Mega Menu documentation
Introduction
TemplateMonster Megamenu module extends standard Magento menu functionality and allows you to configure subcategories multi-column display, add static blocks and products to the dropdown menu, as well as the flexibly customize its appearance in site admin panel.
Installation
Attention!!!
Due to the peculiarities of the engine you will have to use any console environment with the command line. Module configuration will be mainly performed via the command line. If you perform changes on the hosting server, you can contact your hosting provider for help and use the hosting command line.First, copy the content of the archive (app folder) to the root folder of your online shop. After copying run the console and navigate to the root shop folder.
Then run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
After reindexing data and clearing cache, remove all the content from var and pub/static folders, except for .htaccess file. Now we are ready to navigate to the site admin panel to configure the module.
Extension settings
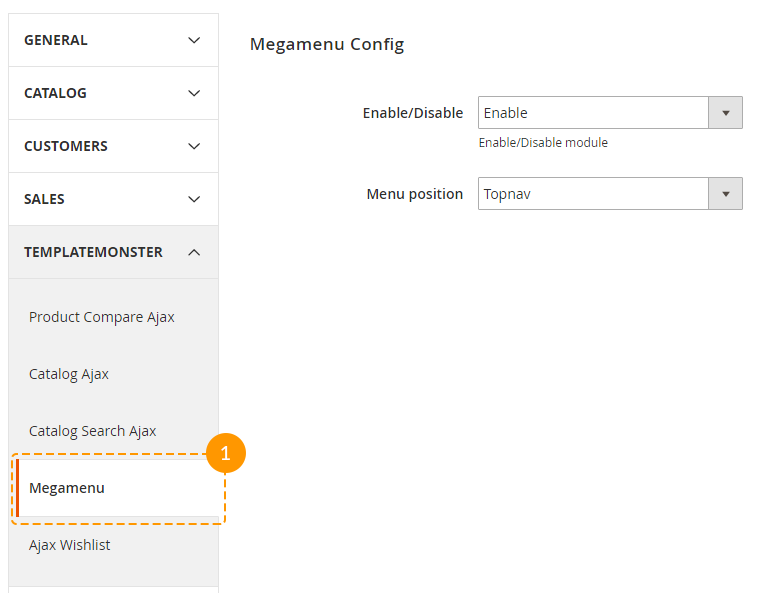
In order to configure the module, navigate to Stores -> Settings -> Configuration section.
Choose the TEMPLATEMONSTER -> Megamenu in the left side menu to go to the module settings interface.
| Enable/Disable | - | you can enable or disable the module if needed; |
| Menu position | - | you can choose menu position here. |
| Topnav | - | displays menu in site header; |
| Sidebar | - | shows menu in sidebar. |
Attention!!! If you’re going to display menu in sidebar, be sure to enable a layout with left or right column included. In case you have one-column layout active for pages and Menu position:Sidebar option is enabled, no menu will appear at site.
Categories configuration
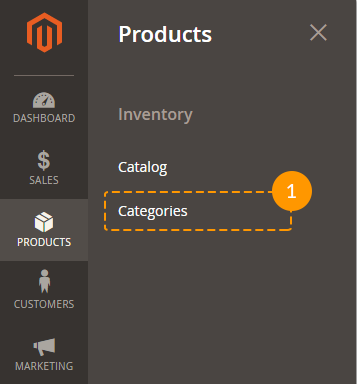
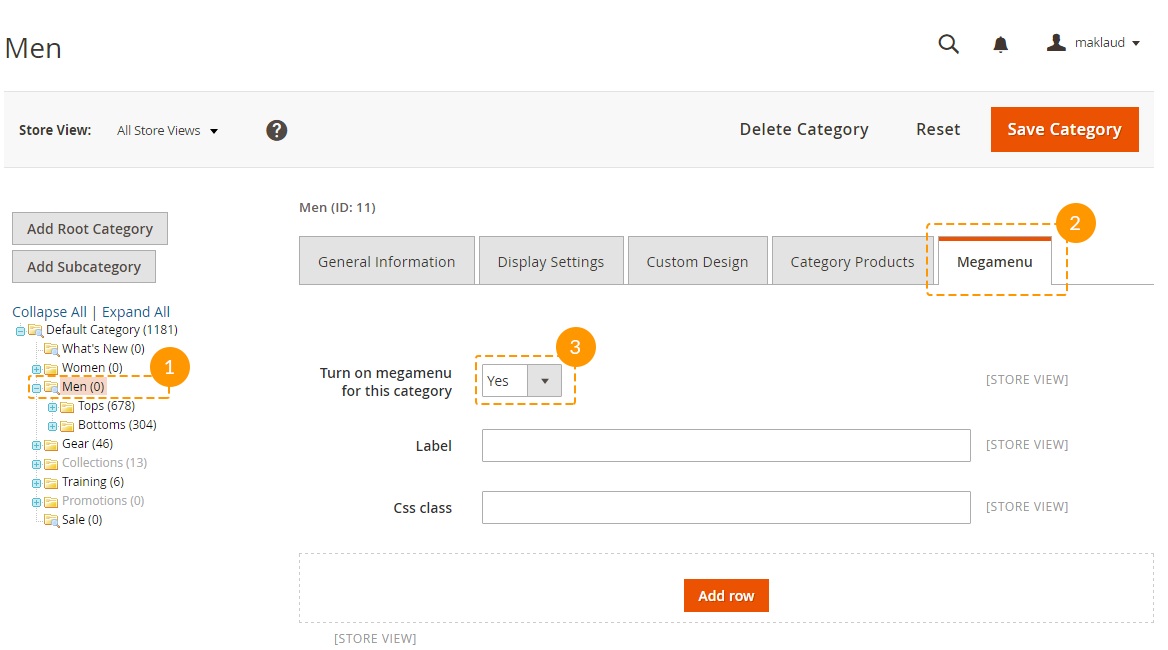
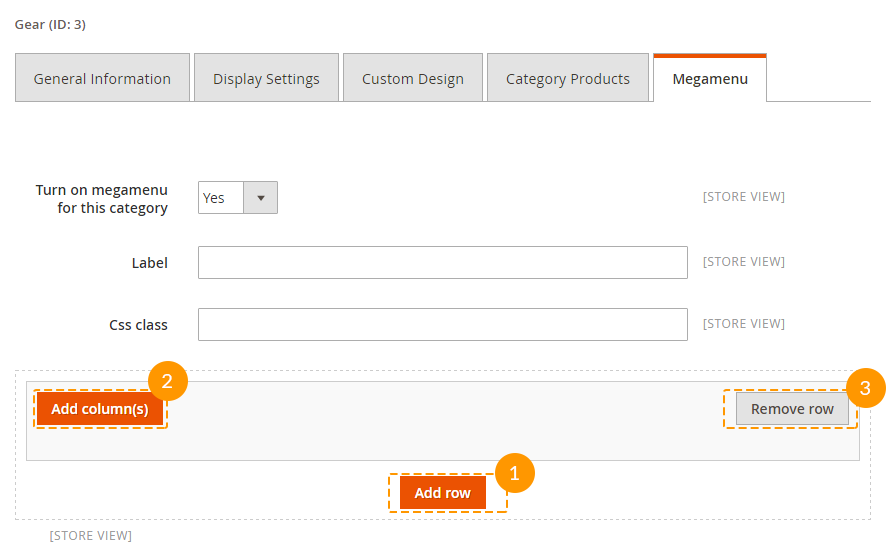
Megamenu block display can be configured on the 1st level category configuration page, that can be found in the Megamenu tab, at Products -> Categories section.

Label option allows you to display the label (new, sale) for the top level categories. This label has default styling, but its appearance can be changed by using Css classoption. This option sets the class for current menu item’s <li> и <a> tags, so you can easily create custom styling for your label by using the class.
Megamenu block content settings widget allows you to define number of rows, columns, specify their width and lot of other settings.
In order to add a new row you need to use Add row button. Then you will see the empty field with Add column(s) and Remove row buttons.
Remove row - removes the row (field).

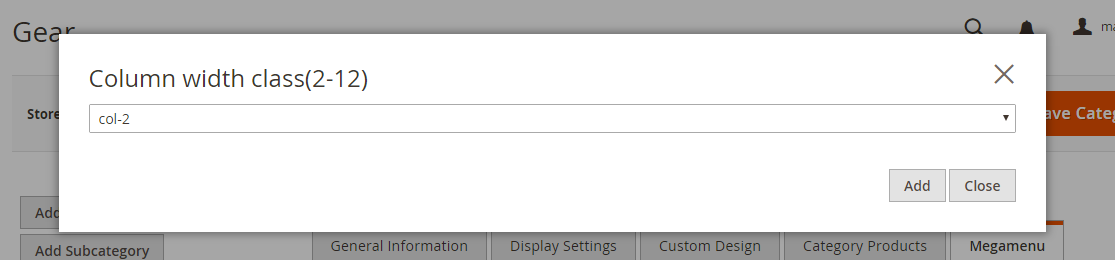
After pressing the Add column(s) button you’ll see a pop-up window to select the width of the column you’re going to add. The maximum width of the column is col-12 it stretches menu block to the full width of the container. So, if you need to display 4 columns in a row, you have to add 4 columns with the width parameter set to col-3.

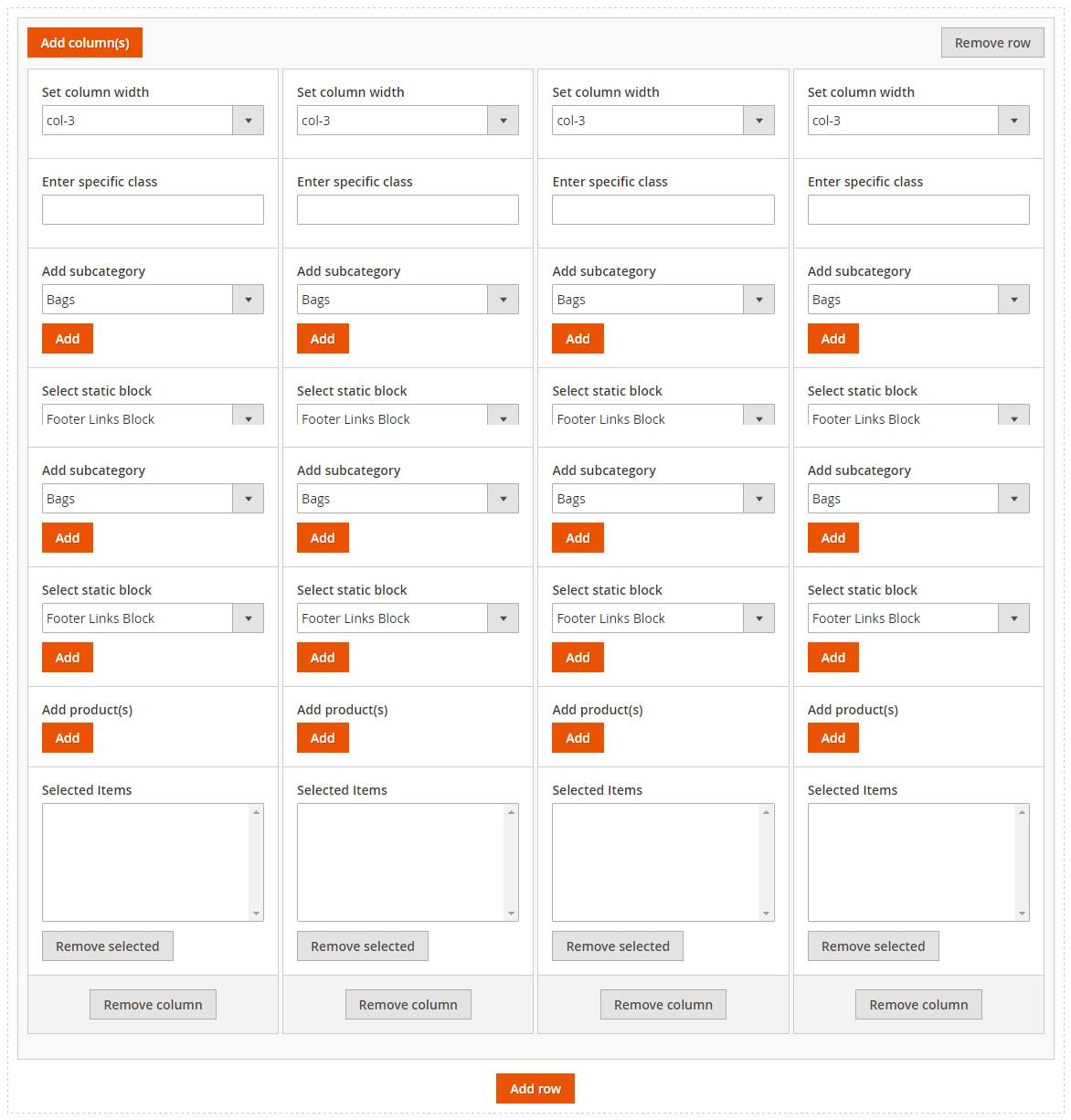
Let’s consider columns’ settings.

-
Set column width - column width. It can take values from col-1 to col-12.

-
Enter specific class - custom css class of the column, so that you can further create styles for this column using css rules.

-
Add subcategory - subcategories dropdown for the parent category. This option allows you to select and display the subcategories you need. In order to do this, choose the subcategory among the list and press on the Add button. On the next step you will see this category listed at the Selected items field.

-
Select static block - static blocks dropdown list. You can show any of site static blocks in the dropdown menu same as the list of subcategories, if you have previously added it to the shop admin panel. In order to add a static block, choose it among the list and press on Add button. Static block title will be listed in the Selected items field.

-
Add products - adding product to the menu. This option allows you to add any of site products to the menu. Product image, title and a price will be displayed in this case. After pressing on the button you’ll see the pop-up with the list of products available for adding. After you add it to menu, it’s title will be listed in the Selected items field.

-
Selected items - the field for sorting the items. It allows you to change the display order (sorting) of your column content. Drag&Drop interface allows to reorder items by dragging them. If you do not want the product or static block to be displayed below, just drag it to the top to reach the required appearance. You can also remove some items here. Select the ones you need to remove and press on Remove selected button to do that.

Subcategories configuration
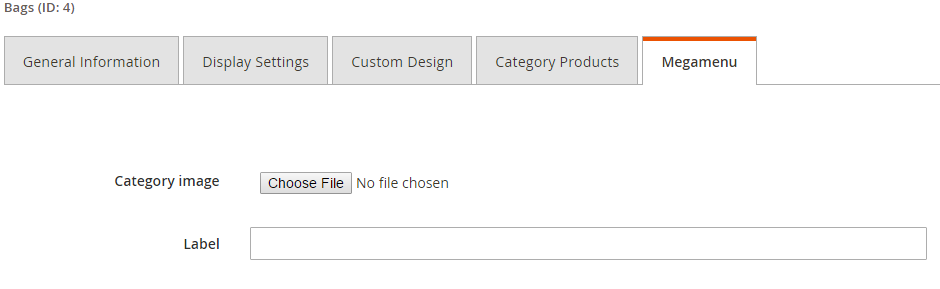
This module allows to add an image and a label to any products subcategory. In order to configure the subcategory, open its page and navigate to the Megamenu tab. You’ll see two options there: Category image and Label.
To add the subcategory image press on browse and choose an image from the clipart.As to the label adding, fill in the Label field.