Einführung Was finden Sie in diesem Dokument und wie können Sie es nutzen
Vielen Dank, dass Sie die Vorlage von Magento gekauft haben. Dieses Dokument besteht aus einigen Teilen und stellt Ihnen nicht nur den ganzen Erstellungsprozess bei Null sondern auch Magento Shopverwaltung vor. Wir haben alles gemacht, um diese Anleitung verständlich und einfach in der Handhabung zu machen.
Was ist denn Magento Commerce?
Magento ist eine multifunktionale Plattform für den Internethandel mit dem offenen Quellcode. Sie bietet flexible Möglichkeiten und die ganze Kontrolle über Aussehen, Inhalt, Funktionen der Online-Shops an. Das intuitive Control Panel von Magento gewährleistet wunderbare Möglichkeiten für Marketingmaßnahmen, Suchmaschinen und Katalogverwaltung, damit die Webseite den einzigartigen Business Prozessen jedes Shops entspricht. Magento wurde völlig skalierbar gestaltet und es wird mittels Varien unterstützt, deshalb bietet Magento eine gute Lösung für den Internethandel an. Ausführlich
Was ist eine Magento Vorlage?
Magento Vorlage ist fertiges Design für Ihren Online-Shop, der auf der Basis von Magento erstellt werden kann. Sie können leicht das Aussehen Ihres Online-Shops ändern, indem Sie nur neue Vorlage installieren. Alle Vorlagen von Magento enthalten alle notwendigen Quelldateien, die Sie nach Ihren Wünschen bearbeiten und hinzufügen können.
Struktur der Dateien
Das Archiv der Vorlage, das Sie heruntergeladen haben, besteht aus einigen Ordnern. Also, schauen wir mal, was sie enthalten:
- documentation - enthält die Dokumentationsdateien
- documentation.html - Hauptdokumentationsdatei. Sie lesen sie jetzt :)
- screenshots - enthält das Bildschirmfoto der Vorlage. Es ist nicht für die Webseite
- sources - enthält die Quelldateien der Vorlage
- psd - Quelldateien für Adobe Photoshop (.psd)
- demo - enthält zusätzliche Seiten und benutzerdefinierte Blöcke, die zur Vorlage gehören
- sample_data - enthält die Demo-Daten für Magento Vorlage
- media - enthält Dateien und Ordner, die in den Stammordner der benutzten Magento Installation hochgeladen werden müssen
- dump.sql.gz - Sicherheitskopie der Datenbank. Sie enthält die Demo-Daten der Vorlage.
- theme### - enthält die Dateien und Ordner der Magento Vorlage, die in den Stammordner der benutzten Magento Installation hochgeladen werden müssen
- fonts_info.txt - enthält Links, mittels deren nicht Standardschriften hochgeladen werden können, die in der Vorlage benutzt werden
- info.txt - enthält die Anleitungen zum Entpacken der Quelldateien.
Validation
Both HTML markup and CSS styles used in our templates are semantically correct and valid. However some W3C errors still can take place. Making code 100% W3C valid eliminates the usage of modern website technologies as CSS3 features and HTML5 markup. Our goal is to deliver rich user experience with high quality templates and sometimes we have to break some rules.
Vollständige Installation
Ich habe keinen Online-Shop von Magento und ich möchte ihn bei Null installieren.
Lassen Sie uns Magento Commerce Engine, Magento Thema, Demodatein und alle notwendigen Erweiterungen installieren.
Installation des Themas
Ich habe keinen Online-Shop von Magento und ich möchte nur sein Aussehen ändern, indem ich eine neue Vorlage installiere.
Diese Methode hilft Magento Thema und alle notwendigen Erweiterungen zu installieren.
Vorbereitung
Bebor Sie den Online-Shop von Magento installieren, sollen Sie alles fertig machen. Es wird empfohlen, die folgenden vorbereitenden Schritte auszuführen:
Software
Um mit der Magento Vorlage vollständig zu arbeiten, laden Sie alle notwendigen Erweiterungen herunter. Die Liste der notwendigen Software befindet sich auf der Vorschauseite der Vorlage.
Anforderungen an verschiedene Vorlagen können sich unterscheiden, deswegen nennen wir die wichtigsten:
- Zuerst brauchen Sie die richtigen Anwendungen, um passwortgeschütztes Archiv sources_#########.zip zu entpacken. Sie können WinZip 9+ (Windows) und Stuffit Expander 10+ (Mac)nutzen.
- Möglicherweise müssen Sie auch Adobe Photoshop Programm haben. Es wird benutzt, um die Quelldateien .PSD zu bearbeiten und kann nötig sein, wenn Sie das grafischen Design und Bilder der Vorlage ändern möchten.
- Um die Quellcode der Vorlagendateien zu bearbeiten, sollen Sie den Code-Editor wie Adobe Dreamweaver, Notepad++, Sublime Text usw. nutzen.
- Um die Dateien auf den Hosting-Server hochzuladen, brauchen Sie FTP Manager wie Total Commander, FileZilla, CuteFTP usw.
Hosting
Magento Commerce ist PHP/MySQL Anwendung, deswegen sollen Sie den Hosting-Server vorbereiten.
Wenn Sie einen aktiven Server haben, sollen Sie ihn dann prüfen, ob er Magento Anforderungen entspricht und den Online-Shop von Magento nutzen kann.
Auch kann man Magento auf den Computer mittels des lokalen Servers installieren. Um den lokalen Hosting-Server zu erstellen, sollen Sie die Software wie WAMP, AppServ, MAMP usw. nutzen. Jede von ihnen wird wie ein Programm installiert und von Magento unterstützt.
Sie können die folgenden Tutorials nutzen, um den lokalen Server einzustellen:
Vollständige Installation
Die vollständige Installation wird in dem Fall benutzt, wenn Sie den Online-Shop von Magento mit dem Domainhalt installieren möchten. Am besten müssen vorher alle vorbereitenden Schritte ausgeführt und alle notwendigen Programme installiert werden.
Die Installation besteht aus drei Schritten:
- Erstellung der Datenbank für Ihren Online-Shop.
- Kopieren aller notwendigen Dateien auf der Server.
- Installation der Magento Commerce Engine mit dem Thema, das Sie gekauft haben.
Fangen wir an!
1. Erstellung der Datenbank
Zuerst sollen Sie die neue Datenbank für den Online-Shop von Magento vorbereiten. Sie können sie über das Datenbank-Verwaltungswerkzeug im Control Panel des Hosting (normalerweise PhpMyAdmin) erstellen.
Beim Erstellen der Datenbank erhalten Sie solche Daten: Namen der Datenbank, Benutzernamen, Passwort und Adresse des Datenbankservers. Speichern Sie diese Daten, weil Sie sie bei der Installation Magento brauchen.
Anhand phpMyAdmin ist es möglich, die Datenbank in 3 einfachen Schritten zu erstellen: (schauen Sie die folgenden Dias an)
- Klicken Sie den Button Database (Datenbank ) in dem oberen Navigationsmenü, um zur Liste der Datenbanken zu gelangen
- Geben Sie den Namen der Datenbank ins Feld "Create new database (Neue Datenbank erstellen)" ein
- Drücken Sie auf den Button rechts Create (Erstellen)
Die Datenbank kann man jetzt in der Liste sehen. Klicken Sie auf ihren Namen, um den Zugang zur Datenbank zu erhalten:
Sie können auch das ausführliche Video-Tutorial nutzen Wie erstellt man die Datenbank
Wenn Sie Schwierigkeiten beim Erstellen der Datenbank haben, sollen Sie sich den Kontakt mit dem Hosting-Anbieter aufnehmen.
2. Import der Demodaten
Das Archiv der Magento Vorlage enthält die Datei mit den Demodaten (dump.sql oder dump.gz). Diese Datei befindet sich im Ordner /sources/sample_data Ihrer Vorlage. Sie ermöglicht Ihnen die Demodaten zu installieren, damit Ihre Webseite nach der Installation der Vorlage genauso wie die Demoversion der Vorlage aussehen kann.
Nutzen Sie die Datei dump.sql.gz nicht, wenn Sie einen existierenden Online-Shop schon haben. Wenn Sie die Datei dump.sql.gz importieren, werden dann alle hinzugefügten Produkte gelöscht. Wenn Sie die Demodaten nicht installieren möchten, installieren Sie dann Magento auf eine leere Datenbank. Überspringen Sie dann den Installationsschritt der Damodaten in dieser Anleitung
Um die Dump-Datei zu installieren, führen Sie die folgenden Aktionen durch:
- Im Control Panel der Datenbank (PhpMyAdmin) wählen Sie die Datenbank, die Sie für die Installation Magento Commerce (Sie wurde erstellt, weil Sie die Aktionen in dem Schritt vorher ausgeführt haben) nutzen möchten.
- Gehen Sie zum Tab "Import" und drücken Sie den Button "Browse".
- Gehen Sie in den Ordner "/sources/sample_data" Ihrer Vorlage und wählen Sie die Datei dump.sql.gz.
- Drücken Sie den Button "GO". Der Importprozess kann ein paar Minuten dauern.
3. Hochladen der Engine von der offiziellen Webseite
Um Magento zu installieren, sollen Sie das Archiv von der offiziellen Webseite www.magentocommerce.com/download hochladen.
Aus dem DropDownMenü wählen Sie den Typ des Archivs und drücken Sie den Button Download. Um es herunterladen zu können, müssen Sie sich auf der Webseite Magento anmelden.
Überzeugen Sie sich, dass Sie die Version Magento herunterladen, die mit Ihrer Vorlage kompatibel ist. Alle Versionen Magento sind auf derselben Seite, im Tab Release Archives verfügbar.
4. Entpacken der Dateien
Nachdem Sie das Herunterladen beendet haben, sollen Sie die Dateien des Magento Archivs entpacken.
Dies können Sie anhand des Archivmanagers machen, zum Beispiel: WinZip(PC), StuffitExpander(MAC) usw.
Schauen Sie die Anleitungen an, mittels deren man Archive WinZip(PC) und StuffitExpander(MAC) entpacken kann.
Achtung: wenn es im Control Panel des Hostings den Button 'Extract' (entpacken) gibt, können Sie ihn nutzen, um das Archiv direkt auf dem Server entpacken zu können (das Archiv sollen Sie aufs Hosting herunterladen).
5. Hochladen der Magento Dateien
Falls Sie das Archiv lokal (auf Ihrem Computer) entpackt haben, dann sollen Sie die Dateien aufs Hosting hochladen.
Sie können den Dateimanager des Control Panels Ihres Hostings oder eine von FTP Anwendungen nutzen, zum Beispiel: FileZilla, TotalCommander, CureFTP usw.
Schauen Sie ausführliche Video-Anleitung an Wie kann man die Dateien auf den Server mittles FTP Manager hochladen und Wie kann man Dateien mittels cPanel (WebHost Manager, WHM) hochladen.
6. Kopieren der Thema-Dateien
Der nächste Schritte des Installationsprozesses ist die Hinzufügung der Vorlage. Es ist egal, ob Sie die Demodaten installieren oder nicht, aber die Vorlage muss auf jeden Fall installiert werden.
- Zuerst öffnen Sie das Archiv mit der Vorlage und gehen Sie in den Ordner theme###.
- Laden Sie den Inhalt des Ordners theme### in den Ordner der Magento Installation (laden Sie auch die Ordner "app", "skin" und andere hoch) hoch. Diese Ordner enthalten die Thema-Dateien. Sie werden die Dateien, die Sie vorher erstellt haben, nicht verletzen.
- Wenn Sie die Datei dump.sql.gz importiert haben und die Demodaten nutzen möchten, dann sollen Sie die Produktbilder hochladen. Laden Sie den Ordner "media" aus dem Ordner sources/sample_data in den Ordner der Magento Installation hoch.
- Wenn Sie die Datei dump.sql.gz nicht importiert haben, dann sollen Sie den Ordner "media" nicht hochladen.
7. Installation Magento
Nachdem Sie die Dateien hochgeladen haben, können Sie Magento installieren. Öffnen Sie Ihren Browser und in der Adresszeile des Browsers geben Sie'Domainnamen/Weg zu Ihrem Ordner' ein. Sie müssen den Willkommensbildschirm sehen. Folgen Sie den Anleitungen unten, um Magento zu installieren.
Achtung: die Datei dump.sql.gz muss VOR der Magento Installation in die leere Datenbank importiert werden.
Schritt 1: Installation Assistant
Lesen Sie, bitte, die Lizenzvereinbarung durch und hacken Sie ab, dass Sie damit zustimmen.
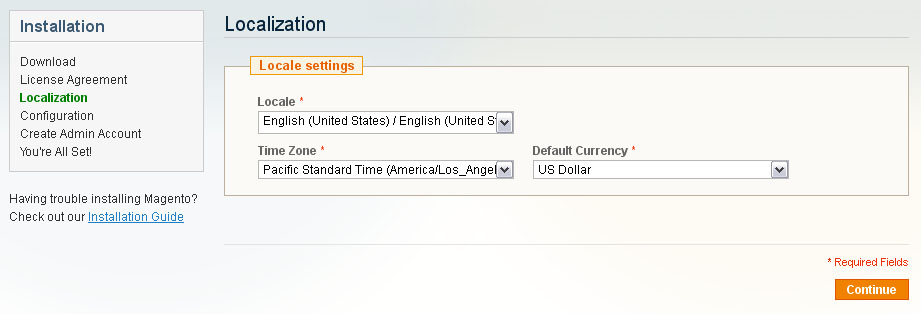
Schritt 2: Installation Assistant (Lokalisierung)
Wählen Sie Lokalisierung, Zeitzone und Währung standardmäßig. Indem Sie die Lokalisierung wählen, wird die Sprache des Control Panels Ihres Online-Shops definiert. Wenn Sie die Sprache der Seiten des Magento Shops ändern möchten, dann sollen Sie entsprechende Lokalisierung zusätzlich herunterladen und installieren. Alle Einstellungen können später mittels des Control Panels Magento geändert werden.

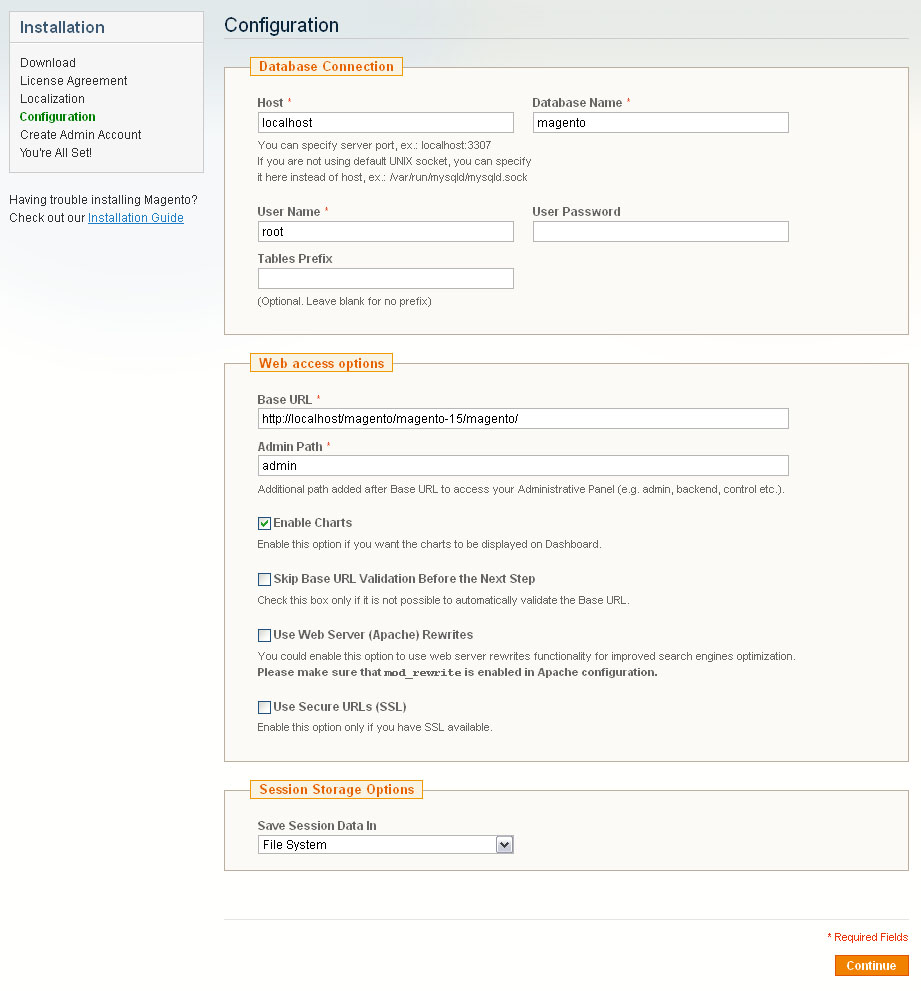
Schritt 3: Einstellung
Hier sollen Sie die Daten für den Zugang auf die Datenbank und einige Grundeinstellungen eingeben. Database Connection – geben Sie die Adresse des Servers, Namen der Datenbank, Namen des Benutzers und Passwort ein. Setzen Sie sich mit Ihrem Hosting-Anbieter in Verbindung, wenn irgendwelche Daten fehlen.
Überzeugen Sie sich, dass Sie die Datenbank für die Magento Installation erstellt haben. Überzeugen Sie sich, dass sie leer ist und keine Tabellen enthält. Web access options und Session Storage Options – lassen Sie diese Bereiche ohne Änderungen, wenn Sie nich überzeugt sind, was Sie machen. Die Einstellungen, die standardmäßig sind, passen meistens.

Wenn alles richtig ist, drücken Sie den Button 'Continue'.
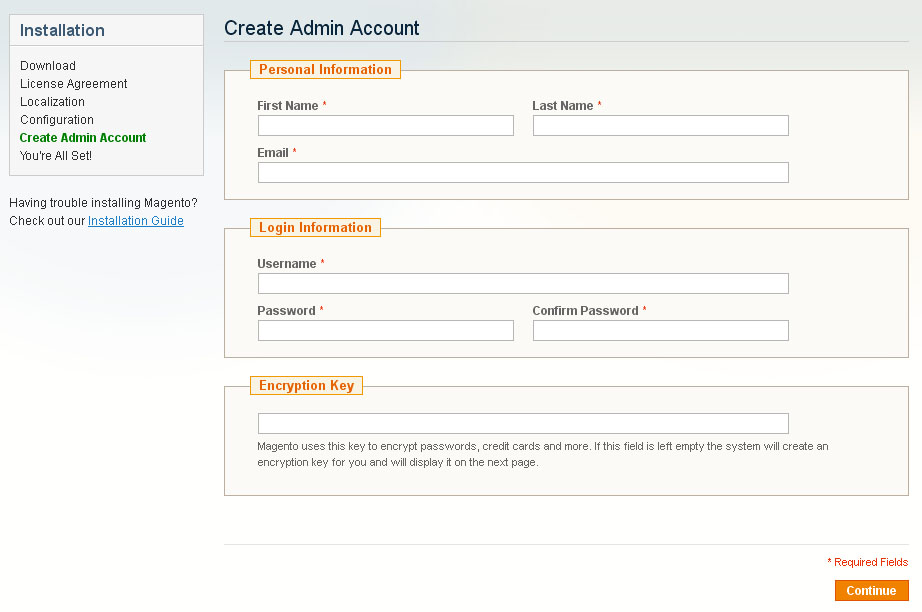
Schritt 4: Create Admin Account
Hier sollen Sie persönliche Angaben zum Inhaber des Online-Shops oder Manager eingeben.

Nachdem Sie die Angaben eingegeben haben, drücken Sie den Button 'Continue'.
Schritt 5: You are All Set
Es ist der letzte Schritt der Installation. Kopieren Sie den verschlüsselten Code und speichern Sie ihn an einem sicheren Ort. Sie können die Buttons in der rechten unteren Ecke nutzen, um ins Control Panel Ihres Online-Shops oder auf die Seiten Ihres Online-Shops zu gelangen.

Installation des Magento Themas
Zuerst überzeugen Sie sich, dass die installierte Magento Version mit der ausgewählten Vorlage kompatibel ist. Wenn Sie eine veraltete Magento Version verwenden, dann müssen Sie sie aktualisieren. Vergessen Sie nicht die Sicherungskopie von den Dateien des Online-Shops und der Datenbank zu erstellen. Die Anleitungen zur Magento Aktualisierung sind auf der Webseite Magento Wiki verfügbar.
Wenn Magento Engine den Anforderungen der Vorlage entspricht, dann können Sie mit der Installation anfangen.
- Öffnen Sie das Archiv der Vorlage und gehen Sie in den Ordner theme###.
- Laden Sie den Ordner theme### in den Stamm der Magento Installation (laden Sie "app", "skin" und andere Ordner hoch) hoch. Diese Ordner enthalten die Vorlagendateien. Sie werden die existierenden Dateien nicht verletzen.
1. Einstellung der Vorlage
Jetzt schauen wir an, wie man die Vorlage einstellt. Wir stellen sie so ein, damit sie wie das Thema auf der Vorschauseite (Live Demo), ohne Ihre Produkte nicht zu verletzen, aussehen kann.
Aktivieren Sie das neue Thema
- Öffnen Sie das Control Panel Magento und wählen Sie in dem oberen Menü System > Design.
- Drücken Sie den Button "Add Design Change".
- Im feld "Custom Design" wählen Sie den Namen der Vorlage (zum Beispiel, theme###).
- Drücken Sie den Button "Save", um die vorgenommenen Änderungen zu speichern.
Reindizieren von Daten
- Öffnen Sie das Control Panel Magento und wählen Sie in dem oberen Menü System > Index Management.
- Wählen Sie das Feld "Select All" in der rechten oberen Ecke.
- Rechts im Feld "Actions" wählen Sie "Reindex Data".
- Drücken Sie den Button "Submit".
- Haben Sie noch etwas Geduld. Dieser Prozess kann einige Zeit dauern.
Deaktivieren von der Caching
Um alle vorgenommenen Änderungen sofort in Ihrem Online-Shop zu sehen, sollen Sie die Caching deaktivieren. Wenn Sie die Caching deaktivieren, müssen Sie dann nach jeder vorgenommenen Änderung den Cache nicht aktualisieren. Wir aktivieren ihn wieder, nachdem den Online-Shop eingestellt haben.
- Öffnen Sie das Control Panel Magento und wählen Sie in dem oberen Menü System > Cache Management.
- Wählen Sie das Feld "Select All" in der oberen rechten Ecke.
- Rechts im Feld "Actions" wählen Sie "Disable".
- Drücken Sie den Button "Submit".
2. Einstellung des Logos.
Folgen Sie dieser Anleitung, um das Logo, das zum Thema gehört, zu installieren (es kann man auf der Seite Live Demo sehen).
- Öffnen Sie das Control Panel Magento und wählen Sie in dem oberen Menü System > Configuration.
- Öffnen Sie den Tab "Design".
- Im Bereich "Header" bearbeiten Sie den Wert des Feldes "Logo Image Src". Ersetzen Sie "gif" durch "png".
- Drücken Sie den Button "Save Config".
Um das Logo Ihres Unternehmens zu installieren, sollen Sie die Datei des Logos in den Ordner /images des Magento Themas, das Sie gekauft haben, kopieren.
3. Einstellung der Seiten
Damit das gekaufte von Ihnen Thema genauso wie Live Demo der Vorlage aussieht, sollen Sie die Seiten des Online-Shop entsprechend einstellen. Wir stellen alle notwendigen Quelldateien mit der Codeseite zur Verfügung. Sie sollen sie ins Control Panel des Online-Shops nach der Anleitung eingeben, indem Sie die Tabelle der Einstellungen nutzen. Die Tabelle der Einstellungen befindet sich auf der Seite Technical details auf Live Demo der gekauften von Ihnen Vorlage. Den Link zur ihr gibt es in der Dokumentationsdatei, die Sie mit der Vorlage erhalten haben:
- documentation
- documentation.html
Die meisten Änderungen werden die Hauptseite der Vorlage beeinflussen, die die folgenden Elemente enthalten kann: Banner, Slider, Galerie, flash Animation usw. Um diese Blöcke zum Online-Shop hinzuzufügen, folgen Sie der Anleitung.
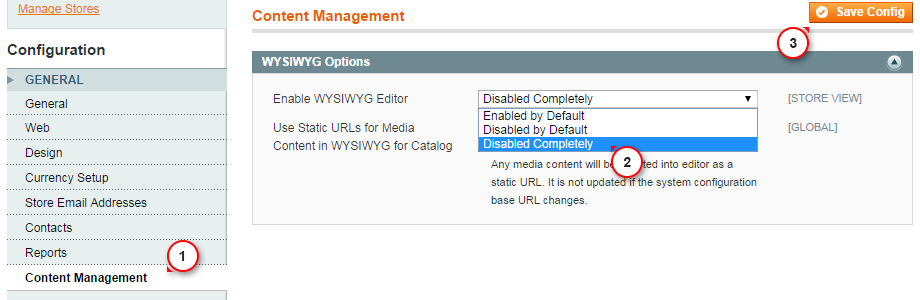
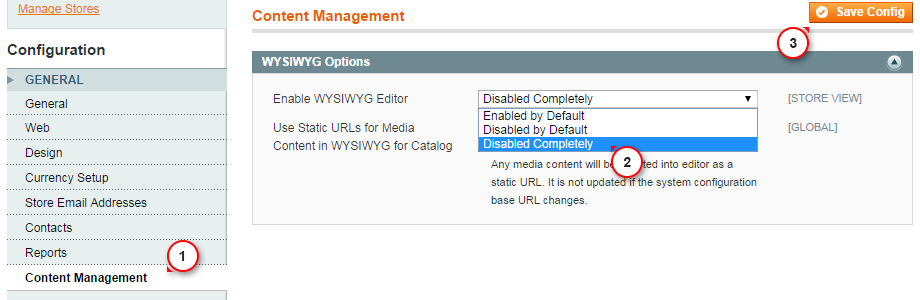
Wir empfehlen den WYSIWYG Editor zu deaktivieren. Um dies zu machen, wählen Sie in dem oberen Menü des Control Panels System > Configuration. Öffnen Sie den Bereich "Content Management" und im Fenster WYSIWYG Options ersetzen Sie "Enable WYSIWYG Editor" durch "Disabled Completely".


Wenn Sie schon die Änderungen in dem Code Ihrer Seiten vorgenommen haben und unseren Code zu ihnen hinzufügen, aber Ihre Änderungen nicht verletzen möchten, ist es am besten den Kontakt mit dem Spezialisten aufzunehmen oder die Sicherungskopie zu erstellen.
- In dem oberen Menü wählen Sie CMS > Pages. Hier befinden sich alle Seiten des Online-Shops. Home page, About Us und Customer Service müssen verfügbar sein, weil Sie sie hinzufügen sollen. Sie sollen nur HTML und XML Inhalt der Seiten aktualisieren. Öffnen Sie eine von ihnen, um den Zugang zum Inhalt zu erhalten.
- Öffnen Sie die Seite und wählen Sie den Tab Content. Sie enthält HTML Code der Seite. Sie können den notwendigen Code aus der entsprechenden Quelldatei nehmen. Die Liste der Quelldateien können Sie in der Tabelle unten finden. Kopieren Sie den Code aus der Quelldatei und fügen Sie ihn in den Bereich content ein.
- Wenn Sie mit dem Code fertig sind, gehen Sie zum Tab "Design". Sie enthält XML Code der Seite. XML Code muss genauso wie HTML aus der Quelldatei kopiert werden. Fügen Sie den neuen Code in den Bereich "Layout Update XML" ein.
- Vergessen Sie nicht, die notwendige Einstellung "Layout" zu wählen.
- Falls Sie eine neue Seite brauchen, drücken Sie auf den Button "Add New Page" in der oberen rechten Ecke.
Wenn Sie Schwierigkeiten haben, nutzen Sie dann die ausführliche Anleitung Wie installiert man die Seiten des Demoinhalts manuell.
4. Wie stellt man die statischen Blöcke ein
Nachdem Sie die Seiten eingestellt haben, ist es nötig die statischen Blöcke einzustellen. Dieser Prozess ist sehr ähnlich. Sie sollen den Code aus den Quelldateien kopieren und in die entsprechenden Felder des Control Panels einfügen. Sie sollen ähnliche Tabelle verwenden, aber nur für die statischen Blöcke.
- In dem oberen Menü wählen Sie CMS > Static Blocks
- Drücken Sie den Button "Add New block" in der rechten oberen Ecke, um einen neuen Block hinzuzufügen.
- Geben Sie den Namen des Blocks und die Kennzeichnung ein. Sie können die notwendigen Daten in der Einstellungentabelle der Vorlage (schauen Sie den Punkt der Seiteneinstellungen an) finden.
- Öffnen Sie die Quelldateien der Blöcke und kopieren Sie den HTML Code in den Bereich content.
Achtung: Einige Vorlage enthalten statische Blöcke nicht, deswegen kann die Tabelle leer sein.
Die Quelldateien für die statischen Blöcke befinden sich im Ordner "sources\demo\static_blocks\" des Archivs der Vorlage.
Nachdem Sie alle Seiten und statischen Blöcke eingestellt haben, ist Ihr Online-Shop betriebsbereit.
Einstellung der Standarderweiterungen
1. Währungsmodul
- Öffnen Sie das Control Panel Magento.
- Wählen Sie in dem oberen Menü System > Configuration.
- Öffnen Sie die Taskleiste General und wählen Sie Currency Setup.
- In Currency Options, indem Sie CTRL Button drücken, können Sie die Währungen wählen, die in Ihrem Online-Shop verfügbar sein müssen. Wenn Sie alle notwendigen Währungen wählen, drücken Sie den Button Save Config, um die Änderungen zu speichern.
- Gehen Sie in System > Manage Currency Rates in dem oberen Menü über.
- Legen Sie den notwendigen Währungskurs fest oder stellen Sie den Import ein. Drücken Sie den Button Save Currency Rates, um die Änderungen zu speichern.
2. Modul Polls
In dem oberen Menü wählen Sie CMS > Polls.

Einstellung der TM Erweiterungen
1. Google Map
Das jeweilige Modul ermöglicht Ihnen die Google Karte in Ihre Magento Webseite einzufügen. Standardmäßig enthält das Modul zwei Karten: die erste ist für die Kontaktseite und die zweite wird im Footer auf anderen Seiten angezeigt.
Die beiden Karten können im Control Panel Magento eingestellt werden: System > Configuration > Templatemonster > Google Map Sektion.
Lassen Sie uns die Moduloptionen anschauen:
| API key - | Google Api Key ist nötig, damit die Karte korrekt funktionieren kann. Sie können es erhalten und aktivieren, indem Sie diesem Link folgen. |
| Coordinates - | Koordinaten, die sich in der Mitte der angezeigten Karte befinden. Diese Koordinaten können Sie entweder über den Service Google Maps oder auf der folgenden Webseite erhalten. |
| Sensor - | aktiviert/deaktiviert die Geolocation. |
| Zoom - | der Wert der Kartenvergrößerung (muss nicht mehr als 8 sein). |
| Map Type - | die Art der angezeigten Karte (roadmap, satelite, hybrid, usw.). |
| Map width - | die Breite der Karte. |
| Map height - | die Höhe der Karte. |
| Styles - | der Stil der angezeigten Karte. Um das Aussehen der Karte zu ändern, nutzen Sie die Stile der Webseite snazzymaps. |
| Disable UI - | versteckt Kartensteuerelemente. |
| Scrollwheel - | deaktiviert den Scrollrad. |
| Draggable - | ermöglicht die Karte zu verschieben, indem man die linke Maustaste oder touch (auf Touch-Geräte) festhält. |
| Add marker - | fügt den Marker (Markierung) zur Karte hinzu. |
| Marker coordinates - | installiert die Marker-Koordinaten. |
| Marker title - | der Text, der im Tooltip, sobald der Marker darüber ist, angezeigt wird. |
| Marker image - | der Pfad zum Markerbild, wenn Sie das Standardbild ersetzen möchten. Das Bild muss sich im Ordner skin/frontend/default/themeXXX/images/ Ihrer Magento Installation befinden. |
| Infowindow - | zusätzliche Information, die beim Klick auf den Marker angezeigt wird. |
2. Facebook like box
Das jeweilige Modul ermöglicht Facebook like box in Ihrem Magento Shop anzuzeigen.
Sie können es im Control Panel Magento, in der Sektion System > Configuration > Templatemonster > Facebook einstellen.
Lassen Sie uns die Moduloptionen anschauen:
| App ID - | ID Ihrer Anwendung auf Facebook. Um Facebook Like box nutzen zu können, sollen Sie Ihre Anwendung registrieren. Indem Sie diesem Link folgen, können Sie mehr darüber erfahren. |
| Page/User Name - | Seite / Benutzername auf Facebook. Zum Beispiel: 'TemplateMonster', 'TemplateHelp', 'FacebookDevelopers' (ohne Anführungszeichen). |
| Color Scheme - | die Farbpalette. Sie kann entweder hell oder dunkel sein. |
| Show Faces - | ermöglicht Profilfotos von Menschen, die die Seite als „Gefällt mir“ markiert haben, zu verbergen oder anzuzeigen. |
| Show Header - | ermöglicht die Darstellung vom Header in dem Plugin zu deaktivieren. |
| Show Border - | ermöglicht den Rahmen um den Bereich des Plugins herum zu deaktivieren. |
| Show Posts - | ermöglicht die Darstellung von den letzten Beiträgen auf der Seite zu aktivieren. |
| Height - | die Höhe des Plugins-Bereiches |
| Width - | die Breite des Plugins-Bereiches. |
Standardmäßig wird der Block des Plugins in der linken Spalte angezeigt. Aber es gibt drei Varianten dazu: links, rechts und im Footer.
Um die Blockposition zu ändern, sollen Sie die Datei tm_facebook.xml öffnen, die sich in dem Ordner app/design/frontend/default/themeXXX/layout Ihrer Installation befindet.
<reference name="left"> <block type="core/template" name="tm_facebook_like_left" as="tm_facebook_like_left" template="tm/facebook/facebook_like.phtml"/> </reference> <!-- <reference name="right"> <block type="core/template" name="tm_facebook_like_right" as="tm_facebook_like_right" template="tm/facebook/facebook_like.phtml"/> </reference> --> <!-- <reference name="footer"> <block type="core/template" name="tm_facebook_like_footer" as="tm_facebook_like_footer" template="tm/facebook/facebook_like.phtml"/> </reference> -->
In dieser Datei wurden zwei Blöcke kommentiert. Und nur ein von den Blöcken mit name="left" wurde nicht kommentiert. Er zeigt das Plugin in der linken Spalte an.
Wenn Sie das Plugin, zum Beispiel im Footer, anzeigen möchten, machen Sie das Folgende:
- 1. Löschen Sie die Block-Kommentierung mit name="footer" (das letzte in dem obigen Beispiel) und kommentieren Sie den Block mit name="left" (das erste in dem obigen Beispiel).
- 2. Öffnen Sie die Datei footer.phtml, die sich in dem Ordner app/design/frontend/default/themeXXX/template/page/html befinden.
- 3. Fügen Sie in die notwendige Stelle den folgenden Code ein:
<?php echo $this->getChildHtml('tm_facebook_like_footer') ?>
Jetzt wird Facebook Block im Footer angezeigt.
3. Instagram module
Instagram Modul ermöglicht die Instagram Galerie in Ihrem Shop anzuzeigen.
Das jeweilige Modul ermöglicht zwei Typen von der Galerie anzuzeigen: Galerie und Galerie nach dem Tag.
Alle Steuerungsoptionen sind im Control Panel in der Sektion System > Configuration > Templatemonster > Instagram verfügbar.
Lassen Sie uns die Moduloptionen anschauen:
| Client ID - | ID Ihrer Instagram Anwendung. Um diese ID zu erhalten, sollen Sie Ihre Anwendung unter registrieren. |
| Username - | Benutzername in Instagram, dessen Galerie Sie anzeigen möchten. |
| Sample tag - | Tags, nach denen die Bilder angezeigt werden. |
| Product tag - | wird benutzt, um ähnliche Bilder zu finden (Starttag besteht aus einem Satz von ausgewählten Parametern). Zum Beispiel, #storetitleproductname, #productsku, #storetitleproductsku usw. |
4. Twitter module
Twitter Modul ermöglicht Tweets in Ihrem Online-Shop anzuzeigen.
Alle Steuerungsoptionen sind im Control Panel in der Sektion System > Configuration > Templatemonster > Twitter verfügbar.
Lassen Sie uns die Moduloptionen anschauen:
| Widget ID - | ID des Twitter Widgets. Die jeweilige ID können Sie erhalten, indem Sie Ihr Widget in Account-Einstellungen registrieren. |
| Account name - | der Name des Twitter-Benutzeraccounts, dessen Band Sie anzeigen möchten. |
| Color Scheme - | das Farbschema des Widgets. Es kann entweder hell oder dunkel sein. |
| Layout enhancements - | die jeweilge Option ermöglicht einige Elemente von Layout-Erweiterungen zu verbergen. |
| Tweet limit - | die Anzahl von angezeigten Tweets. |
| Link color - | ermöglicht die Farbe von Link zu ändern. |
| Border color - | ermöglicht die Rahmenfarbe zu ändern. |
| Height - | die Höhe des Widgetfensters. |
| Width - | die Breite des Widgetfensters. |
Standardmäßig wird der Block des Plugins in der linken Spalte angezeigt. Aber es gibt drei Varianten dazu: links, rechts und im Footer.
Um die Blockposition zu ändern, sollen Sie die Datei tm_twitter.xml öffnen, die sich in dem Ordner /app/design/frontend/default/themeXXX/layout Ihrer Installation befindet.
<reference name="left"> <block type="core/template" name="tm_twitter_timeline" as="tm_twitter_timeline" template="tm/twitter/twitter_timeline.phtml"/> </reference> <!-- <reference name="footer"> <block type="core/template" name="tm_twitter_timeline" as="tm_twitter_timeline" template="tm/twitter/twitter_timeline.phtml"/> </reference> <reference name="right"> <block type="core/template" name="tm_twitter_timeline" as="tm_twitter_timeline" template="tm/twitter/twitter_timeline.phtml"/> </reference> -->
In dieser Datei wurden zwei Blöcke kommentiert. Und nur ein von den Blöcken mit name="left" wurde nicht kommentiert. Er zeigt das Plugin in der linken Spalte an.
Wenn Sie das Plugin, zum Beispiel im Footer, anzeigen möchten, machen Sie das Folgende:
- 1. Löschen Sie die Block-Kommentierung mit name="footer" (das letzte in dem obigen Beispiel) und kommentieren Sie den Block mit name="left" (das erste in dem obigen Beispiel).
- 2. Öffnen Sie die Datei footer.phtml, die sich in dem Ordner app/design/frontend/default/themeXXX/template/page/html befindet.
- 3. Fügen Sie in die notwendige Stelle den folgenden Code ein:
<?php echo $this->getChildHtml('tm_twitter_timeline') ?>
Jetzt wird der Twitter Block im Footer angezeigt.
5. Newsletter popup
Das jeweilige Modul ermöglicht den DropDownBlock das Anmeldungsformular für E-Mail-Newsletter anzuzeigen.
Das jeweilge Modul kann im Control Panel in der Sektion System > Configuration > Templatemonster > NewsletterPopup aktiviert oder deaktiviert werden.

Um das Aussehen des Fensters zu bearbeiten, sollen Sie die Datei style.css Ihres Themas nutzen. Wenn Sie einige Elemente zum DropDownBlock hinzufügen möchten, sollen Sie die Datei newsletterpopup.phtml, die sich in dem Ordner app/design/frontend/default/themeXXX/template/tm/newsletterpopup befindet, bearbeiten.
6. Special price countdown
Das jeweilige Modul ermöglicht anzuzeigen, wann der Rabatt auf ein bestimmtes Produkt nicht mehr gültig wird.
Das jeweilge Modul kann im Control Panel in der Sektion System > Configuration > Templatemonster > Special Price Countdown aktiviert oder deaktiviert werden.

Um das Aussehen vom Zurückzählen zu bearbeiten, sollen Sie die Datei flipclock.css (flipclock.less), die sich in dem Ordner skin/frontend/default/themeXXX/css/tm/specialpricecountdown befindet, nutzen.
Einstellung der Erweiterungen von Drittanbietern
1. Olark Live Chat
Um Live Chat in der Vorlage nutzen zu können, sollen Sie sich auf auf der offiziellen Webseite registrieren, alle notwendigen Daten eingeben und den Code Olark Site-ID erhalten.
Sie können auch ein kostenloses Bronzepaket, das 6 Monate gültig ist, erhalten. Dazu sollen Sie dem Link folgen und Ihre Registrierungsdaten eingeben.
Um Live Chat einzustellen, führen Sie die folgenden Schritte aus:
Alles ist fertig! Jetzt können Sie Ihre Webseite öffnen und das Widget des Live Chats sehen.
Sie können auch die folgenden Anleitungen nutzen:
2. Cloud Zoom
Einstellung Cloud Image Zoom gibt Ihnen die Möglichkeit die Größen des DropDownBildes zu ändern und die Originalgröße des Bildes festzulegen.

3. Add This
Einstellungen Sharing Tool geben Ihnen die Möglichkeit den Anzeigetyp des Icons zu wählen (empfohlener Typ ist auf dem Bildschrimfoto angezeigt).

4. Blog
Sie haben die Möglichkeit den Blog (AHEADWORKS EXTENSIONS) zu Ihrer Webseite hinzuzufügen. Die Einstellungen für den Blog befinden sich im Menü Blog > Settings, oder System > Configuration > AHEADWORKS EXTENSIONS > Blog.5. Mega menu
Das jeweilige Modul ersetzt ein Standardmenü durch ein Menü, in dem man die Darstellung von Unterkategorien bis zu zwei Ebenen einstellen, statische Blöcke zum DropDownMenü, Labels (Labels) hinzufügen, Produkte anzeigen usw. kann.
MegaMenu ist in Vorlagen standardmäßig aktiviert, aber es kan im Menü System > Configuration > CMSMART MEGAMENU > Mega Menu aktiviert oder deaktiviert werden.

1. Die Anzeige jedes DropDownMenüs kann man auf der Einstellungsseite der Kategorie einstellen. Sie befindet sich in Catalog > Manage Categories.

2. Um einen statischen Block zum Menü hinzuzufügen, sollen Sie den statischen Block zu CMS > Static Blocks hinzufügen und nur danach ihn zum Menü hinzufügen.

3. In diesem Modul gibt es die Möglichkeit ein Label zur jeglichen Kategorie hinzuzufügen.

Dies können Sie in der Kategorien-Menü Catalog > Manage Categories machen.

4. Um die Anzahl von Spalten in Unterkategorien zu ersetzen
 sollen Sie den Wert (er muss der Anzahl von Spalten entsprechen) Level column Count im Menü Catalog > Manage Categories ersetzen.
sollen Sie den Wert (er muss der Anzahl von Spalten entsprechen) Level column Count im Menü Catalog > Manage Categories ersetzen.

6. Parallax
Der Parallax Block wird eingestellt, indem Sie Teile des Codes zu *.phtml Dateien Ihrer Vorlage hinzufügen.Um den Parallax-Effekt zum einen bestimmten Inhaltsblock hinzuzufügen, machen Sie das Folgende:
1. Fügen Sie die Klasse für den Block mit dem Parallax-Effekt (zum Beispiel, parallax) hinzu und fügen Sie das Attribut data-source-url="{{skin url='images/your_images.jpg'}}" hinzu.
2. Fügen Sie ein Bild zum Ordner mit den Bildern skin\frontend\default\themeXXX\images\ hinzu.
3. Fügen Sie Stile zur Datei skin\frontend\default\themeXXX\css\style.css hinzu:
.parallax {
background-image: url(../images/parallax-img.jpg);
background-position: 50% 0%;
background-repeat: no-repeat;
background-size: cover;
width: 3500px;
left: 50%;
margin-left: -1750px;
}
4. Fügen Sie zur Datei skin\frontend\default\themeXXX\scripts.js den folgenden Code hinzu:
jQuery(window).load(function(){
var isMobile = /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEmobile|Windows Phone|WPDesktop/i.test(navigator.userAgent);
if(!isMobile) {
if(jQuery(".parallax").length){ jQuery(".parallax").cherryFixedParallax({ invert: true,
offset: 300
});
};
};
});
Der Wert invert: true wählt die Richtung des Parallax-Effektes, und offset: 300 seine Intensität.
7. Hintergrundvideo
Um das Hintergrundvieo nutzen zu können, sollen Sie den Plugin jquery.mb.YTPlayer nutzen, der ermöglicht, YouTube Video anzuzeigen.Das Video kann mit Hilfe von dem statischen Block hinzugefügt werden, indem Sie die Skriptdatei jquery.mb.YTPlayer.js aktivieren und entsprechende eine Reihe von Attributen für das Element, in dem dieses Video angezeigt wird, hinzufügen.

| videoURL - | der Link zum Video, das Sie als Hintergrund anzeigen möchten. |
| quality - | die Qualität des angezeigten Videos (‘default’ oder “small”, “medium”, “large”, “hd720”, “hd1080”, “highres”). |
| containment - | standardmäßig wird “self” benutzt, um den Block zu definieren, in dem das Video sich befinden wird (wenn Sie es in dem Skript initialisieren). |
| opacity - | regelt die Transparenz des Videos als Wert zwischen 0 und 1. |
| loop - | aktiviert/deaktiviert die Videowiedergabe (true/false). |
| showControls - | aktiviert die Darstellung von Steuerelementen. |
| mute - | deaktiviert den Sound. |
| startAt - | installiert die Sekunde, ab die das Video abgespielt wird. |
| stopAt - | installiert die Sekunde, in der das Video beendet wird. |
| autoplay - | aktiviert automatische Videowiedergabe. |
8. Cookie-Politik
Cookies sind kleine Textdateien, die die Webseiten auf den Computern der Besucher platzieren. Gewöhnlich werden sie zur Kundenidentifikation benutzt und sie erleichtern auch die Benutzung der Webseite. Cookies sind ein fester Bestandteil der Funktionen der Webseite, die wir immer nutzen.
Zum Beispiel, mittels Cookie speichern Online-Shops diejenigen Produkte, die Sie in den Warenkorb hinzugefügt haben. Cookies ermöglichen auch den Benutzern "im System" auf der Webseite zu bleiben und den Inhabern der Webseite die wichtige Information und Statistik über die Besucher zu bekommen.
Wenn Sie die Webseite haben, wird Cookie höchstwahrscheinlich auf dieser Webseite benutzt. Cookie wird meistens benutzt, um die Menge und Verhalten der Besucher zu folgen (indem man Werkzeuge Google Analytics nutzt). Man nutzt Cookies, um die aktuellen Angebote für die Besucher anzuzeigen. Cookies werden auch benutzt, damit die Werkzeuge des Online-Shops funktionieren können.
Am 26. Mai 2012 ICO Organisation hat die Änderungen zu den Rechtsvorschriften über Cookies veröffentlicht. Seitdem "diese Vereinbarung" erlaubt wurde, müssen Sie unbedingt zeigen, wo auf der Webseite Ihre Datenschutzrichtlinie und Cookies sind.
Indem Sie allen Rechtsvorschriften der Cookies folgen, müssen Sie entsprechende Module auf Ihre Webseite hinzufügen, die die Warnung vor dem Cookie anzeigen werden (die auf der Webseite benutzt werden). Wie empfehlen die folgenden Module:
Fazit
Magento Engine ist eine wunderbare Lösung für Ihren Online-Shop. Sie enthält standardmäßig alle Module, damit Sie erfolgreich Ihre Produkte verkaufen können. Offener Quellcode gibt Ihnen die ganze Breite von Möglichkeiten, damit Sie Online-Shops erstellen können. Die Struktur dieser Engine ist nicht ganz einfach, deshalb brauchen Sie noch Zeit, um sich mit ihr bekannt zu machen. Außer Information, die diese Anleitung enthält, müssen Sie noch mehr erfahren.
Um Magento Fachmann zu werden, benötigen Sie folgende Ressourcen:
 Dokumentation Magento
Dokumentation Magento
































