Introduzione Cosa trovi in questo pacchetto e a cosa serve
Grazie per aver acquistato un template Magento. Questa documentazione è suddivisa in diverse parti e illustra l'intera procedura per installare e gestire uno store Magento a partire da zero. Abbiamo fatto del nostro meglio per rendere questo manuale il più chiaro possibile.
Cos'è Magento Commerce?
Magento è una piattaforma eCommerce ricca di funzioni basata su tecnologia open-source. La piattaforma offre la possibilità di gestire contenuti, aspetto e funzionalità del vostro negozio eCommerce con grande flessibilità e pieno controllo. L'interfaccia di amministrazione di Magento è intuitiva ma offre potenti strumenti di marketing, ottimizzazione di motori di ricerca, e gestione catalogo, dando al commerciante la possibilità di creare un sito che sia fatto su misura per i propri specifici modelli di business. Sviluppato per essere completamente scalabile e sostenuto dalla rete di supporto Varien, Magento offre a ogni compagnia la soluzione eCommerce definitiva. Altre informazioni
Cos'è un tema Magento?
Un tema Magento è un progetto completo per il tuo store online, basato sul motore Magento. In altre parole, installando un nuovo tema, potrai facilmente modificare l'aspetto del tuo negozio con una semplice procedura. A renderlo ancora più semplice c'è il fatto che un tema Magento include tutti i file sorgente necessari, che tu potrai modificare o estendere secondo i tuoi bisogni.
Struttura dei Files
Il pacchetto che hai scaricato si suddivide in diverse cartelle. Vediamo cosa ciascuna di esse contiene:
- documentation - contiene i file della documentazione.
- documentation.html - il file principale della documentazione. È il file che stai leggendo adesso.
- screenshots - contiene alcune schermate del tema. Non da usare per la produzione.
- sources - contiene i file sorgente del template.
- psd - contiene i file sorgente del tema in formato Adobe Photoshop (.psd).
- demo - contiene pagine aggiuntive e blocchi custom inclusi nel tema.
- sample_data - contiene file campione del tema Magento.
- media - contiene file e directory da caricare sulla directory root della tua installazione Magento.
- dump.sql.gz - i file di backup del database. Contiene i contenuti campione.
- theme### - contiene file e directory del tema da caricare sulla directory root della tua installazione Magento.
- fonts_info.txt - contiene i link da cui scaricare i font custom del template.
- info.txt - contiene istruzioni su come estrarre i file sorgente.
Validation
Both HTML markup and CSS styles used in our templates are semantically correct and valid. However some W3C errors still can take place. Making code 100% W3C valid eliminates the usage of modern website technologies as CSS3 features and HTML5 markup. Our goal is to deliver rich user experience with high quality templates and sometimes we have to break some rules.
Installazione Completa
Puoi usare questo metodo se non hai ancora uno store Magento e vuoi installarlo da zero. Include il motore Magento Commerce, il tema Magento, i dati campione, e tutti le estensioni necessarie installate.
Installazione Tema
Puoi usare questo metodo se hai già uno store Magento e vuoi cambiarne l'aspetto installando un nuovo tema. Include il tema Magento e tutte le estensioni necessarie installate.
Preparazione
Prima di procedere con l'installazione del tuo store Magento, assicurati di avere tutto il necessario. Completa tutte le seguenti operazioni:
Software per l'Editing
Per lavorare in comodità sul template Magento, si consiglia di scaricare tutti i programmi necessari. Sulla pagina di anteprima del template è possibile trovare una lista di tutto il software necessario.
I requisiti possono variare da tema a tema, ma in genere sono i seguenti:
- Prima di tutto sarà necessario WinZip 9+ (per Windows) o Stuffit Expander 10+ (per Mac), per estrarre l' archivio sources_#########.zip protetto da password.
- Potrebbe anche servirti l'applicazione Adobe Photoshop, da usare per modificare i file sorgente in formato .PSD source files, e se vuoi modificare grafica e immagini del template.
- Per modificare i file sorgente del template, avrai bisogno di un editor di codice, come Adobe Dreamweaver, Notepad++, Sublime Text, ecc.
- Per caricare i file sul server di hosting potrebbero essere necessari dei gestori FTP, come Total Commander, FileZilla, CuteFTP, ecc.
Hosting
Dal momento che Magento Commerce è un'applicazione basata su PHP/MySQL, sarà necessario preparare l'ambiente di hosting ad accogliere ed eseguire Magento.
Se hai un hosting live, assicurati che questo risponda ai requisiti Magento e che sia pronto all'uso per lo store Magento.
Altrimenti, è possibile eseguire Magento localmente sul tuo computer utilizzando il server locale. Per creare un server da hosting locale, si possono utilizzare applicazioni localhost come WAMP, AppServ, MAMP ecc. Ognuna di queste applicazioni può essere facilmente installata ed essere utilizzata per eseguire Magento.
Guarda le seguenti guide su come configurare l'ambiente di sviluppo locale:
Installazione Completa
Il metodo con installazione completa può essere utilizzato se si vuole installare uno store Magento utilizzando contenuti campione. Da qui in poi daremo per scontato che avrai già completato tutti i preparativi.
La procedura di installazione si suddivide in tre fasi:
- Creare un database.
- Caricare tutti i file sul server.
- Installare un motore Magento Commerce insieme al template acquistato.
Iniziamo!
1. Creare un database
Prima di tutto è necessario preparare un nuovo database per il tuo store Magento. Puoi creare il nuovo database utilizzando lo strumento di gestione database del pannello di controllo del tuo servizio hosting (solitamente PhpMyAdmin).
Nella creazione del database saranno ricevuti i seguenti dati: nome database, nome utente database, password e nome del tuo server. Sarà necessario salvare tutte queste informazione, perché saranno poi necessarie nel prosieguo dell'installazione.
Con lo strumento phpMyAdmin, sarai in grado di creare un nuovo database in 3 semplici passi (vedi le slide di seguito):
- Clicca sul pulsante Database sul menù di navigazione in alto per accedere alla lista di database.
- Inserisci il nome del database nel campo "Create new database".
- Clicca sul pulsante Create sul lato destro.
Adesso dovresti essere in grado di vedere il tuo database nella lista dei database. Clicca sul suo nome per accedervi:
Qui puoi anche vedere una guida video su Come creare un database
In caso di problemi con la creazione del database, prova a contattare il tuo provider per chiedere assistenza.
2. Importazione Dati Campione
Il pacchetto del template Magento include il file con i dati campione (dump.sql o dump.gz). Questo file si trova nella cartella /sources/sample_data del tuo template. Ti permette di caricare i dati campione, in modo che il tuo sito web appaia esattamente come nel nostro template dimostrativo.
Se hai già i dati sul tuo sito, NON importare dump.sql.gz. Importando dump.sql.gz, tutti i prodotti sarebbero cancellati dal tuo store. Se non vuoi installare i dati campioni, usa un database vuoto per l'installazione di Magento, e salta la fase di installazione dei dati campione.
Per installare il file dump, segui questa procedura:
- Accedi a PhpMyAdmin e seleziona il database che utilizzerai per Magento Commerce (Dovresti già averlo creato seguendo la procedura descritta qui in precedenza).
- Naviga sulla scheda "Import" e clicca sul pulsante "Browse".
- Trova la cartella "/sources/sample_data" nel tuo template e seleziona il file dump.sql.gz.
- Clicca "GO". L'operazione di importazione potrà richiedere alcuni minuti.
3. Scaricare il motore dal sito ufficiale
Per installare Magento, devi scaricarne l'archivio dal sito ufficiale, su www.magentocommerce.com/download.
Seleziona il tipo di archivio dal menù a tendina e clicca su Download. Sarà necessario creare un account sul sito Magento, prima di poter scaricare il motore.
Assicurati che la versione che stai scaricando sia quella compatibile con la versione di motore del nostro template Magento. Puoi trovare tutte le versioni di Magento disponibili sulla stessa pagina, nella scheda Release Archives.
4. Estrarre i file
Una volta finito di scaricare, dovrai estrarre i file dal pacchetto motore Magento.
Lo si può fare con qualunque gestore di archivi, come WinZip(PC), StuffitExpander(MAC), ecc.
Puoi guardare questi video per ulteriori istruzioni su come estrarre i file dall'archivio con WinZip(PC) o StuffitExpander(MAC).
Nota: se il pannello di controllo del tuo servizio di hosting ha già l'opzione 'Estrai', puoi utilizzarlo direttamente subito dopo il caricamento, rendendo l'intera procedura più rapida.
5. Caricare i file del motore Magento
Se hai estratto i file localmente sul tuo computer, dovrai ora caricarli sul server del tuo host.
Lo puoi fare utilizzando il pannello di controllo del servizio di hosting stesso, oppure con un qualsiasi gestore FTP, come FileZilla, TotalCommander, CureFTP, etc.
Per istruzioni più complete, puoi guardare questo video su Come caricare i file sul server utilizzando un gestore FTP e Come caricare i file sul server utilizzando cPanel (WebHost Manager, WHM).
6. Caricare i file del tema
La fase successiva nella procedura di setup, è l'installazione del template. Il template va installato in ogni caso, che si utilizzino o meno i dati campione.
- Prima di tutto, apri il pacchetto template e vai sulla cartella theme###.
- Carica i contenuti della cartella theme### sulla directory di installazione Magento (carica "app", "skin" e le altre cartelle). Queste cartelle contengono i file del tema, e non modificheranno i tuoi file pre-esistenti.
- Se hai importato il file dump.sql.gz e vuoi utilizzare i dati campione del template, dovrai caricare le immagini del prodotto. Carica la cartella "media" dalla directory sources/sample_data sulla directory root di installazione Magento.
- Se non avevi installato il file dump.sql.gz, non c'è bisogno di caricare la cartella "media".
7. Installazione motore Magento
Una volta terminato il caricamento dei file, potrai iniziare l'installazione del motore Magento. Apri il tuo browser, e nella barra degli indirizzi, digita il tuo 'nome di dominio/percorso verso la tua directory Magento'. A questo punto dovresti vedere la schermata di benvenuto. Per installare Magento, segui queste istruzioni.
Nota: il file dump.sql.gz andrebbe importato nel database vuoto PRIMA di installare Magento.
Fase 1: Assistente Installazione
Leggi il contratto di licenza e clicca sulla casella "I agree to the above terms and conditions" se sei d'accordo con i termini del contratto.
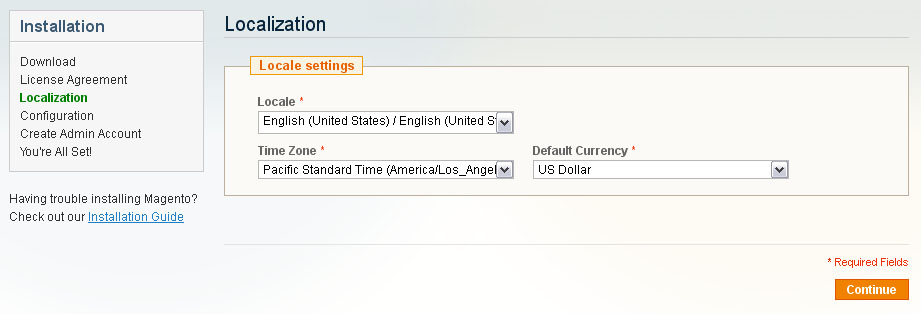
Fase 2: Assistente Installazione (Localizzazione)
Seleziona località, fuso orario e valuta predefinita. L'opzione località definisce la lingua di backend del tuo negozio Magento. Se vuoi modificare la lingua di frontend, devi scaricare e installare le rispettive località frontend di Magento. Tutte le opzioni potranno comunque essere facilmente modificate in seguito utilizzando il pannello admin di Magento.

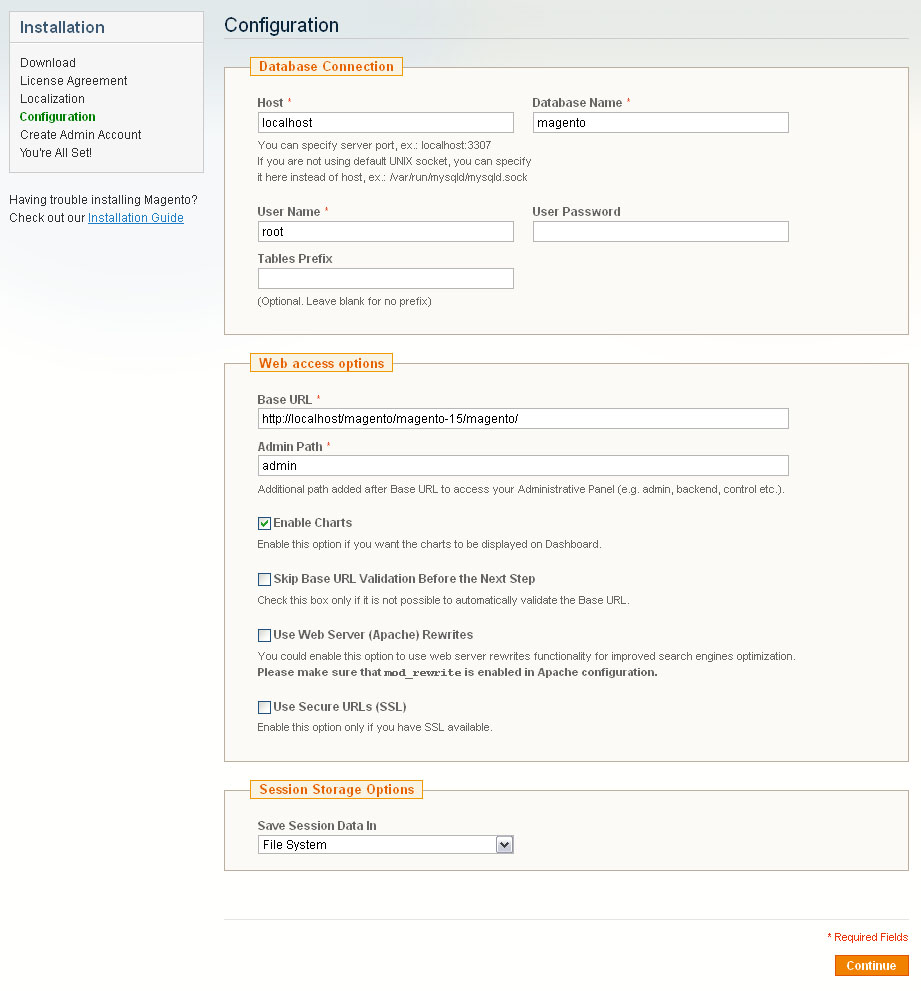
Fase 3: Configurazione
In questa fase dovrai inserire i dettagli di database del tuo negozio e definire alcune impostazioni iniziali. Database Connection – inserisci il nome dell'host del database, il nome utente, nome e password. Se non hai tutte le informazioni necessarie, contatta il tuo provider.
Assicurati di avere un database creato per l'installazione di Magento. Assicurati anche che sia vuoto, senza tabelle. Web Access Options e Session Storage Options – se non sei sicuro, lascia queste opzioni invariate. Di solito le impostazioni predefinite funzionano bene.

Se tutto è in ordine, clicca sul pulsante 'Continue'.
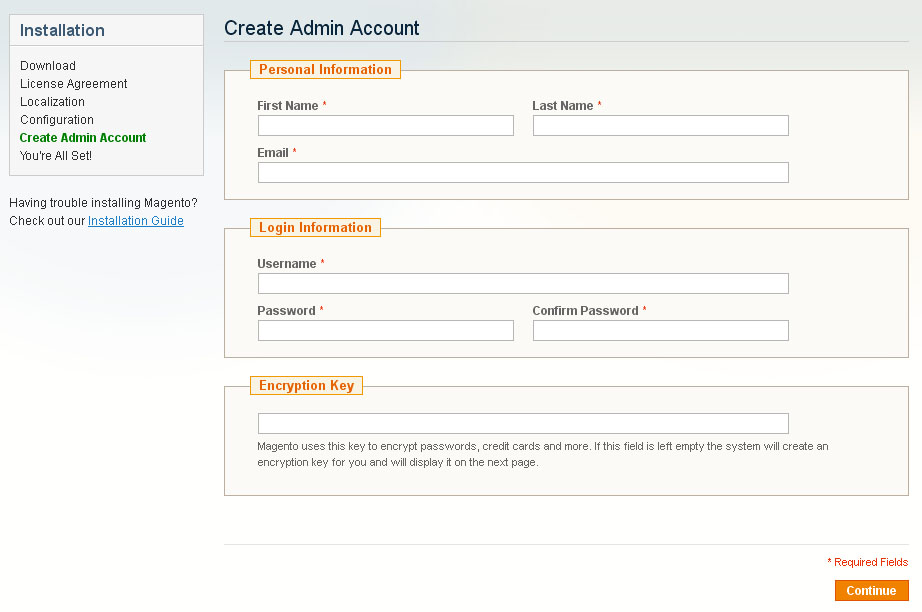
Fase 4: Crea Account Admin
In questa fase dovrai inserire alcune informazioni personali del proprietario e dell'amministratore dello store.

Quando hai finito, clicca su 'Continue'.
Fase 5: Tutto pronto
Questa è la fase finale dell'installazione. Copia la chiave di crittaggio generata e tienila al sicuro. Puoi usare i pulsanti all'angolo in basso a destra per vedere il frontend del tuo negozio e per il pannello di amministrazione.

Installazione Template Magento
Prima di tutto assicurati che la versione di Magento che stai installando sia compatibile con i requisiti del template. Se stai usando una versione datata di Magento, dovrai aggiornarla. Non dimenticare di fare il back up dei file e del database. Le istruzioni per l'aggiornamento di Magento sono disponibili sul sito Magento Wiki.
Se il tuo motore Magento è compatibile con i requisiti di template, puoi iniziare l'installazione del template.
- Apri il pacchetto del template e vai sulla cartella theme###.
- Carica i contenuti della cartella theme### sulla directory di installazione di Magento (carica "app", "skin" e altre cartella). Queste cartelle contengono i file del tema e non modificheranno i tuoi file pre-esistenti.
1. Configurazione del Template
Illustreremo la configurazione del template sulla base di questo esempio. È configurato allo stesso modo del nostro template Live Demo, senza influire sui dati dei prodotti.
Attiva il nuovo template
- Apri il pannello di amministrazione di Magento e vai su System > Design nel menù in alto.
- Clicca sul pulsante "Add Design Change".
- Nel campo "Custom Design", seleziona il nome del tema (ad esempio, theme###).
- Clicca su "Save" per confermare le modifiche.
Reindicizzazione dati
- Apri il pannello di amministrazione di Magento e vai su System > Index Management.
- Seleziona la casella "Select All" all'angolo in alto a sinistra.
- Nel campo "Actions", seleziona "Reindex Data".
- Clicca su "Submit".
- Sii paziente, l'operazione potrebbe richiedere qualche minuto.
Disabilita la cache
Per fare in modo che le modifiche appaiano sul tuo sito web senza ritardi è necessario disabilitare la cache. In questo modo si evitano azioni ulteriori di pulitura della cache dopo ogni singola modifica apportata. Dopo aver concluso la fase di editing dello store, sarà possibile riabilitarla.
- Apri il pannello di amministrazione di Magento e vai su System > Cache Management nel menù in alto.
- Nel menù in alto a sinistra, clicca su "Select All".
- Sul lato destro, nel campo "Actions", seleziona "Disable".
- Clicca su "Submit".
2. Configurazione Logo.
Segui questa procedura quando vuoi impostare l'immagine del logo inclusa nel pacchetto del tema (puoi vederlo sulla pagina Live Demo).
- Apri il pannello di amministrazione di Magento e vai su System > Configuration nel menù in alto.
- Seleziona la scheda "Design".
- Nella sezione "Header", modifica il valore nel campo "Logo Image Src", cambiandolo da "gif" a "png".
- Clicca su "Save Config".
Per aggiungere il logo della tua compagnia, è necessario caricare l'immagine del logo sulla cartella /images del tuo tema Magento.
3. Configurazione Pagine
Per fare in modo che il tuo template appaia esattamente come nella nostra Live Demo, sarà necessario impostare le pagine dello store in una maniera specifica. Noi ti forniremo tutti i file con il codice sorgente delle pagine. Dovrai aggiungerli nel pannello di amministrazione di Magento seguendo la procedura descritta qui sotto, utilizzando la tabella delle impostazioni. La tabella delle impostazioni è localizzata nella pagina Technical details sulla pagina di anteprima del template. Il file di documentazione contiene il link a questa pagina:
- documentation
- documentation.html
La pagina template principale è quella maggiormente interessata. Contiene solitamente i seguenti elementi: banner, slider, galleria, ecc.
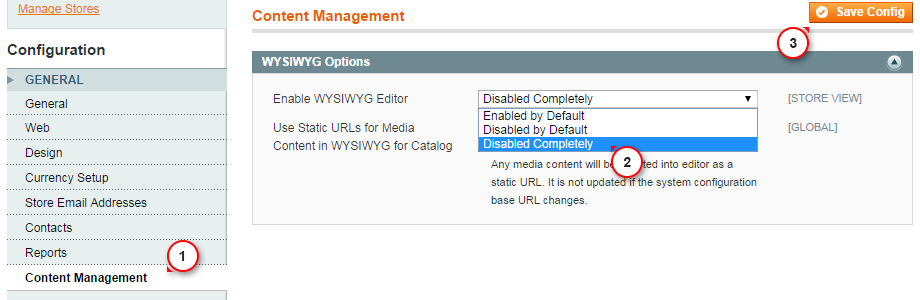
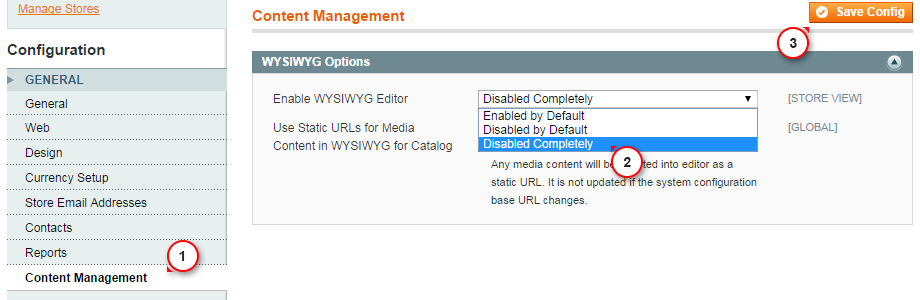
Consigliamo di disabilitare l'editor WYSIWYG. Per farlo, dal menù admin in alto, seleziona System > Configuration. Apri la sezione "Content Management" e nelle finestra delle opzioni WYSIWYG Options imposta l'opzione "Enable WYSIWYG Editor" su "Disabled Completely".


Nel caso in cui tu avessi già effettuato le modifiche al codice della tua pagina e vorresti aggiungere il nostro codice senza che questo abbia alcun effetto sulle tue modifiche, ti consigliamo di contattare un tecnico professionista, o almeno di fare un backup prima di effettuare le modifiche.
- Dal menù in alto, seleziona CMS > Pages. Qui troverai tutte le pagine dello store. Home page, About Us e Customer Service dovrebbero già essere disponibili per cui non sarà necessario aggiungerle. Devi solo caricare i contenuti HTML e XML delle pagine. Aprile per accedere ai contenuti.
- Apri la pagina e seleziona la scheda Content. Questa contiene il codice HTML della pagina. Puoi prendere il codice HTML della pagina dal rispettivo file sorgente. Puoi vedere la lista dei codici sorgente inclusi nella sezione "Template Settings" sulla tua pagina di anteprima del template. Copia il codice dal file sorgente e incollalo nell'area content.
- Una volta finito con il codice HTML, passa alla scheda "Design". Questa contiene il codice XML della pagina. Il codice XML ti permette di aggiungere alla pagina blocchi statici e widget. Il codice XML andrebbe copiato allo stesso modo del codice HTML, dal file sorgente. Copia il codice XML sull'area "Layout Update XML".
- Non dimenticare di selezionare l'opzione corretta in "Layout".
- Se devi aggiungere una nuova pagina, clicca su "Add New Page" nell'angolo in alto a destra.
In caso di difficoltà, puoi consultare il tutorial dettagliato su Come configurare le pagine manualmente.
4. Configurazione Blocchi Statici
Una volta terminata la configurazione delle pagine, dovrai configurare i blocchi statici. La procedura è simile: devi semplicemente copiare il codice dal file sorgente e incollarlo nei campi corrispondenti del pannello admin di Magento. Dovrai usare una tabella simile, ma per i blocchi statici.
- Dal menù in alto, seleziona CMS > Static Blocks.
- Clicca sul pulsante "Add New Block" nell'angolo a destra per aggiungere un nuovo blocco.
- Inserisci il nome e l'identificativo del blocco. Puoi trovare i dettagli del blocco dalla tabella nella pagina del Live Demo del template (vedi sulla sezione Pages Configuration).
- Apri il file sorgente del blocco e copia il codice HTML nell'area contenuti.
Nota Bene: alcuni template non hanno blocchi statici, quindi la tabella potrebbe essere vuota.
I file sorgente con il codice dei blocchi statici sono contenuti nella directory "sources\demo\static_blocks\" del pacchetto.
Una volta terminata la configurazione di pagine e blocchi, il tuo negozio è pronto a partire.
Impostazioni standard delle estensioni
1. Modulo Valute
- Apri il pannello di amministrazione Magento.
- Dal menù in alto, seleziona System > Configuration.
- Poi clicca su General e seleziona la scheda Currency Setup.
- In Currency Options, tenendo premuto il pulsante CTRL, seleziona le valute da utilizzare per visualizzare i prezzi nel tuo negozio Magento. Fatto ciò, clicca su Save Config per salvare le modifiche.
- Vai su System > Manage Currency Rates dal menù in alto.
- Imposta i valori richiesti di tasso di cambio valute, oppure usa l'Import Service. Clicca su Save Currency Rates per salvare le modifiche.
2. Modulo Sondaggi (Polls)
Dal menù in alto, seleziona CMS > Polls.

Impostazioni delle estensioni TM
1. Google Map
Questo modulo di permette di incorporare le mappe di Google suo tuo sito Magento. Di default, il modulo ti dà due mappe: la mappa sulla pagina dei contatti e la mappa a pié pagina sulle altre pagine.
Entrambe le mappe possono essere configurate attraverso il pannello di amministrazione (Admin Panel) di Magento, andando alla sezione System > Configuration > Templatemonster > Google Map.
Il modulo ha le seguenti opzioni:
| API key - | l'Api Key di Google è necessario per il corretto funzionamento della mappa. Puoi ottenerlo e attivarlo cliccando su questo link. |
| Coordinate - | i dati delle località da mostrare al centro della mappa visualizzata sul sito. Puoi ottenere questi dati della località usando il sito Google Maps o anche questo. |
| Sensor - | attivare e disattivare la geolocalizzazione. |
| Zoom - | valore di ingrandimento (non deve superare il valore 8). |
| Map Type - | tipo di mappa da visualizzare (mappa stradale, satellite, ibrida, ecc.). |
| Map width - | larghezza della mappa. |
| Map height - | altezza della mappa. |
| Styles - | stile di visualizzazione della mappa. Per cambiare l'aspetto della mappa, puoi utilizzare gli stili che trovi sul sito snazzymaps. |
| Disable UI - | nasconde gli elementi che controllano la mappa. |
| Scrollwheel - | disabilita la funzione della rotella del mouse. |
| Draggable - | abilita la possibilità di spostare la mappa utilizzando il pulsante sinistro del mouse o utilizzando le dita, su dispositivi con touch screen. |
| Add marker - | permette di aggiungere dei puntatori alla mappa. |
| Marker coordinates - | imposta le coordinate del puntatore. |
| Marker title - | testo da visualizzare quando si punta il mouse sopra il puntatore. |
| Marker image - | percorso verso l'immagine del puntatore, nel caso tu voglia sostituire l'immagine predefinita. L'immagine viene salvata nella cartella skin/frontend/default/themeXXX/images/ della tua cartella di installazione Magento. |
| Infowindow - | informazioni aggiuntive da visualizzare quando si clicca sul puntatore. |
2. Casella Facebook Mi Piace
Questo modulo ti permette di inserire una casella Facebook per dare un Mi Piace al tuo negozio Magento.
Puoi configurarlo andando sul pannello di amministrazione Magento (Admin Panel) alla sezione System > Configuration > Templatemonster > Facebook.
Il modulo ha le seguenti opzioni:
| App ID - | l'identificativo del tuo account Facebook. Per utilizzare la casella Mi Piace è necessario registrare il proprio account Facebook. Per ulteriori istruzioni, seguire questo link. |
| Page/User Name - | Pagina/nome utente Facebook. Ad es.: 'TemplateMonster', 'TemplateHelp', 'FacebookDevelopers' (senza virgolette). |
| Color Scheme - | colore della skin. Può essere scura o chiara. |
| Show Faces - | ti permette di nascondere o visualizzare le foto degli utenti che hanno dato un Mi Piace alla tua pagina. |
| Show Header - | ti permette di abilitare/disabilitare l'intestazione del modulo. |
| Show Border - | ti permette di abilitare/disabilitare la cornice intorno al modulo. |
| Show Posts - | ti permette di abilitare/disabilitare i post recenti sulla pagina. |
| Height - | altezza dell'area del modulo. |
| Width - | larghezza dell'area del modulo. |
Di default, il modulo verrà situato nella colonna a sinistra. Ma è possibile optare per tre possibilità: sinistra, destra e pié pagina.
Per cambiare la posizione del blocco, devi aprire il file tm_facebook.xml che si trova nella cartella app/design/frontend/default/themeXXX/layout della tua installazione.
<reference name="left"> <block type="core/template" name="tm_facebook_like_left" as="tm_facebook_like_left" template="tm/facebook/facebook_like.phtml"/> </reference> <!-- <reference name="right"> <block type="core/template" name="tm_facebook_like_right" as="tm_facebook_like_right" template="tm/facebook/facebook_like.phtml"/> </reference> --> <!-- <reference name="footer"> <block type="core/template" name="tm_facebook_like_footer" as="tm_facebook_like_footer" template="tm/facebook/facebook_like.phtml"/> </reference> -->
Due blocchi in questo file sono commentati (Commented out). E solo un blocco con name="left" non è commentato, il quale posiziona il blocco nella colonna di sinistra.
Se vuoi posizionare il modulo a pié pagina, segui queste istruzioni:
- 1. Togli il commento (uncomment) alle stringhe di codice del blocco name="footer" (l'ultimo, nell'esempio di codice qui sopra) e commenta (comment out) il blocco name="left" (il primo, nell'esempio di codice qui sopra).
- 2. Apri il file footer.phtml situato nella cartella app/design/frontend/default/themeXXX/template/page/html.
- 3. Incolla il seguente codice nella corretta posizione:
<?php echo $this->getChildHtml('tm_facebook_like_footer') ?>
Adesso il blocco Facebook verrà situato a pié pagina.
3. Modulo Instagram
Il modulo Instagram ti permette di inserire una galleria Instagram nel tuo negozio.
Il modulo ti permette di inserire due tipi di galleria: galleria utente e galleria tag.
Tutte le configurazioni sono disponibili nel pannello di amministrazione (Admin Panel), nella sezione System > Configuration > Templatemonster > Instagram.
Il modulo ha le seguenti opzioni:
4. Modulo Twitter
Il modulo Twitter ti permette di inserire dei tweet sul tuo negozio.
Tutte le configurazioni sono disponibili nel pannello di amministrazione (Admin Panel), nella sezione System > Configuration > Templatemonster > Twitter.
Il modulo ha le seguenti opzioni:
| Widget ID - | identificativo del widget Twitter. L'identificativo può essere ottenuto dopo aver effettuato la registrazione dell' account del proprio widget nelle impostazioni. |
| Account name - | nome utente dell'account Twitter i cui tweet desideri inserire. |
| Color Scheme - | colore della skin del widget. Può essere scura o chiara. |
| Layout enhancements - | permette di nascondere parzialmente elementi della formattazione del widget. |
| Tweet limit - | quantità di tweet da visualizzare nel blocco. |
| Link color - | permette di cambiare i colori dei link nei tweet. |
| Border color - | permette di cambiare il colore del bordo del blocco. |
| Height - | altezza della finestra del widget. |
| Width - | larghezza della finestra del widget. |
Di default, il blocco viene posizionato nella colonna di sinistra. Ma ci sono tre possibilità in tutto: sinistra, destra e a pié pagina.
Per cambiare il posizionamento del blocco, devi aprire il file tm_twitter.xml situato nella cartella app/design/frontend/default/themeXXX/layout all'interno della tua installazione.
<reference name="left"> <block type="core/template" name="tm_twitter_timeline" as="tm_twitter_timeline" template="tm/twitter/twitter_timeline.phtml"/> </reference> <!-- <reference name="footer"> <block type="core/template" name="tm_twitter_timeline" as="tm_twitter_timeline" template="tm/twitter/twitter_timeline.phtml"/> </reference> <reference name="right"> <block type="core/template" name="tm_twitter_timeline" as="tm_twitter_timeline" template="tm/twitter/twitter_timeline.phtml"/> </reference> -->
Due blocchi sono commentati (commented out) in questo file. E solo un blocco con name="left" non è commentato, il quale posizione il blocco nella colonna di sinistra.
Se vuoi inserire il modulo a pié pagine, segui queste istruzioni:
- 1. Togli il commento (uncomment) alle stringhe di codice del blocco name="footer" (l'ultimo, nell'esempio di codice qui sopra) e commenta (comment out) il blocco name="left" (il primo, nell'esempio di codice qui sopra).
- 2. Apri il file footer.phtml situato nella cartella app/design/frontend/default/themeXXX/template/page/html.
- 3. Incolla il seguente codice nella corretta posizione::
<?php echo $this->getChildHtml('tm_twitter_timeline') ?>
Adesso il blocco Twitter verrà situato a pié pagina.
5. Pop-up Newsletter
Il modulo ti permette di inserire un blocco pop-up con il modulo di iscrizione alla newsletter.
È possibile abilitare/disabilitare il modulo dal pannello di amministrazione Magento (Admin Panel), alla sezione System > Configuration > Templatemonster > NewsletterPopup.

Per modificare l'aspetto della finestra, è necessario modificare il file style.css del tema. Se vuoi aggiungere diversi elementi utente al blocco pop-up, dovrai modificare il file newsletterpopup.phtml situato nella cartella app/design/frontend/default/themeXXX/template/tm/newsletterpopup.
6. Conto alla rovescia prezzo speciale
Questo modulo ti permette di inserire un conto alla rovescia per la scadenza di offerte speciali su determinati prodotti.
È possibile abilitare/disabilitare il modulo dal pannello di amministrazione Magento (Admin Panel), alla sezione System > Configuration > Templatemonster > Special Price Countdown.

Se vuoi modificare l'aspetto del conto alla rovescia, devi modificare il file flipclock.css (flipclock.less) situato nella cartella skin/frontend/default/themeXXX/css/tm/specialpricecountdown.
Impostazioni estensioni esterne
1. Olark Live Chat
Per utilizzare la funzione di chat online integrata al template, devi aprire un account sul sito ufficiale, compilando tutti i campi necessari per poi ricevere il codice Olark Site-ID.
Hai la possibilità di ottenere un pacchetto di prova di 6 mesi, il 'bronze package', cliccando su questo link e inserendo tutti i dati per l'iscrizione.
Per configurare la chat online, segui questa procedura:
Fatto! Ora puoi visitare il tuo sito e vedere il widget per la chat online.
Puoi anche dare un'occhiata a queste altre istruzioni:
2. Cloud Zoom
Le impostazioni Cloud Image Zoom ti permettono di modificare le dimensioni dell'immagine di pop-up e di impostare le dimensioni originali dell'immagine.

3. Aggiungi
Le impostazioni di Sharing Tool ti permettono di determinare in che modo le icone debbano essere visualizzate. Le impostazioni consigliate sono quelle che vedete nell'immagine.

4. Blog
Hai la possibilità di aggiungere un blog (AHEADWORKS EXTENSIONS) al tuo sito web. Le impostazioni per il blog si trovano su Blog > Settings, oppure su System > Configuration > AHEADWORKS EXTENSIONS > Blog.5. Mega menu
Questo modulo sostituisce il menù standard con un menù che permette di configurare la visualizzazione di sottocategorie a due livelli, aggiungere blocchi statici al menù a discesa, aggiungere etichette, visualizzare prodotti, ecc.
MegaMenu è incluso di default nel template, ed è possibile disabilitarlo o abilitarlo andando su System > Configuration > CMSMART MEGAMENU > Mega Menu.

1. La visualizzazione di ogni menù a discesa può essere configurata sulla pagina delle impostazioni di categoria, che si trova in Catalog > Manage Categories.

2. Per aggiungere un blocco statico a un menù a discesa, lo si deve aggiungere andando su CMS > Static Blocks e, una volta creato, aggiungerlo al menù.

3. Il modulo permette di aggiungere etichette per ciascuna categoria.

È possibile farlo andando sul menù categorie Catalog > Manage Categories.

4. Per modificare il numero di colonne nelle sottocategorie
 dovrai modificare il valore Count della colonna Level sul menù Catalog > Manage Categories.
dovrai modificare il valore Count della colonna Level sul menù Catalog > Manage Categories.

6. Parallasse
Il blocco parallasse può essere impostato aggiungendo la parte di codice sul file *.phtml del tuo template.Per aggiungere l'effetto parallasse in determinati blocchi di contenuti è necessario:
1. aggiungere una classe per il blocco effetto parallasse (ad es., parallasse) e aggiungere l'attributo data-source-url="{{skin url='images/your_images.jpg'}}".
2. aggiungere immagini nella cartella immagini skin\frontend\default\themeXXX\images\.
3. aggiungere stili nel file skin\frontend\default\themeXXX\css\style.css:
.parallax {
background-image: url(../images/parallax-img.jpg);
background-position: 50% 0%;
background-repeat: no-repeat;
background-size: cover;
width: 3500px;
left: 50%;
margin-left: -1750px;
}
4. Aggiungere il seguente codice nel file skin\frontend\default\themeXXX\js\scripts.js :
jQuery(window).load(function(){
var isMobile = /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEmobile|Windows Phone|WPDesktop/i.test(navigator.userAgent);
if(!isMobile) {
if(jQuery(".parallax").length){ jQuery(".parallax").cherryFixedParallax({ invert: true,
offset: 300
});
};
};
});
La variable invert: true determina la direzione dell'effetto parallasse, mentre offset: 300 ne determina la densità.
7. Video su sfondo
Per implementare un video sullo sfondo è necessario utilizzare il plugin jquery.mb.YTPlayer che permette di aggiungere video da YouTube.Il video può essere aggiunto utilizzando il blocco statico, incluso il file di script jquery.mb.YTPlayer.js, e aggiungendo gli attributi corrispondenti per l'elemento che riprodurrà il video.

| videoURL - | è il link del video che desideri usare come sfondo. |
| quality - | qualità del video inserito (‘default’ o “small”, “medium”, “large”, “hd720”, “hd1080”, “highres”). |
| containment - | di default, “self” è utilizzato per indicare il blocco che contiene il video, se è inizializzato nello script. |
| opacity - | imposta la trasparenza del video con valori da 0 a 1. |
| loop - | abilita/disabilita la riproduzione ripetuta del video (true/false). |
| showControls - | abilita la presenza dei controlli. |
| mute - | disabilita l'audio. |
| startAt - | determina da che punto (da quale secondo) deve partire il video. |
| stopAt - | determina a che punto (secondo) il video deve fermarsi. |
| autoplay - | abilita l'autoriproduzione del video. |
8. Informativa sui Cookie
I cookie sono dei piccoli file di testo che un sito web crea sul computer di un visitatore. Vengono utilizzati tipicamente per identificare quello specifico visitatore allo scopo di fornirgli un'esperienza di navigazione migliore. I Cookie sono un elemento importantissimo per il corretto funzionamento di tante funzioni dei siti web che tutti ormai diamo per scontate.
Ad esempio, sono solitamente proprio i cookie che permettono ai negozi online di ricordare quali articoli hai messo nel tuo carrello. Sono usati anche per tenere attivo il tuo login sul sito, o per dare ai gestori del sito informazioni statistiche importanti.
Se gestisci un sito web, esso quasi sicuramente usa i cookie. La loro funzione più probabile è quella di monitorare il numero dei visitatori e i loro comportamenti, servendosi di strumenti come Google Analytics. Possono essere usati anche per mostrare agli utenti delle pubblicità il più possibile rilevanti, oppure - per chi vende prodotti - per far funzionare alcuni tra gli elementi più importanti del sistema di compravendita del tuo negozio online.
26 maggio 2012 - La ICO ha pubblicato una modifica all'applicazione della regolamentazione: "il consenso implicito" è ora consentito purché sia ben chiaro dove si trovano le tue informative su cookie e privacy.
Per aderire alle direttive della legge sui Cookie, dovrai aggiungere moduli appropriati sul tuo sito. Il modulo mostrerà un messaggio di avviso riguardo l'utilizzo dei cookie sul tuo sito web. Puoi usare questi:
Conclusioni
Il motore Magento è un'ottima soluzione per il tuo negozio online. Il pacchetto di default del motore contiene già tutti i moduli necessari per iniziare a vendere con successo. Essendo open source, ti permette di offrire ai tuoi clienti possibilità davvero notevoli. Data però la struttura piuttosto complessa del motore, l'uso avanzato di Magento richiede tempo e dedizione. Per gli usi più avanzati, serve molto di più di quanto esposto in questo manuale.
Queste risorse ti aiuteranno a diventare un vero esperto di Magento:
 Documentazione Magento
Documentazione Magento 
































