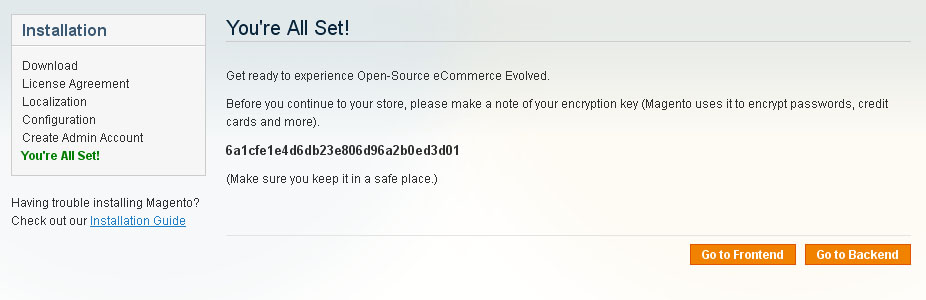
Paso 5: Lo tiene todo configurado
Este es el paso final de la instalación. Copie la clave cifrada generada y guardela en un lugar seguro. Puede utilizar los botones en la esquina inferior derecha para ver la interfaz final de la tienda y el panel de administración.

Instalación de la plantilla Magento
En primer lugar, asegúrese de que su versión de instalación de Magento cumple con los requisitos de la plantilla. Si está utilizando una versión antigua de Magento, es necesario actualizarlo. No se olvide de hacer una copia de seguridad de los archivos y de la base de datos. Las instucciones de actualización de Magento están disponibles en la página Magento Wiki.
Si su motor de Magento cumple con los requisitos de la plantilla, puede iniciar la instalación de la plantilla.
- Abra el paquete de la plantilla y vaya a la carpeta theme###.
- Suba el contenido de la carpeta theme### al directorio de instalación de Magento (suba "app", "skin" y otras carpetas). Estas carpetas contienen los archivos del tema. No van a afectar sus archivos existentes.
1. Configuración de la plantilla
Vamos a revisar las opciones de configuración de la plantilla basadas en el ejemplo. Está configurado de la misma forma que nuestra plantilla de demostración, sin afectar a los datos de productos.
Active la nueva plantilla
- Abra el panel de administración de Magento y vaya a System > Design en el menú superior.
- Haga clic en el botón "Add Design Change".
- En el campo "Custom Design", seleccione el nombre del tema (por ejemplo, theme###).
- Haga clic en el botón "Save" para aplicar los cambios.
Reindexar los datos
- Abra el panel de administración de Magento y en el menú superior, seleccione System > Index Management.
- Marque la casilla "Select All" en la esquina superior izquierda.
- En el campo "Actions" seleccione "Reindex Data".
- Haga clic en el botón "Submit".
- Por favor, sea paciente, esto puede tomar un tiempo.
Desactivar caché
Para hacer que los cambios aparezcan en su sitio web sin retraso deberá desactivar la caché. Puede activarlo cuando haya terminado con la edición de tienda.
- Abra el panel de administración de Magento y vaya a System > Cache Management en el menú superior.
- En la parte superior izquierda esquina haga clic en "Select All".
- En el lado derecho, en el campo "Actions" seleccione "Disable".
- Haga clic en el botón "Submit".
2. Configuración del logotipo.
Por favor, siga estos pasos cuando configure la imagen del logotipo incluido en el paquete del tema (puede verlo en la página de demostración).
- Abra el panel de administración de Magento y seleccione System > Configuration en el menú superior .
- Seleccione la pestaña "Design".
- En la sección "Header", modifique el valor del campo "Logo Image Src". Cambie desde "gif" hasta "png".
- Haga clic en el botón "Save Config".
Para instalar el logotipo de su empresa, usted necesita cargar el archivo de su logotipo a la carpeta /images del tema de Magento.
3. Configuración de páginas
Para que su plantilla se vea exactamente igual que nuestra página de demostración, necesita configurar las páginas de la tienda de una forma específica. Le brindamos todos los archivos de código fuente de las páginas. Es necesario añadirlos en el panel de administración de Magento siguiendo las instrucciones a continuación utilizando la tabla de ajustes. La tabla ajustes se encuentra en la página Detalles técnicos en la página de la plantilla de vista previa. El archivo de documentación contiene el enlace a esta página:
- documentation
- documentation.html
La página principal de la plantilla será la más afectada. Por lo general, contiene los siguientes elementos: banners, elementos deslizantes, galerías, etc.
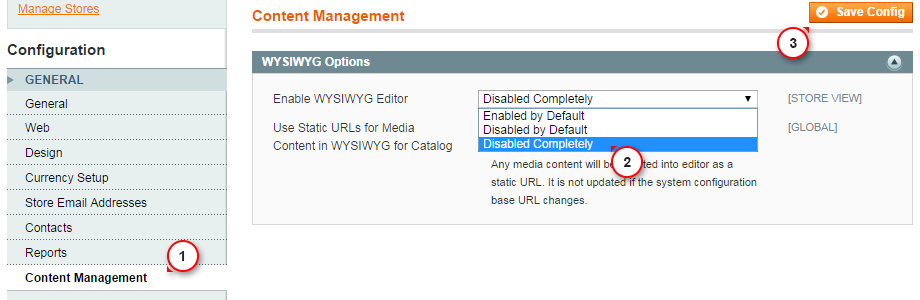
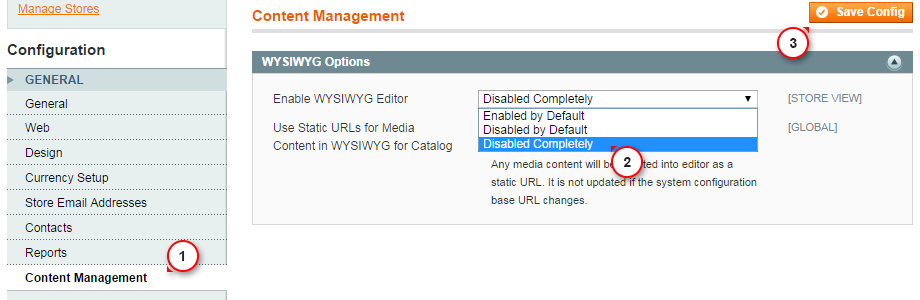
Le recomendamos que desactive el editor WYSIWYG. Para ello, desde el menú de administración superior, seleccione System > Configuration. Abra la sección "Content Management" y en la ventana WYSIWYG Options cambie la opcion "Enable WYSIWYG Editor" a "Disabled Completely".


En caso de que ya haya realizado los cambios en el código de las páginas y desea añadir nuestro código sin afectar sus modificaciones, se recomienda ponerse en contacto con técnicos profesionales o preparar una copia de seguridad antes de realizar cambios.
- En el menú superior, seleccione CMS > Pages. Aquí puedes encontrar todas las páginas de la tienda. Home page, About Us y Customer Service ya deberían estar disponibles, por lo que no es necesario añadirlas. Sólo tiene que actualizar las páginas HTML y el contenido XML. Abra cualquiera de ellos para acceder a los contenidos.
- Abra la página y seleccione la pestaña Content. Contiene el código HTML de la página. Puede coger el código de la página HTML a partir del archivo fuente apropiado. Usted puede ver la lista de archivos de código fuente incluido en la sección "Template Settingsa" en la página de vista previa de la plantilla. Copie el código del archivo de origen y peguelo en el área content.
- Cuando haya terminado con el código HTML, cambiar a la pestaña "Design". Contiene el código de la página XML. El código XML le permite añadir bloques estáticos y widgets a la página de Magento. El código XML debe ser copiado de la misma manera que el código HTML desde el archivo de origen. Copie el código XML en el área "Layout Update XML".
- No olvide seleccionar la opción "Layout" correcta.
- En caso de que necesite agregar una nueva página, haga clic en el botón "Add New Page" en la esquina superior derecha.
En caso de tener alguna dificultad, por favor revise el tutorial detallado sobre Cómo configurar las páginas de forma manual.
4. Configuración de bloques estáticos
Cuando haya terminado de configurar las páginas, es necesario configurar los bloques estáticos. El procedimiento es similar: hay que copiar el código de los archivos de origen y pegarlo en los campos correspondientes en el panel de administración de Magento. Es necesario utilizar una tabla similar pero para los bloques estáticos.
- En el menú superior, seleccione CMS > Static Blocks.
- Haga clic en el botón "Add New block" en la esquina derecha para añadir un nuevo bloque.
- Introduzca el nombre del bloque y un identificador. Usted puede conseguir los detalles de los bloques en la tabla de la plantilla de demostración (consulte la parte de configuración de páginas).
- Abra el archivo de origen del bloque y copie el código HTML en el área de contenido.
Tenga en cuenta: algunas de las plantillas no contienen bloques estáticos, por lo que la tabla puede estar vacía.
Los archivos de código fuente con el código de bloques estáticos se guardan en la carpeta "sources\demo\static_blocks\" del paquete de la plantilla.
Cuando haya terminado de configurar páginas de la tienda y los bloques, su tienda estará lista para funcionar.
Ajustes de Extensiones Estándar
1. Módulo de divisas
- Abra el panel de administración de Magento.
- En el menú superior, seleccione System > Configuration.
- A continuación, haga clic en General y seleccione la pestaña Currency Setup.
- En las Currency Options, Presione la tecla CTRL y seleccione las monedas permitidas que se pueden usar para mostrar los precios en su tienda de Magento. Cuando haya terminado, haga clic en el botón Save Config para guardar los cambios.
- Vaya a System > Manage Currency Rates en el menú superior.
- Establezca los valores de tasa de divisas requeridos o utilice el servicio de importación. Haga clic en el botón Save Currency Rates para guardar los cambios.
2. Módulo de encuestas
En el menú superior, seleccione CMS > Polls.

TM Ajustes de Extensiones
1. Google Map
Este módulo le permite insertar un mapa de Google en su sitio web de Magento. Por defecto, el módulo viene con dos mapas: el mapa de la página de contacto y el mapa del pie de página para el resto de páginas.
Ambos mapas pueden configurarse en el Panel de Administración de Magento en la sección System > Configuration > Templatemonster > Google Map.
El módulo tiene las siguientes opciones:
| API key - | La clave de la API de Google es necesaria para el correcto funcionamiento del mapa. Puede obtenerla y activarla siguiendo el enlace. |
| Coordinates - | datos de localización que se mostrarán en el centro del mapa visualizado. Puede obtener estos datos desde la web de Google Maps o usando esta web. |
| Sensor - | cambiar geolocalización, activado y desactivado. |
| Zoom - | valor de ampliación (no debe ser mayor de 8). |
| Map Type - | tipo de mapa que se mostrará (calles, satélite, híbrido, etc.). |
| Map width - | ancho del mapa. |
| Map height - | altura del mapa. |
| Styles - | estilo de visualización del mapa. Para cambiar el aspecto del mapa, use los estilos proporcionados en el sitio web snazzymaps. |
| Disable UI - | oculta los elementos para controlar el mapa. |
| Scrollwheel - | desactiva la opción de desplazamiento con la rueda del ratón. |
| Draggable - | permite mover el mapa con el botón izquierdo del ratón o usando los dedos en dispositivos táctiles. |
| Add marker - | le permite añadir marcadores al mapa. |
| Marker coordinates - | establece las coordenadas del marcador. |
| Marker title - | texto que se mostrará como tool-tip cuando se pasa por encima. |
| Marker image - | ruta de la imagen del marcador, si quiere cambiar la predeterminada. La imagen se guarda en la carpeta skin/frontend/default/themeXXX/images/ de su instalación de Magento. |
| Infowindow - | información adicional que se mostrará si hace clic en el marcador. |
2. Botón Me Gusta de Facebook
Este módulo le permite mostrar el botón Me Gusta de Facebook en su tienda Magento.
Se puede configurar en el Panel de Administración de Magento en la sección System > Configuration > Templatemonster > Facebook section.
El módulo tiene las siguientes opciones:
| App ID - | el identificador de su cuenta de Facebook. Para utilizar el botón Me Gusta de Facebook tiene que registrar su cuenta. Vaya al siguiente enlace para obtener más instrucciones. |
| Page URL - | the URL of the Facebook Page. |
| Show Faces - | le permite ocultar o mostrar la foto del usuario al que le gusta la página. |
| Hide cover - | allows you to hide or display cover photo in the header. |
| Show Posts - | le permite activar/desactivar la muestra de los mensajes recientes en la página. |
| Height - | la altura del módulo. |
| Width - | el ancho del módulo. |
Por defecto, el módulo se muestra en la columna izquierda. Pero hay tres opciones de visualización: left, right y footer.
Para cambiar la posición del módulo, es necesario abrir el archivo tm_facebook.xml que se encuentra en la carpeta app/design/frontend/default/themeXXX/layout de su instalación.
<reference name="left"> <block type="core/template" name="tm_facebook_like_left" as="tm_facebook_like_left" template="tm/facebook/facebook_like.phtml"/> </reference> <!-- <reference name="right"> <block type="core/template" name="tm_facebook_like_right" as="tm_facebook_like_right" template="tm/facebook/facebook_like.phtml"/> </reference> --> <!-- <reference name="footer"> <block type="core/template" name="tm_facebook_like_footer" as="tm_facebook_like_footer" template="tm/facebook/facebook_like.phtml"/> </reference> -->
Dos bloques están comentados en este archivo. Y sólo un bloque con name="left" no esta comentado. Muestra el módulo en la columna de la izquierda.
Si usted necesita mostrar el módulo en el pie de página, siga estas instrucciones:
- 1. Descomente las líneas de código para el bloque name="footer" (el último en el ejemplo de código de arriba) y comente el bloque name="left" (el primero en el ejemplo del código de arriba).
- 2. Abra el archivo footer.phtml que se encuentra en la carpeta app/design/frontend/default/themeXXX/template/page/html.
- 3. Pegue el código siguiente en el lugar necesario:
<?php echo $this->getChildHtml('tm_facebook_like_footer') ?>
Ahora el módulo de Facebook se mostrará en el pie de página.
3. Módulo de Instagram
El módulo de Instagram le permite mostrar la galería Instagram en su tienda.
Este módulo le permite mostrar dos tipos de galerías: galería de usuario y una galería de etiquetas.
Todas las opciones de configuración están disponibles en el Panel de Administración en la sección System > Configuration > Templatemonster > Instagram.
El módulo tiene las siguientes opciones:
| Client ID - | Identificador de app de Instagram. Para recibir el identificador debe registrar su aplicación usando el siguiente enlace. |
| Username - | Nombre de usuario de Instagram de la galería que se desea mostrar. |
| Sample tag - | etiquetas que se utilizan para mostrar imágenes. |
| Product tag - | se utiliza para encontrar imágenes similares, donde el principio de la etiqueta tiene los parámetros indicados. Por ejemplo: #storetitleproductname, #productsku, #storetitleproductsku, etc. |
4. Módulo de Twitter
El módulo de Twitter le permite mostrar los tweets que se muestran en su tienda.
Todas las opciones de configuración están disponibles en el Panel de Administración en la sección System > Configuration > Templatemonster > Twitter.
El módulo tiene las siguientes opciones:
| Widget ID - | Identificador del widget de Twitter. El identificador se puede obtener después del registro del widget en la configuración de su cuenta. |
| Account name - | Usuario de la cuenta de Twitter con la información a mostrar. |
| Color Scheme - | color del widget. Puede ser claro u oscuro. |
| Layout enhancements - | permite ocultar parcialmente los elementos de formato del widget. |
| Tweet limit - | cantidad de tweets que aparecen. |
| Link color - | permite cambiar el color de los enlaces. |
| Border color - | permite cambiar el color del borde. |
| Height - | la altura del widget. |
| Width - | el ancho del widget. |
Por defecto, el módulo se muestra en la columna izquierda. Pero hay tres opciones de visualización: left, right y footer.
Para cambiar la posición del módulo, es necesario abrir el archivo tm_twitter.xml que se encuentra en la carpeta /app/design/frontend/default/themeXXX/layout de su instalación.
<reference name="left"> <block type="core/template" name="tm_twitter_timeline" as="tm_twitter_timeline" template="tm/twitter/twitter_timeline.phtml"/> </reference> <!-- <reference name="footer"> <block type="core/template" name="tm_twitter_timeline" as="tm_twitter_timeline" template="tm/twitter/twitter_timeline.phtml"/> </reference> <reference name="right"> <block type="core/template" name="tm_twitter_timeline" as="tm_twitter_timeline" template="tm/twitter/twitter_timeline.phtml"/> </reference> -->
Dos bloques están comentados en este archivo. Y sólo un bloque con name="left" no esta comentado. Muestra el módulo en la columna de la izquierda.
Si usted necesita mostrar el módulo en el pie de página, siga estas instrucciones:
- 1. Descomente las líneas de código para el bloque name="footer" (el último en el ejemplo de código de arriba) y comente el bloque name="left" (el primero en el ejemplo del código de arriba).
- 2. Abra el archivo footer.phtml que se encuentra en la carpeta app/design/frontend/default/themeXXX/template/page/html.
- 3. Pegue el código siguiente en el lugar necesario:
<?php echo $this->getChildHtml('tm_twitter_timeline') ?>
Ahora el módulo de Twitter se mostrará en el pie de página.
5. Ventana emergente de noticias
Este módulo le permite mostrar una ventana emergente con el formulario de suscripción al boletín de noticias.
Puede activar/desactivar el módulo en el Panel de Administración de Magento en la sección System > Configuration > Templatemonster > NewsletterPopup.

Para editar el aspecto de la ventana, tiene que editar el archivo del tema style.css. Si necesita añadir varios elementos de usuario a la ventana emergente, tiene que editar el archivo newsletterpopup.phtml que se encuentra en la carpeta app/design/frontend/default/themeXXX/template/tm/newsletterpopup.
6. Cuenta atrás de precios especiales
Este módulo le permite mostrar una cuenta atrás para saber cuanto tiempo queda antes de que expiren los descuentos especiales.
Puede activar/desactivar el módulo en el Panel de Administración de Magento, en la sección System > Configuration > Templatemonster > Special Price Countdown.

Para cambiar la apariencia de la cuenta atrás tiene que editar el archivo flipclock.css (flipclock.less) que se encuentra en la carpeta skin/frontend/default/themeXXX/css/tm/specialpricecountdown.
7. Product list gallery
El módulo le permite mostrar las imágenes del producto en miniatura junto con su imagen principal. En el tema por defecto, se visualizan las miniaturas de la imagen principal abajo, pero en nuestros temas se muestran miniaturas de acuerdo con el diseño PSD.
Este módulo puede ser activado / desactivado en la panel de administración de Magento, en System > Configuration > Templatemonster > Product List Gallery (Sistema > Configuración > Templatemonster > Product list gallery).

Módulo incluye 4 secciones de configuración: List View, Grid View, Homepage List View, y Homepage Grid View.
En Homepage List View y Homepage Grid View Puede configurar a mostrar la galería en la página principal de la tienda. Otras dos secciones ayudan a configurar la muestra de la galería en las páginas de categorías.
Todas las secciones incluyen los mismos ajustes:
| Enable/Disable - | se puede activar / desactivar el módulo. |
| Image width - | se puede configurar el ancho de la imagen principal del producto. |
| Image height - | se puede configurar la altura de la imagen principal del producto. |
| Thumbnail width - | se puede ajustar la anchura de la imagen en miniatura del producto. |
| Thumbnail height - | se puede ajustar la altura de la imagen en miniatura del producto. |
Nota Bene! El ancho máximo de la imagen es igual a la anchura de la columna donde se coloca.
Ajustes de Extensiones de Terceros
1. Chat en Vivo de Olark
Es necesario registrarse en el sitio web oficial para utilizar el chat en línea integrado en la plantilla, indique toda la información necesaria para recibir el código Olark Site-ID.
Puede obtener el paquete bronce de 6 meses de prueba totalmente gratis. Para ello vaya al siguiente enlace, indique sus datos para completar el registro.
Para configurar el chat en línea, necesita realizar los siguientes pasos:
¡Ha Terminado! Ahora puede visitar su sitio web y ver el widget del chat.
También puedes echar un vistazo a las siguientes instrucciones:
2. Cloud Zoom
Los ajustes de Cloud Image Zoom permiten cambiar las dimensiones de la imagen emergente (pop-up) y establecer el tamaño original de la imagen.

3. Compartir
Los ajustes de la herramienta Sharing le permite elegir cómo se muestran los iconos. Los valores recomendados se muestran en la imagen.

4. Blog
Hay una oportunidad para añadir un Blog (AHEADWORKS EXTENSIONS) a su sitio web. Los ajustes del blog se pueden encontrar en Blog > Settings, o System > Configuration > AHEADWORKS EXTENSIONS > Blog.5. Mega menu
El módulo sustituye el menú estándar por el menú que permite configurar la visualización en dos niveles de subcategorías, añadir bloques estáticos para el menú desplegable, añadir etiquetas, visualización de productos, etc.
MegaMenu está incluido en la plantilla por defecto, se puede activar/desactivar en System > Configuration > CMSMART MEGAMENU > Mega Menu.

1. La visualización de cada menú desplegable se puede configurar en la página de configuración de las categorías, que se encuentra en Catalog > Manage Categories.

2. Para añadir un bloque estático a un menú desplegable, es necesario añadir el bloque estático en CMS > Static Blocks y una vez que se ha creado añadirlo al menú.

3. El módulo le permite añadir etiquetas a cualquier categoría.

Puede hacerlo en el menú de categorías Catalog > Manage Categories.

4. Para cambiar la cantidad de columnas en subcategorías
 necesita cambiar el valor del número de la columna de nivel en el menú Catalog > Manage Categories.
necesita cambiar el valor del número de la columna de nivel en el menú Catalog > Manage Categories.

6. Parallax
El bloque parallax se puede configurar añadiendo la parte de código a los archivos *.phtml de su plantilla.Para añadir efecto parallax a cierto bloque de contenido necesita:
1. añadir alguna clase para el bloque de efecto parallax (por ejemplo, parallax) y añadir el atributo data-source-url="{{skin url='images/your_images.jpg'}}".
2. añadir la imagen dentro de la carpetas de imágenes skin\frontend\default\themeXXX\images\.
3. añadir los estilos dentro del archivo skin\frontend\default\themeXXX\css\style.css:
.parallax {
background-image: url(../images/parallax-img.jpg);
background-position: 50% 0%;
background-repeat: no-repeat;
background-size: cover;
width: 3500px;
left: 50%;
margin-left: -1750px;
}
4. añadir el siguiente código dentro archivo skin\frontend\default\themeXXX\js\scripts.js:
jQuery(window).load(function(){
var isMobile = /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEmobile|Windows Phone|WPDesktop/i.test(navigator.userAgent);
if(!isMobile) {
if(jQuery(".parallax").length){ jQuery(".parallax").cherryFixedParallax({ invert: true,
offset: 300
});
};
};
});
La variable invert: true elige la dirección del efecto parallax, y offset: 300 es la densidad.
7. Background Video
Para añadir un vídeo de fondo es necesario utilizar el pluginjquery.mb.YTPlayer, que le permite mostrar un video de Youtube.El vídeo puede ser añadido por medio de un bloque estático, incluyendo el archivo de comandos jquery.mb.YTPlayer.js y configurando sus correspondientes atributos para el elemento que mostrará el vídeo.

| videoURL - | es un enlace al vídeo que desea mostrar como un fondo. |
| quality - | calidad del video mostrado ('por defecto' o "pequeño", "mediano", "grande", "HD720", "HD1080", "alta resolución").. |
| containment - | por defecto, el "self" se utilizará para indicar el bloque, que contendrá el vídeo, si se ha inicializado en el script. |
| opacity - | ajusta la transparencia del vídeo (valores de 0 a 1). |
| loop - | activa/desactiva la repetición del vídeo (verdadero/falso). |
| showControls - | activa la muestra de los controles. |
| mute - | es un sonido de cancelación. |
| startAt - | indica el segundo desde el que se iniciará el video. |
| stopAt - | indica el segundo en el que el video se dentendrá. |
| autoplay - | activa la reproducción automática del vídeo. |
8. Política de cookies
Las cookies son pequeños archivos de texto que los sitios web colocan en los ordenadores de los visitantes. Por lo general son utilizados para identificar a visitantes determinados y proporcionarles una mejor experiencia. Las cookies son una parte crucial de muchas funciones del sitio web que damos por sentado.
Por ejemplo, por lo general las cookies permiten a las tiendas en línea recordar que elementos tiene en su carrito de la compra. También se utilizan para guardar la información de registro en un sitio web o para proporcionar estadísticas de uso e información valiosa para los propietarios de sitios web.
Si ejecuta un sitio web, es casi seguro que utiliza cookies. Su función más probable es controlar el número de visitantes y comportamientos mediante herramientas como Google Analytics. También pueden usarse para mostrar anuncios relevantes a los visitantes. Las cookies también son partes fundamentales de su sistema de compras en línea.
El 26 de mayo 2012 - El ICO lanzó un cambio en la política de cookies. A partir de ese momento "el consentimiento implícito" está permitido, siempre y cuando quede claro dónde se encuentra su política de privacidad/cookies.
Siguiendo las condiciones de la Ley de cookies, debe añadir módulos adecuados a su sitio web que mostrarán un mensaje de advertencia acerca de las cookies utilizadas. Podemos recomendar los siguientes:
Conclusión
El motor de Magento es una gran solución para su tienda en línea. El paquete del motor predeterminado contiene todos los módulos necesarios para el éxito de ventas. El código abierto le permite ofrecer posibilidades mercantes realmente sobresalientes para sus clientes. Sin embargo, debido a la compleja estructura del uso avanzado del motor de Magento necesitará una gran cantidad de tiempo. Usted necesitará mucho más que este manual.
Los siguientes recursos le ayudarán a convertirse en un verdadero profesional de Magento:
 Documentación de Magento
Documentación de Magento
































