
Wstęp Co mozemy znaleźć w tym pakiecie i do czego mozemy go użyć
Dziękujemy za zakup szablonu Joomla. Ta dokumentacja składa się z kilku części i pokazuje cały proces, jak ustawić i zarządzać stroną Joomla. Dołożyliśmy wszelkich starań, aby ten manual był jak najbardziej przejrzysty i łatwy w użyciu.
Czym jest Joomla CMS?
Joomla CMS jest rozwiązaniem open source do tworzenia bogatych w treść stron internetowych. Pozwala on na tworzenie stron oraz skutecznych aplikacji online, i nie wymaga prawie żadnych technicznych umiejętności czy wiedzy do zarządzania. Wiele aspektów, wliczając w to łatwość użycia oraz elastyczność, sprawiają, że Joomla jest najpopularniejszy, oprogramowaniem stron internetowych. Dowiedz się Więcej
Czym jest szablon Joomla
Szablon Joomla jest nakładką na Twoją platformę Joomla CMS. Innymi słowy, możesz łatwo zmienić wygląd swojej strony Joomla, instalując nowy szablon w kilku prostych krokach. W swojej prostocie, szablon Joomla jest dostarczony ze wszystkimi potrzebnymi plikami źródłowymi, które możesz dowolnie edytować i zmieniać w odpowiadający Ci sposób.
Struktura plików
Pakiet szablonu, jaki pobrałeś, składa się z kilku folderów. Sprawdźmy co zawiera każdy folder :
- Documentation - zawiera pliki z dokumentacją
- documentation.html - główny plik z dokumentacją. Jesteś właśnie tutaj :)
- Joomla - zawiera archiwum motywów Joomla, pakiet szybkiej instalacji oraz plik skryptowy.
- theme###.zip - archiwum motywów. Zawiera wszystkie pliki z motywami. Powienien być instalowany przez menadżera rozszerzeń Joomla
- fullpackage.zip - zawiera kompletny pakiet instalacyjnjy Joomla z plikami silnika, motywem oraz przykładową treścią (baza danych, przykładowe obrazy)
- unzip.php - plik używany do rozpakowania plików z fullpackage.zip, gdy zostanie przesłany do serwera hostingowego
- Screenshots - zawiera screenshoty szablonu.
- Sources - zawiera pliki źródłowe szablonu
- psd - pliki źródłowe szablonu Adobe Photoshop (.psd)
- to_the_root_folder - zawiera przykładowe pliki z treścią, aby stworzyć stronę jako szablon live demo. Ten folder powinien zostać umieszczony w katalogu głównym Joomla.
- dump.sql - plik z danymi. Zawiera przykładową treść motywu.
- pkg_bundle.zip - zawiera dodatkowe rozszerzenia powiązane z motywem
- fonts_info.txt - zawiera linki, skąd różne czcionki do szablonu mogą być pobrane
- info.txt - zawiera instrukcje, jak rozpakować pliki źródłowe
Przygotowanie Co musisz zrobić, aby to zadziałało
Zanim zaczniesz ustawiać swoja stronę internetową Joomla, upewnij się, że jesteś całkowicie przygotowany. Wykonaj następujące kroki:
Programy do edycji
Aby czuc sie pewnie pracując z szablonem Joomla, zalecamy pobrać wszystkie potrzebne aplikacje. Możesz sprawdzić listę wymaganego oprogramowania na stronie szablonu live demo.
Wymagania mogą się różnić. w zależności od szablonu, więc podajemy co jest generalnie wymagane:
- Przede wszystkim, potrzebujesz odpowiednie aplikacje do wypakowania zabezpieczonego hasłem archiwum sources_#########.zip. Możesz użyć WinZip 9+ (Windows) lub Stuffit Expander 10+ (Mac).
- Możesz również potrzebować aplikacji Adobe Photoshop. Używana jest do edycji plików źródłowych .PSD, jest niezbędna, jeśli chcesz edytować grafiki i obrazy w szablonie.
- Aby edytować kod źródłowy szablonu, potrzebny jest edytor, jak Adobe Dreamweaver, Notepad++, Sublime Text itp.
- Aby przesłać pliki na serwer hostingowy, możesz potrzebować FTP Manager, jak Total Commander, FileZilla, CuteFTP itp.
Hosting
Jako, że Joomla CMS jest aplikacja bazowaną na PHP/MySQL, potrzebujesz przygotować hosting do uruchomienia aplikacji Joomla.
Jeśli masz hosting, upewnij się, że pasuje do wymagań Joomla i jest gotowe do użycia dla stron Joomla.
W innym wypadku, możesz uruchomić Joomla lokalnie na swoim komputerze, używając lokalnego serwera. Aby utworzyć lokalny serwer hostingowy, użyj aplikacji typu localhost, jak WAMP, AppServ, MAMP itp. Każda z nich może być z łatwością zainstalowana jak zwykły program, i użyta do stron Joomla.
Sprawdź poniżej, jak skonfigurować lokalne środowisko do programowania:
Początki Co kliknąć, aby to zadziałało
Kompletna Instalacja
Nie mam strony Joomla i chcę ją zainstalować od początku.
Używając tej metody otrzymasz Joomla CMS, szablon Joomla, przykładową treść, oraz wszystkie rozszerzenia zainstalowane.
Instalacja Szablonu
Mam juz stronę internetową bazowaną na Joomla, i tylko chcę zmienić jej wygląd, instalując nowy szablon.
Używając tej metody otrzymasz szablon Joomla oraz wszystkie rozszerzenia zainstalowane.
Kompletna Instalacja
Metoda kompletnej instalacji może być użyta, gdy chcesz ustawić stronę Joomla od początku. Zakładamy, że wykonałeś wszystkie kroki przygotowawcze i posiadasz wszelkie wymagane narzędzia.
Tworzenie Bazy Danych
Kiedy skończysz przesyłać pliki do serwera hostingowego, możesz zacząć przygotowywać nową bazę danych dla swojej strony Joomla. Możesz stworzyć nową bazę danych przy użyciu narzędzi dostępnych w panelu kontrolnym swojego hostingu, (zazwyczaj PhpMyAdmin).
Z narzędziem phpMyAdmin bedziesz w stanie stworzyć nowa bazę danych w 3 prostych krokach: (sprawdź slajdy poniżej)
- Kliknij przycisk Baza Danych (ang. Database) z górnego menu nawigacyjnego, aby przejść do listy baz danych
- Podaj nazwę bazy danych w polu "Stwórz nową bazę danych" (ang. Create new database)
- Kliknij przycisk Stwórz (ang. Create) po prawej stronie
Twoja baza danych jest widoczna w liście baz danych. Kliknij na jej nazwę, aby przejść do bazy danych
Możesz też sprawdzić szczegółowy video tutorial na Jak stworzyć bazę danych
Jeśli masz jakieś problemy z utworzeniem bazy danych, skontaktuj się z dostawcą swojego hostingu w celu uzyskania pomocy.
Przesyłanie i rozpakowanie
Aby zacząć pracę z Joomla, musisz przesłać pliki do swojego serwera hostingowego. Można tego dokonać przy użyciu menadżera plików w hostingu lub osobnego FTP managera.
- Otwórz pakiet z szablonem i wejdź do folderu 'joomla'
- Wybierz 'unzip.php' oraz 'fullpackage.zip' i prześlij je do swojego serwera( Jak przesłać pliki do serwera. )
- Podaj scieżkę do pliku 'unzip.php' na Twoim serwerze (http://your_domain_name/unzip.php) w przeglądarce.
- Powinieneś zobaczyć następujący widok:

Img 1. Unzip.php początkowy widok.
- W oknie 'Wybierz plik zip' (ang. Choose your zip file) wybierz przesłany plik fullpackage.zip.
- W 'Wypakuj do' (ang. Unzip to) wybierz folder, do którego chcesz wypakować pliki.
- Kliknij 'Wypakuj' (ang. Unzip), aby kontynuować.
Upewnij się, że ustaliłeś odpowiednie uprawnienia w folderze, do którego wypakowujesz pliki. Uprawnienia powinny być CHMOD 755 lub 777, w zależności od ustawień serwera.
Instalacja Joomla CMS
Upewnij się, że wykonałeś wszystkie kroki i masz wszystko co wymagane.
Otwórz przeglądarkę i podaj ścieżkę do folderu Joomla w pasku adresu(np http://your_domain_name/joomla). Powinieneś zobaczyć ekran instalacyjny Joomla CMS:
Krok 1 Konfiguracja
Używając pola "Wybierz Język" (ang. Select Language) wybierz język instalacji Joomla.
Pamiętaj: "Select Language" pozwala na wybranie języka instalacji Joomla. Nie będzie miało wpływu na język Twojej strony internetowej.
Musisz wypełnić wszystkie pola w "Główna Konfiguracja" (ang. Main Configuration). Wymagane pola zaznaczone są gwiazdką *.
Wypełnij "Admin Email", "Admin Username" oraz "Admin Password" w odpowiedniej kolumnie, aby stworzyć nowego użytkownika Joomla z uprawnieniami administracyjnymi.
"Admin Email", "Admin Username" oraz "Admin Password" są wymagane do dostępu do backendu Twojej strony Joomla backend. Zachowaj je w tajemnicy.

Img 2. Instalacja Joomla CMS. Krok 1. Konfiguracja
Po skończeniu kliknij przycisk (ang. Next) w prawym górnym rogu, aby kontynuować.
Krok 2 Baza Danych
W drugim kroku instalacji Joomla CMS, musisz wprowadzić dane swojej bazy danych. Jeśli nie jesteś czegoś pewien, skontaktuj się z dostawcą hostingu.
Jako, że instalujesz Joomla od początku, musisz podać "Nazwę Hosta" (ang. Host Name), "Nazwę Użytkownika" (ang. Username), "Nazwę Bazy Danych" (ang. Database Name) oraz "Hasło" (ang. Password). Zazwyczaj możesz zostawić inne opcje jako domyślne. Oczywiście, mogą wystapić różnice, w zależności od Twojego dostawcy hostingu.

Img 3. Instalacja Joomla CMS. Krok 2. Baza Danych
Gdy skończysz, kliknij przycisk (ang. Install) w prawym górnym rogu, aby kontynuować.
Krok 3 Przegląd
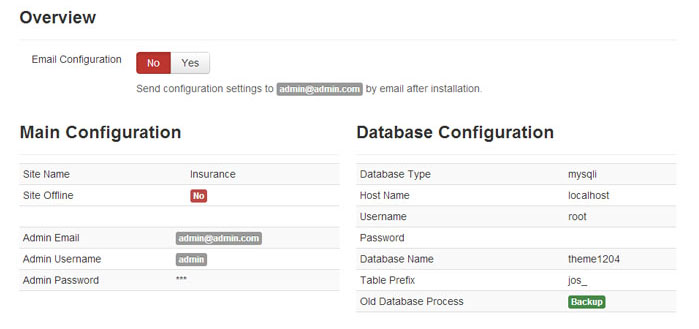
Prawie skończyłeś z instalacją Joomla CMS. W Przeglądzie musisz wybrać czy chcesz instalować Przykładowe dane Joomla.
Pamiętaj: Przykładowe Dane są wymagane, jeśli chcesz, aby Twoja strona internetowa Joomla wyglądała jak szablon live demo, ze wszystkimi obrazkami, przykładowym tekstem oraz skonfigurowanymi modułami. Aby Twój szablon wyglądał jak strona live demo, wybierz pakiet przykładowych danych "sample_theme###" gdzie ### oznacza numer Twojego szablonu.
Wybierz pakiet z Przykładowymi danymi, który chcesz zainstalować, lub wybierz "Brak" (ang. None), jeśli chcesz ustawić czystą stronę Joomla, bez treści.

Img 4-1. Instalacja Joomla CMS. Krok 3. Przegląd. Import Przykładowych danych
Poniżej możesz sprawdzić, czy konfiguracja bazy danych oraz dane dostępowe do panelu administracyjnego są prawidłowe, jak również wysłać je na swój adres mailowy

Img 4-1. Instalacja Joomla CMS. Krok 3. Przegląd. Konfiguracja
Możesz również sprawdzić ustawienia instalacji i porównać, czy Twój serwer hostingowy spełnia wymagania Joomla. Jeśli masz jakieś czerwono podkreślone pola w sekcji "Recommended settings", skontaktuj się z dostawcą hostingu po dalsze instrukcje.

Img 4. Instalacja Joomla CMS. Krok 3. Ustawienia serwera
Gdy skończysz, kliknij przycisk (ang. Install) w prawym górnym rogu, aby kontynuować.
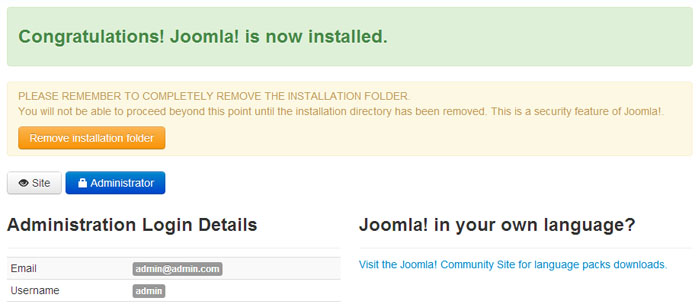
Krok 4 Instalacja Zakończona
Gratulacje! Z powodzeniem zainstalowałeś Joomla CMS.

Img 5. Instalacja Joomla CMS. Krok 4. Instalacja Zakończona
Ze względów bezpieczeństwa, wykasuj folder "Installation" z głównego katalogu Joomla.
Tip: Możesz sprawdzić video tutorial Jak zainstalować Joomla 3
Pamiętaj: jeśli skończyłeś sekcję "Instalacja Zakończona" możesz pominąć następne sekcje "Instalacja Szablonu", "Instalacja Przykładowych Danych" oraz "Instalacja Rozszerzeń", jako że masz już te elementy zainstalowane.
Możesz teraz przejść do konfiguracji swojej strony bazowanej na Joomla CMS. Kliknij przycisk "Strona" (ang. Site), aby zobaczyć swoją stronę lub "Administrator", aby zobaczyć Joomla backend.
Instalacja Szablonu
Ta metoda instalacji może być użyta, gdy już masz stronę Joomla i chcesz zmienić jej wygląd, instalując szablon Joomla.
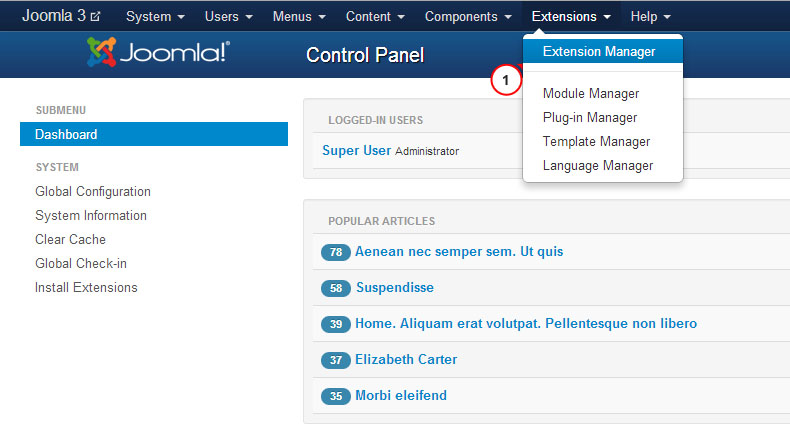
Krok 1 Otwórz panel administracyjny Joomla i wejdź do "Rozszerzenia > Menadżer Rozszerzeń" używając górnego menu.

Img 6. Instalacja szablonu Joomla. Krok 1. Menadżer Rozszerzeń
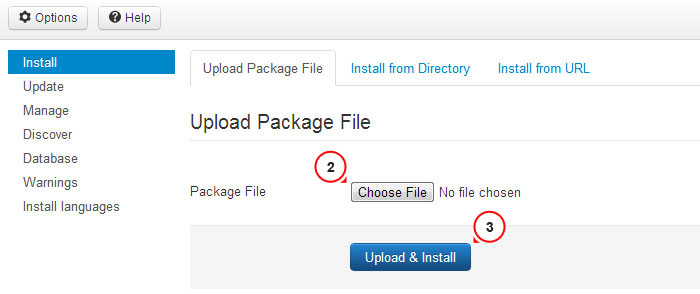
Krok 2 Używając przycisku do wyboru Pliku z Pakietem "Wybierz Plik" (ang. Choose File) i wyszukaj plik "theme###.zip" w folderze "joomla" twojego pakietu z szablonem

Img 7. Instalacja szablonu Joomla. Krok 2. Przesłanie archiwum Motywu
Kliknij przycisk (ang. Upload & Install), aby zainstalować szablon Joomla.
Krok 3 Gdy przesyłanie zostało zakończone, musisz aktywować zainstalowany szablon. Z górnego menu wybierz "Rozszerzenia > Menadżer Szablonu"

Img 8. Instalacja szablonu Joomla. Krok 3. Aktywowanie szablonu
Wybierz swój nowo zainstalowany szablon i kliknij przycisk "Ustaw Domyślny" (ang. Make Default) górnym lewym rogu. Teraz możesz sprawdzić swoją stronę, aby zobaczyć wprowadzone zmiany.
Instalacja Przykładowych Danych
Przykładowe dane służą temu, aby Twoja strona Joomla wyglądała jak strona szablonu live demo. Zawiera przykładowe artykuły, obrazki, ustawienia modułów, ustawienia strony itd. Jeśli nie planujesz używania przykładowych obrazków lub jakiejkowliek innej przykładowej treści, prosimy ominąć ten krok.
Aby zainstalować przykładowe dane, musisz wykonać dwa proste kroki.
Krok 1. Prześlij przykładowe obrazki.
Aby przesłać przykładowe obrazki, otwórz folder pakietu szablonu, przejdź do folderu "sources". Znajdziesz tam folder "to_the_root_directory". Zawiera on pliki, które trzeba umieścić w folderze instalacyjnym Joomla. Prosimy użyc menadżera plików, aby przesłać pliki do swojego serwera.
Krok 2. Import pliku SQL.
Ostatnim i najważniejszym krokiem istalacji przykładowych danych jest import pliku SQL. Plik SQL jest zestawieniem przykładowej bazy danych, wszystkie dane strony Joomla sa w nim zawarte. Plik SQL może być imoprtowany przy użyciu narzędzia do zarządzania bazą danych (phpMyAdmin). Plik SQL szablonu - "dump.sql" znajduje się w folderze "sources" pakietu szablonu.
Prosimy NIE importować pliku SQL, jeśli masz działająca stronę w Internecie, jako że to całkowicie zamieni bazę danych Twojej strony, i wszelkie dane zostaną stracone.
Uwaga: przed importem pliku SQL upewnij się, że table prefix bazy danych pasuje do table prefix w pliku SQL.
Możesz sprawdzić table prefix bezpośrednio w bazie danych przy użyciu narzędzia do zarządzania bazą danych. Sprawdź nazwy tabel. Prefix jest ciągiem symboli przed nazwą tabeli. (np. tabela "jos_assets", prefix to "jos_"). Możesz również znaleźć prefix bazy danych w pliku "configuration.php" w folderze instalacyjnym Joomla. Poszukaj linijki 19: public $dbprefix = 'jos_'; (gdzie prefix jest "jos_")
Jeśli table prefixes nie pasują, otwórz plik "dump.sql" swoim edytorem kodu, i przy użyciu narzędzia Search & Replace (CTRL+F lub CTRL+H) zamień "jos_" table prefix (używany w pliku SQL) z tym pasującym do Twojej bazy danych. Możesz zobaczyć szczegółowy video tutorial jak zmienić prefix bazy danych w pliku SQL.
Teraz możesz imoprtować ten plik SQL do swojej bazy danych.
Aby importować przykładowe dane do swojej bazy danych, wykonaj te proste kroki: (sprawdź slajdy poniżej)
- Wybierz bazę danych z listy w lewej kolumnie w narzędziu phpMyAdmin
- Kliknij "Import" z górnego menu nawigacyjnego
- Kliknij "Wybierz plik" (ang. Choose file) i znajdź plik the dump.sql w folderze "sources" w pakiecie szablonu
- Kliknij "Dalej" (ang. Go) aby zacząć imoprtować przykładowe dane
Możesz sprawdzić szczegółowy tutorial jak importować plik SQL używając narzędzia phpMyAdmi
Instalacja Modułów
Szablony Joomla posiadają dodatkowe rozszerzenia: moduły, pluginy oraz komponenty służące do implementacji różnych funkcji. Wszystkie dodatkowe rozszerzenia mogą zostać zainstalowane kilkoma kliknięciami przy użyciu proponowanego pakietu.
Archiwum pakietu jest umieszczone w pliku 'sources' pakietu szablonu, nazywa się 'pkg_bundle.zip'. Może być z łatwością zaistalowane jak każde inne rozszerzenie czy szablony przy użyciu Panelu administratora Joomla > Menadżera rozszerzeń.
- Otwórz panel administracyjny Joomla. Z górnego menu wybierz 'Rozszerzeni'. Z rozwijanego menu wybierz 'Menadżer Rozszerzeń';
- Upewnij się, że sekcja 'Instaluj' jest zaznaczona w kolumnie po lewej stronie;
- Kliknij przycisk 'Wybierz plik' i wybierz archiwum 'sources/pkg_bundle.zip';
- Kliknij przycisk 'Prześlij i zainstaluj', aby zainstalować wszystkie moduły.

W wypadku, gdy Twój szablon zawiera rozszerzenia, które nie były dołączone do 'pkg_bundle.zip' musisz je zainstalować osobno. Możesz tego dokonać tak samo jak z instalacją 'sources/pkg_bundle.zip' przy użyciu 'Menadżera Rozszerzeń'.
Nazwy plików zawierające archiwum rozszerzeń zazwyczaj zaczynają się od 'mod_', 'com_' lub 'plg_', więc z łatwością je rozpoznasz.
Konfiguracja Modułów
Layout strony Joomla jest podzielony na dwie główne części - sekcja treści oraz pozycje modułów (sprawdź mapę pozycji modułów poniżej po więcej szczegółów). Moduły w Joomla służą do umieszczania treści w określonych pozycjach.
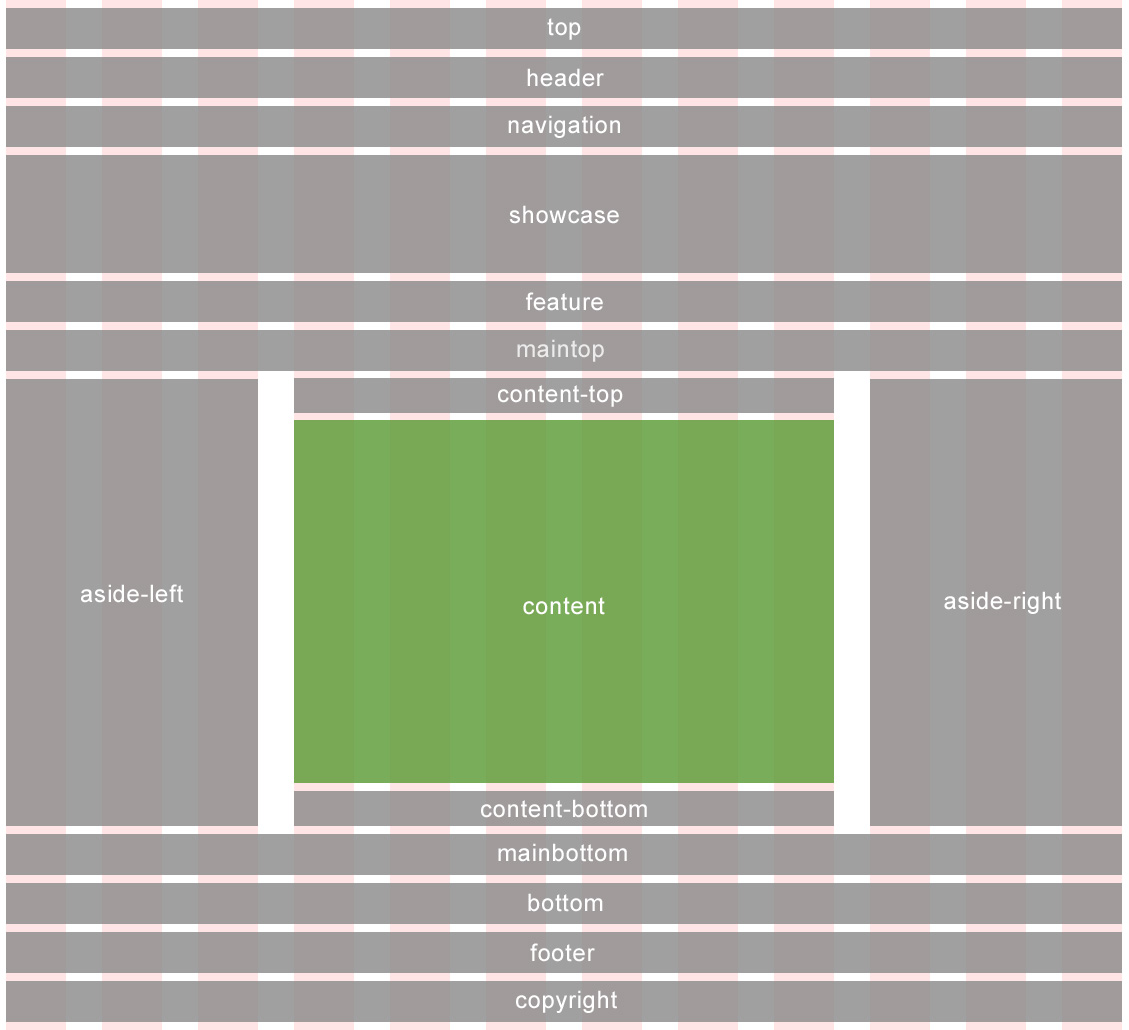
Mapa pozycji modułów
Dostępne pozycje mogą się różnić w poszczególnych szablonach, ale generalne pozycje mogą być sprawdzone poniżej:

Img 9. Mapa pozycji modułów w szablonie Joomla
Jak widzisz, pole treści jest zaznaczone różnymi kolorami. Zrobiono tak, ponieważ pole treści nie może obsługiwać każdego modułu jako domyślny. Wyświetla tylko zawartość strony.
Wszystkie pozycje są wyłączone, jeśli brak przypisanych modułów, aby uniknąć problemów.
Tabela Konfiguracji Modułów
Uwaga: Jeśli instalowałeś przykładowe dane szablonu lub wykonałeś Kompletną Instalację, możesz ominąć następny krok, jako że połączony jest on z manualną konfiguracją modułów.
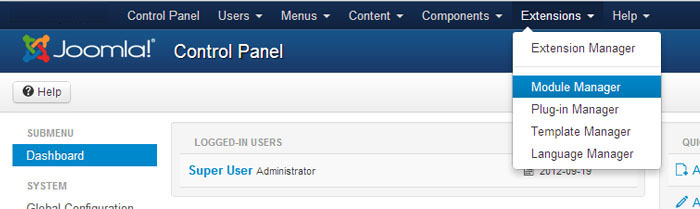
Poniższa tabela pokazuje wszystkie moduły użyte w tym szablonie oraz przedstawia, jak je prawidłowo skonfigurować. Dostęp do wszystkich modułów przez panel Administracyjny Joomla w Rozszerzenia > Menadżer Modułu.

Img 10. Menadżer Modułów Joomla
1 - Formularz Logowania
- Typ: mod_login
- Pozycja: modal
- Suffix Klasy:
- Pokaż Nazwę: tak
- Kolejność: 1
- Strony: Wszystkie
- Dodatkowe info:
2 - Breadcrumbs
- Typ: mod_breadcrumbs
- Pozycja: breadcrumbs
- Suffix Klasy:
- Pokaż Nazwę: nie
- Kolejność: 1
- Strony: Wszystkie
- Dodatkowe info:
3 - Szukanie
- Typ: mod_search
- Pozycja: navigation
- Suffix Klasy: navbar-search pull-right
- Pokaż Nazwę: nie
- Kolejność: 1
- Strony: Wszystkie
- Dodatkowe info:
4 - Prawa Autorskie
- Typ: mod_footer
- Pozycja: copyright
- Suffix Klasy:
- Pokaż Nazwę: nieo
- Kolejność: 1
- Strony: Wszystkie
- Dodatkowe info:
5 - Archiwum Artykułów
- Typ: mod_articles_archive
- Pozycja: aside-right
- Suffix Klasy:
- Pokaż Nazwę: tak
- Kolejność: 2
- Strony: Blog
Blog. Donec eu elit in nisi
Blog. In neque arcu vulputate
Blog. Quisque gravida purus vitae
Blog. Vivamus luctus lectus sit
Blog. Vivamus congue turpis in augue
Blog. Curabitur eu dignissim velit
Archives - Dodatkowe info:
6 - Menu Użytkownika
- Typ: mod_menu
- Pozycja: header
- Suffix Klasy:
- Pokaż Nazwę: nie
- Kolejność: 1
- Strony: Wszystkie
- Dodatkowe info:
7 - Menu Superfish
- Typ: mod_superfish_menu
- Pozycja: navigation
- Suffix Klasy: navigation
- Pokaż Nazwę: nie
- Kolejność: 1
- Strony: Wszystkie
- Dodatkowe info:
8 - Pokaz Slajdów
- Typ: mod_camera_slideshow
- Pozycja: showcase
- Suffix Klasy:
- Pokaż Nazwę: nie
- Kolejność: 1
- Strony: Home
- Dodatkowe info:
9 - Social Media
- Typ: mod_menu
- Pozycja: copyright
- Suffix Klasy:
- Pokaż Nazwę: nie
- Kolejność: 1
- Strony: Wszystkie
- Dodatkowe info:
10 - Formularz Logowania
- Typ: mod_login
- Pozycja: aside-right
- Suffix Klasy: aside
- Pokaż Nazwę: tak
- Kolejność: 3
- Strony: Blog
FAQ
Referencje
Kategorie Blog
Blog. Donec eu elit in nisi
Blog. In neque arcu vulputate
Blog. Quisque gravida purus vitae
Blog. Vivamus luctus lectus sit
Blog. Vivamus congue turpis in augue
Blog. Curabitur eu dignissim velit
Archives - Dodatkowe info:
11 - Szukanie
- Typ: mod_search
- Pozycja: aside-right
- Suffix Klasy: aside
- Pokaż Nazwę: tak
- Kolejność: 4
- Strony: FAQ
Referencje - Dodatkowe info:
12 - Kategorie
- Typ: mod_articles_categories
- Pozycja: aside-right
- Suffix Klasy:
- Pokaż Nazwę: tak
- Kolejność: 1
- Strony: Blog
Blog. Donec eu elit in nisi
Blog. In neque arcu vulputate
Blog. Quisque gravida purus vitae
Blog. Vivamus luctus lectus sit
Blog. Vivamus congue turpis in augue
Blog. Curabitur eu dignissim velit - Dodatkowe info:
13 - Nasz Zespół
- Typ: mod_articles_news_adv
- Pozycja: mainbottom
- Suffix Klasy: team
- Pokaż Nazwę: tak
- Kolejność: 1
- Strony: O Nas
- Dodatkowe info:
14 - carouFredSel
- Typ: mod_caroufredsel
- Pozycja: feature
- Suffix Klasy:
- Pokaż Nazwę: tak
- Kolejność: 1
- Strony: Home
- Dodatkowe info:
15 - Pojedyńczy Artykuł
- Typ: mod_articles_single
- Pozycja: aside-left
- Suffix Klasy:
- Pokaż Nazwę: tak
- Kolejność: 1
- Strony: O Nas
- Dodatkowe info:
16 - Komento
- Typ: mod_komento_activities
- Pozycja: aside-right
- Suffix Klasy:
- Pokaż Nazwę: tak
- Kolejność: 1
- Strony: Blog
Kategorie Bloga
Blog. Donec eu elit in nisi
Blog. In neque arcu vulputate
Blog. Quisque gravida purus vitae
Blog. Vivamus luctus lectus sit
Blog. Vivamus congue turpis in augue
Blog. Curabitur eu dignissim velit - Dodatkowe info:
17 - Komentarze Komento
- Typ: mod_komento_comments
- Pozycja: aside-right
- Suffix Klasy:
- Pokaż Nazwę: tak
- Kolejność: 1
- Strony: Blog
Kategorie Bloga
Blog. Donec eu elit in nisi
Blog. In neque arcu vulputate
Blog. Quisque gravida purus vitae
Blog. Vivamus luctus lectus sit
Blog. Vivamus congue turpis in augue
Blog. Curabitur eu dignissim velit - Dodatkowe info:
18 - mod_twitter_widget
- Typ: mod_twitter_widget
- Pozycja: aside-left
- Suffix Klasy:
- Pokaż Nazwę: tak
- Kolejność: 1
- Strony: Wszystkie
- Dodatkowe info:
Rozszerzenia
Funkcjonalność strony internetowej Joomla może zostać rozszerzona przy użyciu różnych rozszerzeń Joomla. Niektóre z nich są często używane w naszych szablonach. Ta sekcja pokaże Ci, jak pracować z różnymi rozszerzeniami.
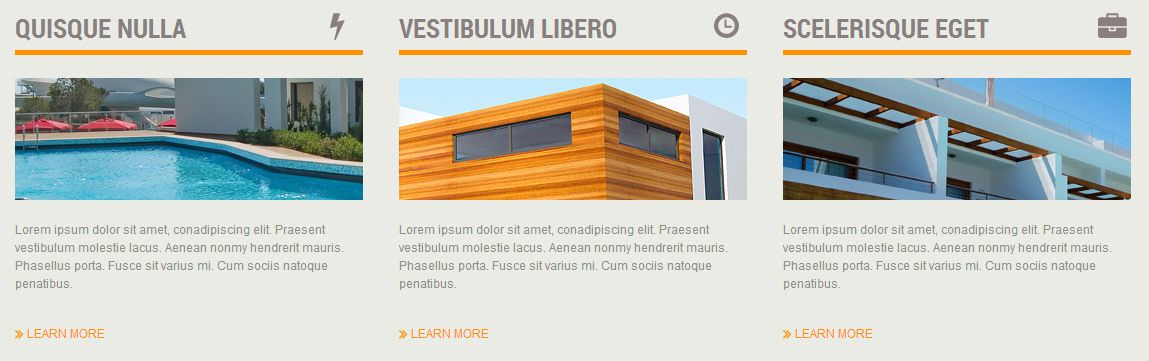
Przegląd Artykułów

Img 11. Moduł Przegląd Artykułów (Zaawansowany)
Moduł Przegląd Artykułów (Zaawansowany) jest ulepszoną wersją podstawowego modułu Joomla Articles Newsflash. Oprócz podstawowych opcji modułu oferuje on dodatkowe opcje konfiguracyjne i oparte o moduł Bootstrap szablony.
Dodatkowe opcje
Ilość kolumn (ang. Number of columns) - pozwala wyświetlić artykuły w wielu kolumnach.
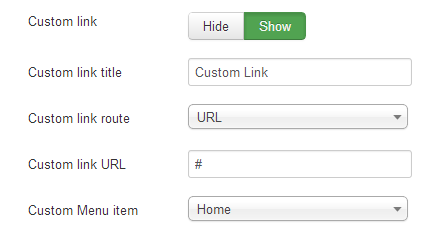
Wybrany link (ang. Custom Link) - pozwala wyświetlić wybrany link pod zawartością modułu. Link może prowadzić do zewnętrznego URL albo do innego przedmiotu z Joomla menu.

Img 12. Wybrany link (ang. Custom Link)
Pretext - pozwala wyświetlić wybrany tekst przed zawartością modułu.
Data publikacji (ang. Published Date) - wyświetla datę publikacji artykułu.
Utworzone przez (ang. Created by) - wyświetla autora artykułu.
Pokaż grafikę wstępną (ang. Show intro images) - pozwala wyświetlić grafikę wstępną.
Wyrównanie grafiki wstępnej (ang. Intro image align) - pozwala wyrównać grafikę wstępną.
Image Swoop

Img 13. Moduł "Image Swoop"
Moduł "Image Swoop" jest wybitnie czułym sliderem opracowanym jako kombinacja podstawowego modułu "Articles Newsflash" i darmowego pluginu open source jQuery "Camera Slideshow". Perfekcyjnie działa na urządzeniach desktop i iOs albo Android. Kompatybilny z wszystkimi współczesnymi przeglądarkami, zaczynając od IE8.
Moduł "Image Swoop" ma różne opcje konfiguracyjne, dostęp do nich uzyskuje się poprzez otwarcie modułu Image Swoop Rozszerzenia > Menadżer Modułów (ang.Extensions > Module Manager) w sekcji panelu administracyjnego Joomla. Wszystkie główne opcje pluginu jQuery "Camera Slideshow" mogą być konfigurowane w sekcji ustawień modułu.

Img 14. Ustawienia Image Swoop
Nakieruj kursor myszki na nazwę opcji by zobaczyć jej opis. Możesz również dowiedzieć się więcej o pluginie Camera Slideshow jQuery na oficjalnej stronie:
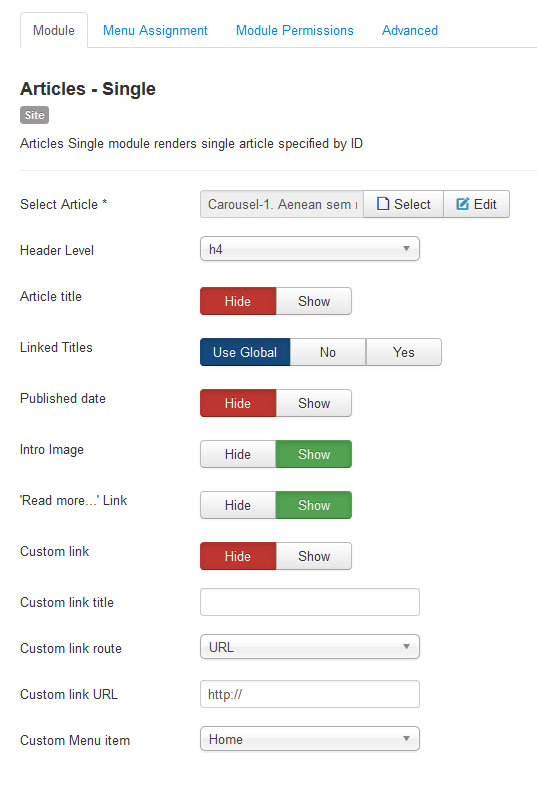
Moduł Pojedyncze Artykuły (ang. Articles Single)
Articles single jest modułem który pozwala ustawić pojedyncze artykuły na pożądaną pozycję.

Img 15. Moduł Articles Single

Img 16. Ustawienia Articles Single
Jedyną nietypową opcją w tym module jest Wybrany link (ang.Custom Link). Pozwala wyświetlić wybrany link pod zawartością modułu. Może prowadzić do zewnętrznego URL albo do innego przedmiotu z Joomla menu.
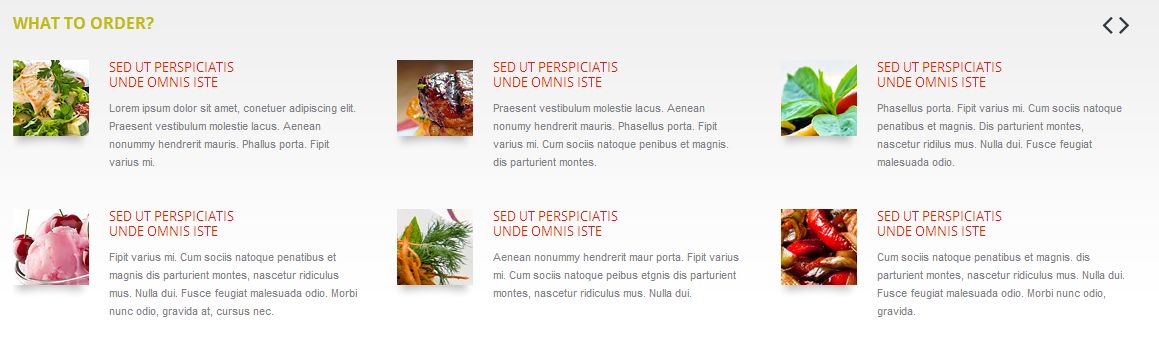
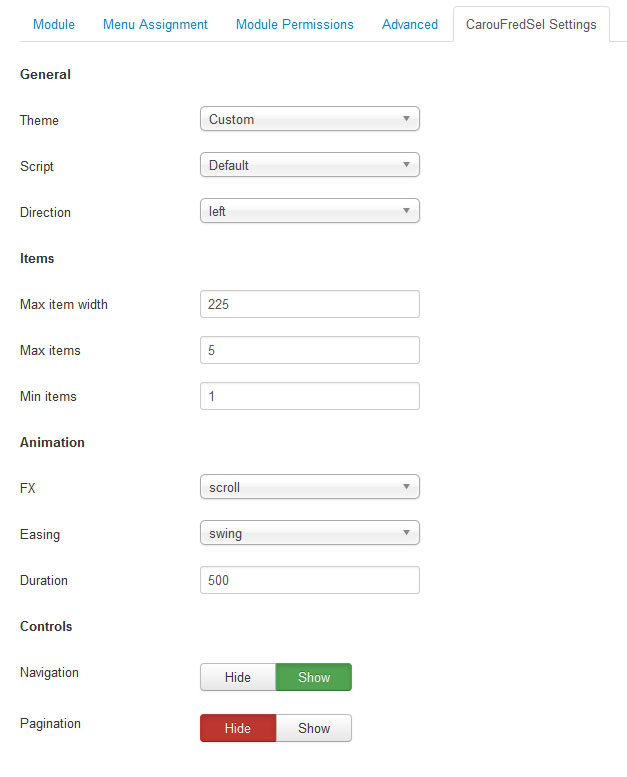
Moduł CarouFredSel
CarouFredSel jest modułem karuzeli grafik opracowanym jako kombinacja podstawowego modułu Joomla Articles Newsflash i pluginu CarouFredSel jQuery.

Img 17. Moduł CarouFredSel
Wszystkie potrzebne opcje karuzeli są dostępne w ustawieniach modułów.
- Kierunek karuzeli (ang.Carousel direction)
- Szerokość przedmiotu (ang. Item width)
- Widoczne przedmioty ( ang.Visible items)
- Opcje Animacji (ang.Animation options)
- Nawigacja i regulacja (ang.Navigation and controls)

Img 18. Ustawienia modułu CarouFredSel
Plugin CarouFredSel ma wiele więcej opcji konfiguracji . Jeżeli chcesz dodać własne opcje to możesz edytować plik \modules\mod_caroufredsel\tmpl\default.php.
Komponent Komentarze Komento
Komento to komponent komentarzy dla Joomla. Pozwala dodawać komentarze do artykułów Joomla.

Img 19. Komponent Komento
Dostęp do komponentu Komento uzyskuje się poprzez panel administracyjny Joomla w sekcji Komponenty > Komento (ang.Components > Komento).

Img 20. Sekcja komponentu Komento
By otworzyć opcje konfiguracji idź do Komponenty > Komento > Integracje (ang.Components > Komento > Integrations) i kliknij Artykuły (ang.Articles)
Używając ustawień komponentów można włączyć komentarze dla specyficznych kategorii, dodać captcha, profile użytkowników jak również artykułów Joomla it. Więcej o Komento możesz się dowiedzieć na oficjalnej stronie:
Nasze szablony posiadają tylko standardową wersję Komento. Aby uzyskać dostęp do dodatkowych opcji oraz pełnego supportu Komento, rekomendujemy zakup Komento Professional. Pełna lista opcji dostępna tutaj.
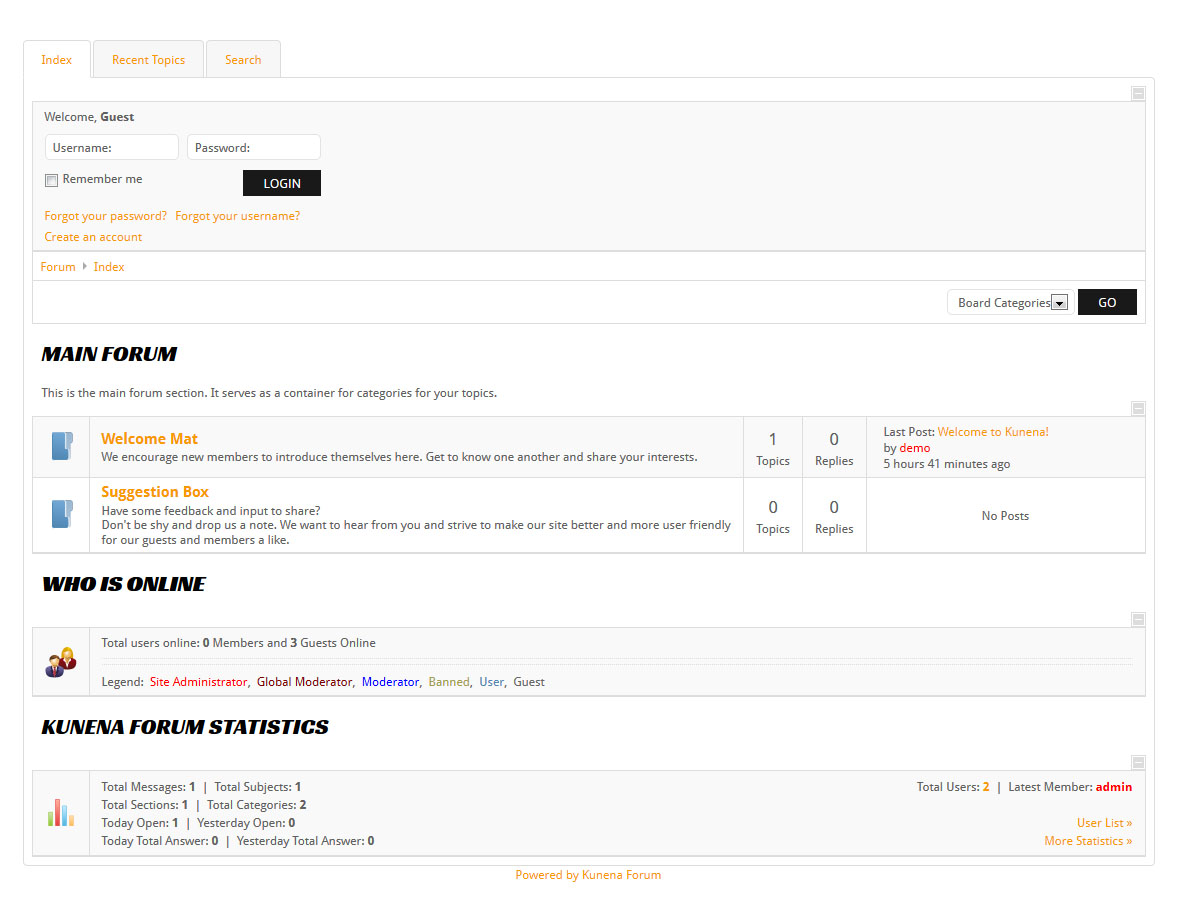
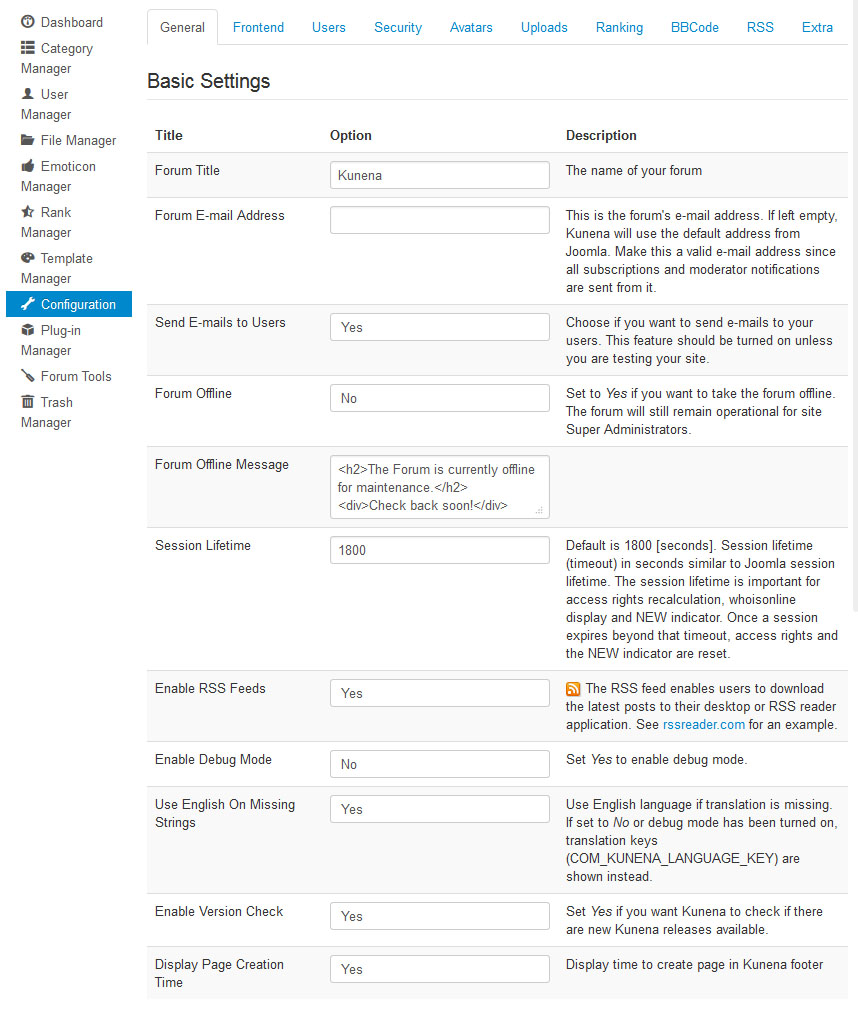
Kunena Forum
Kunena Forum jest komponent dla Joomla. To pozwala na wdrożenie w pełni funkcjonalnego forum w oparciu o CMS Joomla.

Obraz 21. Kunena forum
Komponent Kunena można uzyskać za pośrednictwem panelu administracyjnego Joomla pod Komponenty -> Kunena menu.

Obraz 22. Sekcja komponent Kunena
Możesz dowiedzieć się więcej na temat użytkowania i konfiguracji komponentu Kunena w oficjalnej stronie.
Moduł Formularza Kontaktowego TM Ajax

Img. 23. Moduł Formularza Kontaktowego TM Ajax
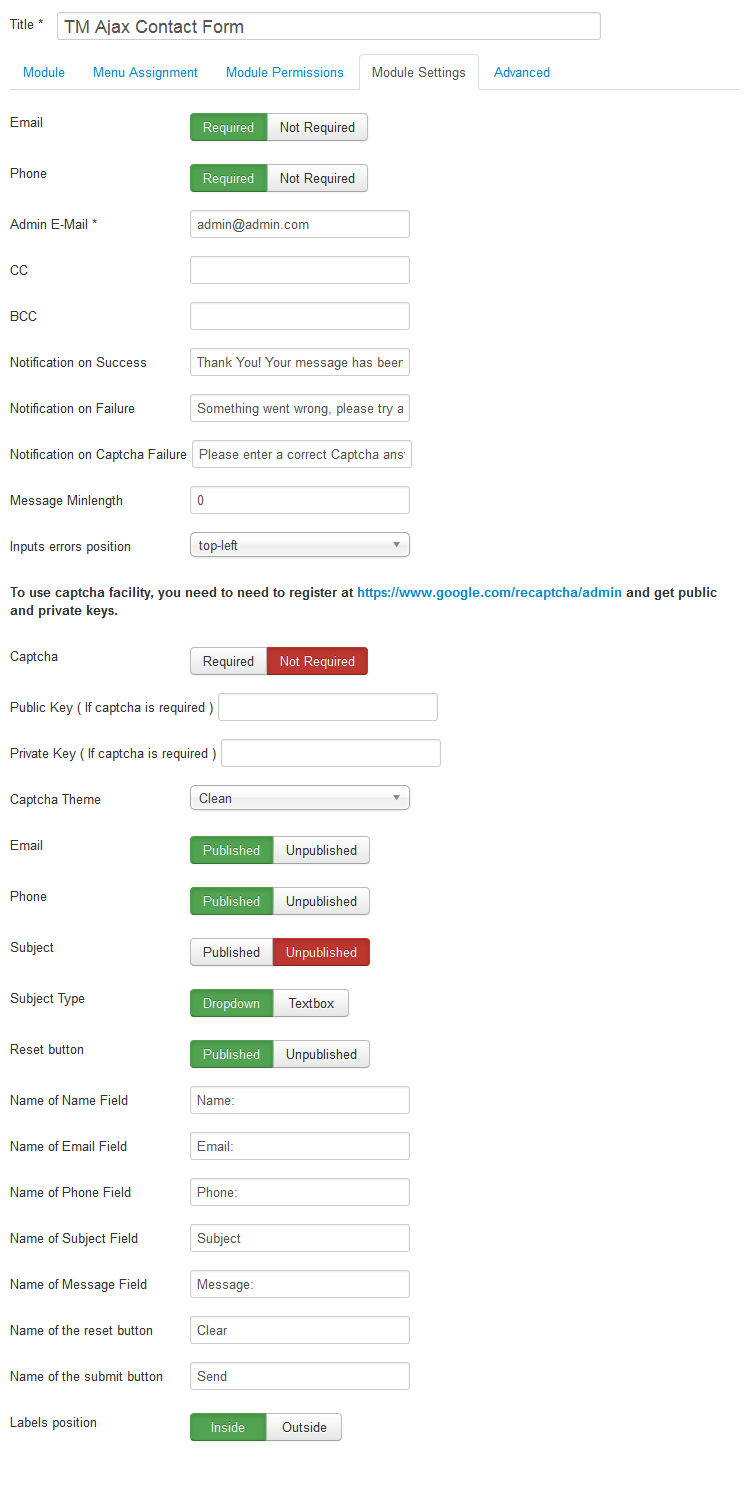
Moduł Formularza Kontaktowego TM Ajax jest modułem formularza dla silnika Joomla. Ten moduł zezwala na dodanie formularza kontaktowego do każdej strony Joomla. Wysyłanie danych odbywa się przy użyciu żądań AJAX, więc strona nie jest przeładowywana. Ustawienia modułu zezwalają na dodanie zabezpieczenia przed botami (reCaptcha), ustawienie pól formularza kontaktowego, ich etykiet, ustawienie adresu email odbiorcy, dodanie adresu CC, wiadomości błędu i powodzenia wykonanego działania. Możesz sprawdzić pełną listę ustawień poniżej.

Img. 24. Ustawienia Modułu Formularza Kontaktowego TM Ajax
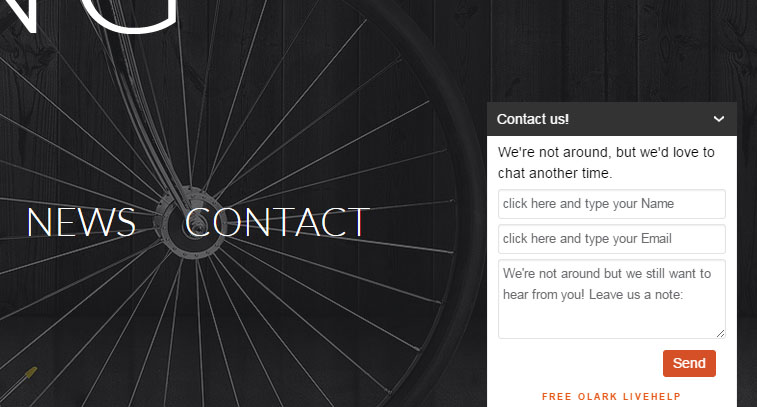
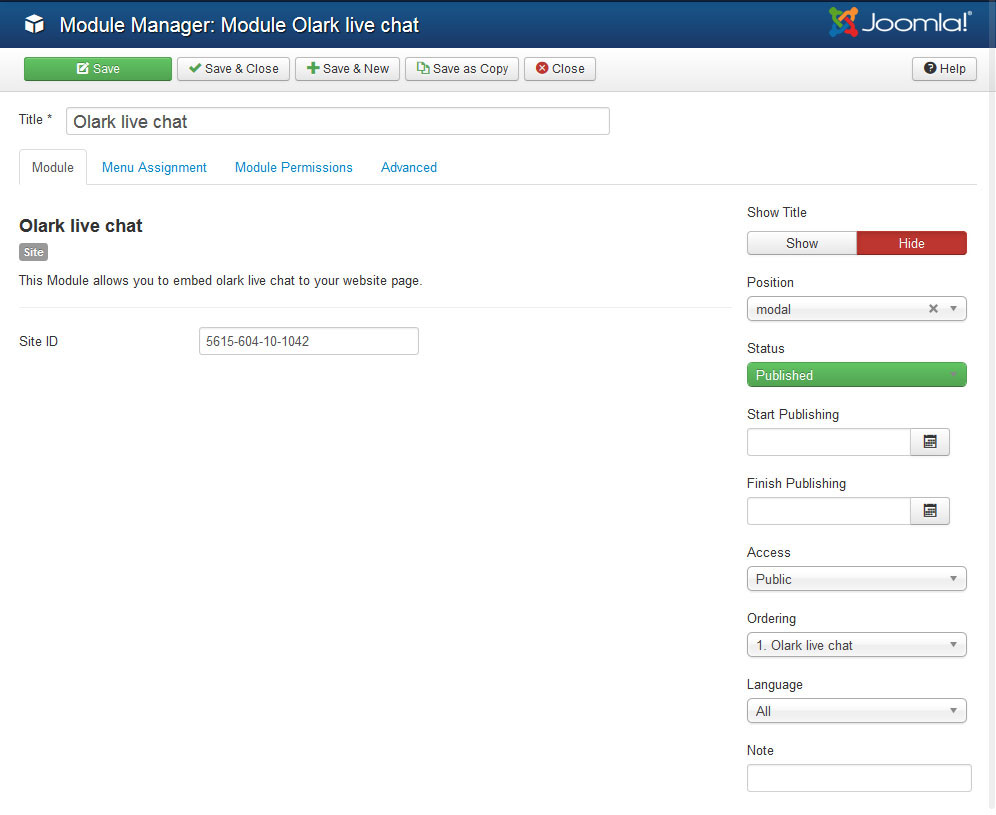
Moduł TM Olark czat na żywo

Obrazek 25. Moduł TM Olark czat na żywo
TM Olark to moduł czatu na żywo dla Joomla.

Obrazek 25-1. Ustawienia modułu TM Olark czat na żywo
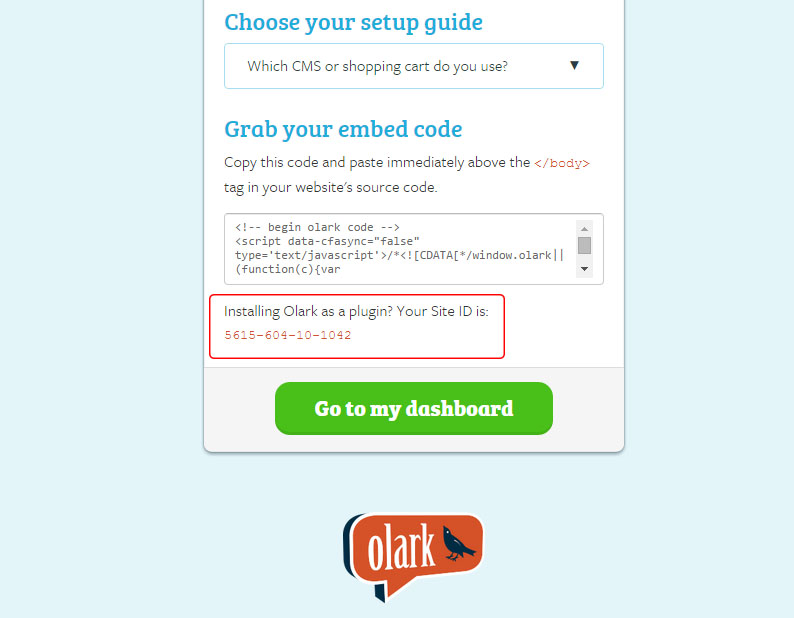
W ustawieniach ogólnych należy dodać identyfikator strony internetowej, który pokaże się po rejestracji i wypełnieniu wszystkich informacji na https://www.olark.com/install

Obrazek 25-2. Identyfikator strony internetowej w panelu sterowania Olark.
Nasza firma oferuje Państwu"Brązowy" pakiet 6 miesięcy za darmo. Użyj następującego linka link , aby się zarejestrować.
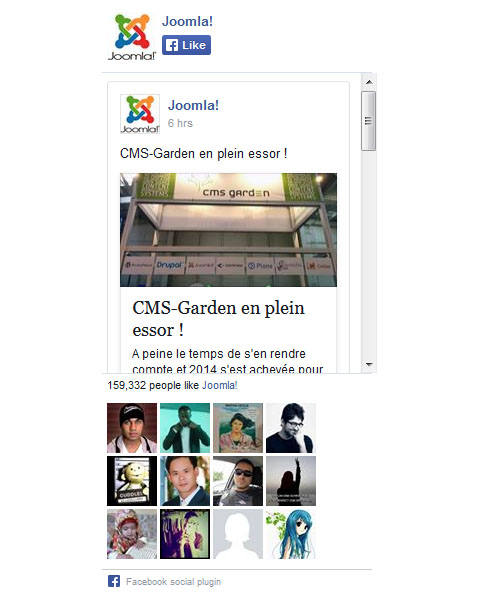
Wyświetlacz SW Facebook

Obrazek 26. Moduł Wyświetlacza SW Facebook
Wyświetlacz SW Facebook - moduł, który pozwala na wyświetlanie "Facebook Like Box".

Obrazek 26-1. Ustawienia modułu Wyświetlacza SW Facebook
Tutaj możesz zobaczyć główne ustawienia Wyświetlacza SW Facebook. Więcej szczegółów uzyskasz na oficjalnej stronie .
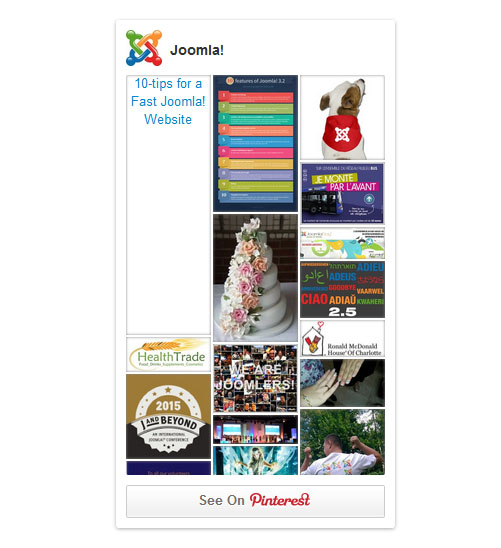
Wyświetlacz SW Pinterest

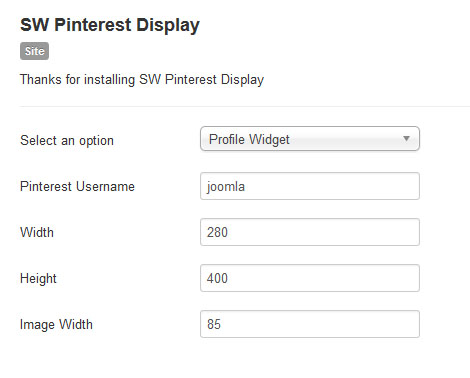
Obrazek 27. Moduł Wyświetlacza SW Pinterest
Wyświetlacz SW Pinterest - moduł, który pozwala na wyświetlanie "Pinterest Board Widget".

Obrazek 27-1. Ustawienia modułu Wyświetlacza SW Pinterest
Tutaj możesz zobaczyć główne ustawienia Wyświetlacza SW Pinterest. Więcej szczegółów uzyskasz na oficjalnej stronie .
Wyświetlacz SW Twitter

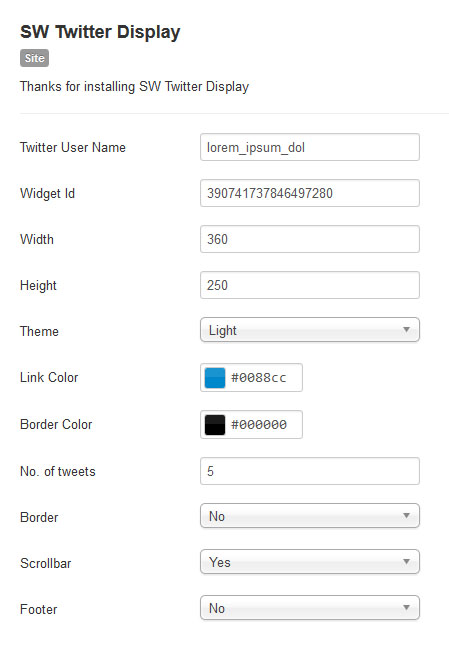
Obrazek 28. Moduł Wyświetlacza SW Twitter
Wyświetlacz SW Twitter - moduł, który pozwala na wyświetlanie "Twitter Widget".

Obrazek 28-1. Ustawienia modułu Wyświetlacza SW Twitter
Tutaj możesz zobaczyć główne ustawienia Wyświetlacza SW Twitter. Więcej szczegółów uzyskasz na oficjalnej stronie .
TM Instagram

Obrazek 29. Moduł TM Instagram
TM Instagram - moduł, który pozwala na wyświetlanie "Instagram Widget"

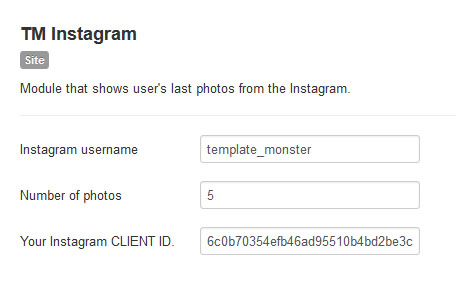
Obrazek 29-1.Ustawienia modułu TM Instagram
Tutaj możesz zobaczyć główne ustawienia TM Instagram. Wprowadź nazwę profilu Instagram w polu nazwy użytkownika Instagram, wprowadź żądaną liczbę obrazów w polu Numbers of photos, ustaw ID aplikacji Instagram w polu z Twoim Instagram CLIENT ID. Aby otrzymać ID, należy kliknąć link https://instagram.com/accounts/login/?next=%2Fdeveloper%2F , gdzie należy zarejestrować konto. Następnie kliknij na ten link http://instagram.com/developer/clients/manage/ i utwórz aplikację. Następnie otrzymasz dane Twojej aplikacji, gdzie zobaczysz CLIENT ID.
Acymailing

Obrazek 31. Komponent Acymailing
Acymailing - komponent subskrypcji dla Joomla!

Obrazek 31-1. Ustawienia Acymailing
Oto główna strona komponentu Acymailing w panelu administratora. Więcej szczegółów uzyskasz na oficjalnej stronie .

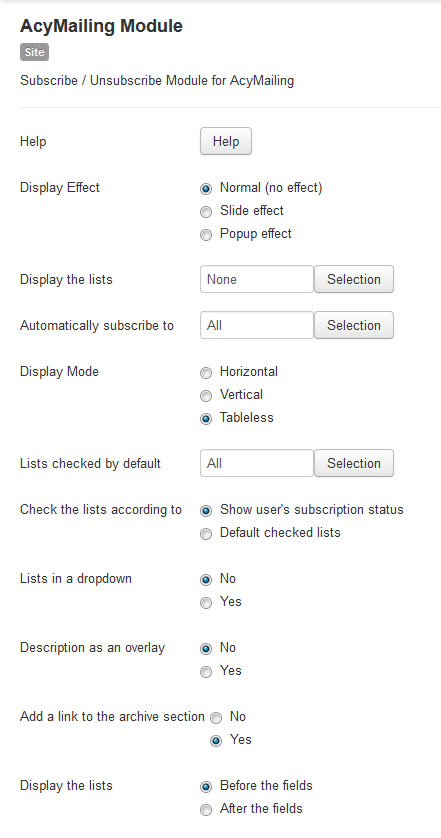
Obrazek 31-2. Ustawienia Acymailing
To jest strona ustawień modułu Acymailing. Więcej szczegółów uzyskasz na oficjalnej stronie official website.
Oto lista wtyczek systemowych, które są instalowane razem z komponentem Acymailing:
- plg_acymailing_contentplugin
- plg_acymailing_managetext
- plg_acymailing_online
- plg_acymailing_share
- plg_acymailing_stats
- plg_acymailing_tablecontents
- plg_acymailing_tagcbuser
- plg_acymailing_tagcontent
- plg_acymailing_tagsubscriber
- plg_acymailing_tagsubscription
- plg_acymailing_tagtime
- plg_acymailing_taguser
- plg_acymailing_template
- plg_editors_acyeditor
- plg_system_regacymailing
TM Addthis

Obrazek 32. Wtyczka TM Addthis
TM Addthis - wtyczki, które pozwalają wyświetlić przyciski "share".

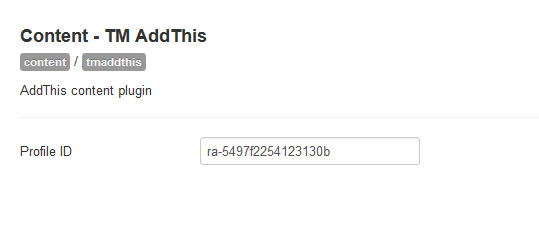
Obrazek 32-1. Ustawienia TM Addthis
Tutaj możesz zobaczyć główne ustawienia wtyczki TM Addthis. Wprowadź ID Twojego profilu w polu Profil ID. W celu uzyskania ID profilu, musisz zarejestrować konto i stworzyć profil na następującej stronie https://www.addthis.com/settings/publisher.
Wtyczka Googlemap

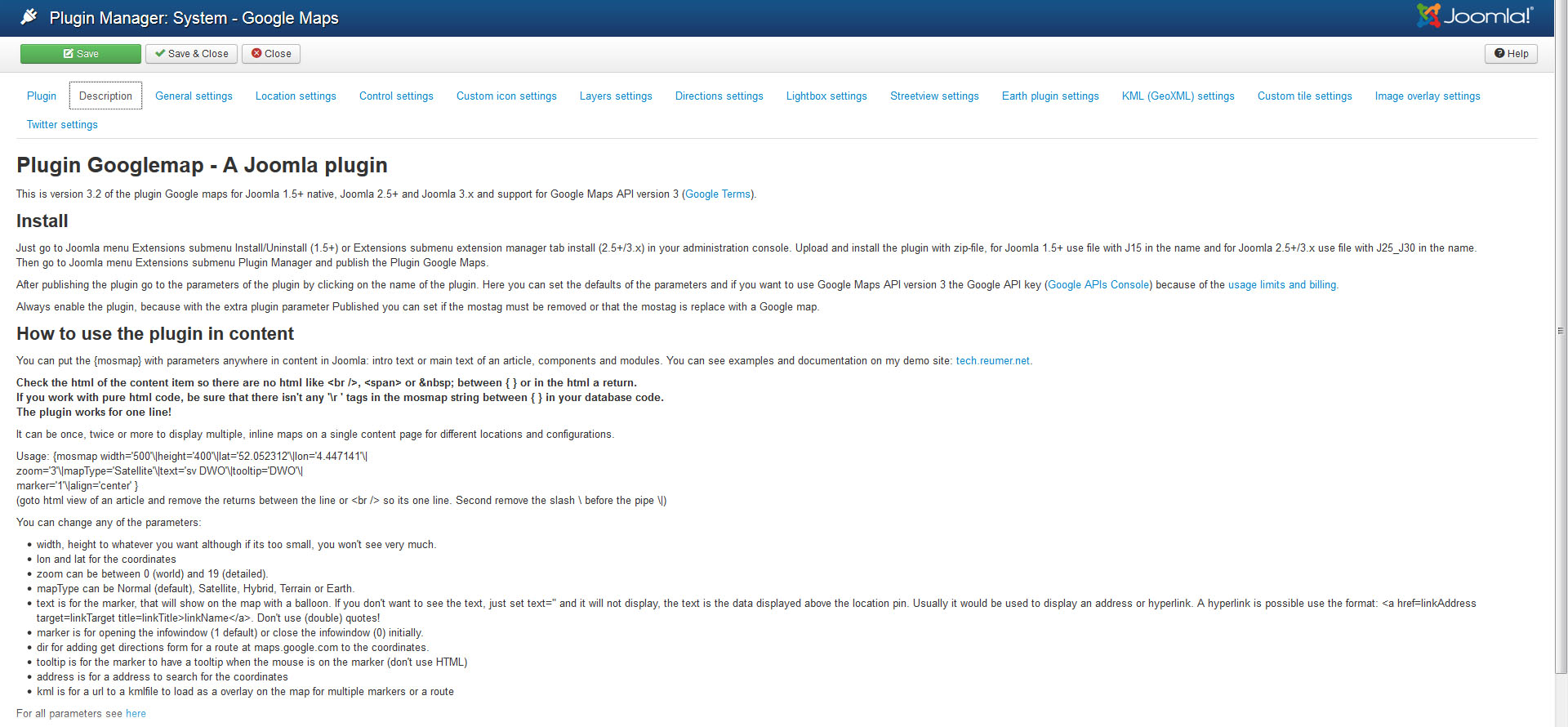
Obrazek 33. Wtyczka Googlemap
Googlemap - wtyczka, która pozwala wyświetlić mapę Google.

Obrazek 33-1. Ustawienia Googlemap
Oto główna strona wtyczki Googlemap w panelu administratora. Więcej szczegółów uzyskasz na oficjalnej stronie .
JoomGallery

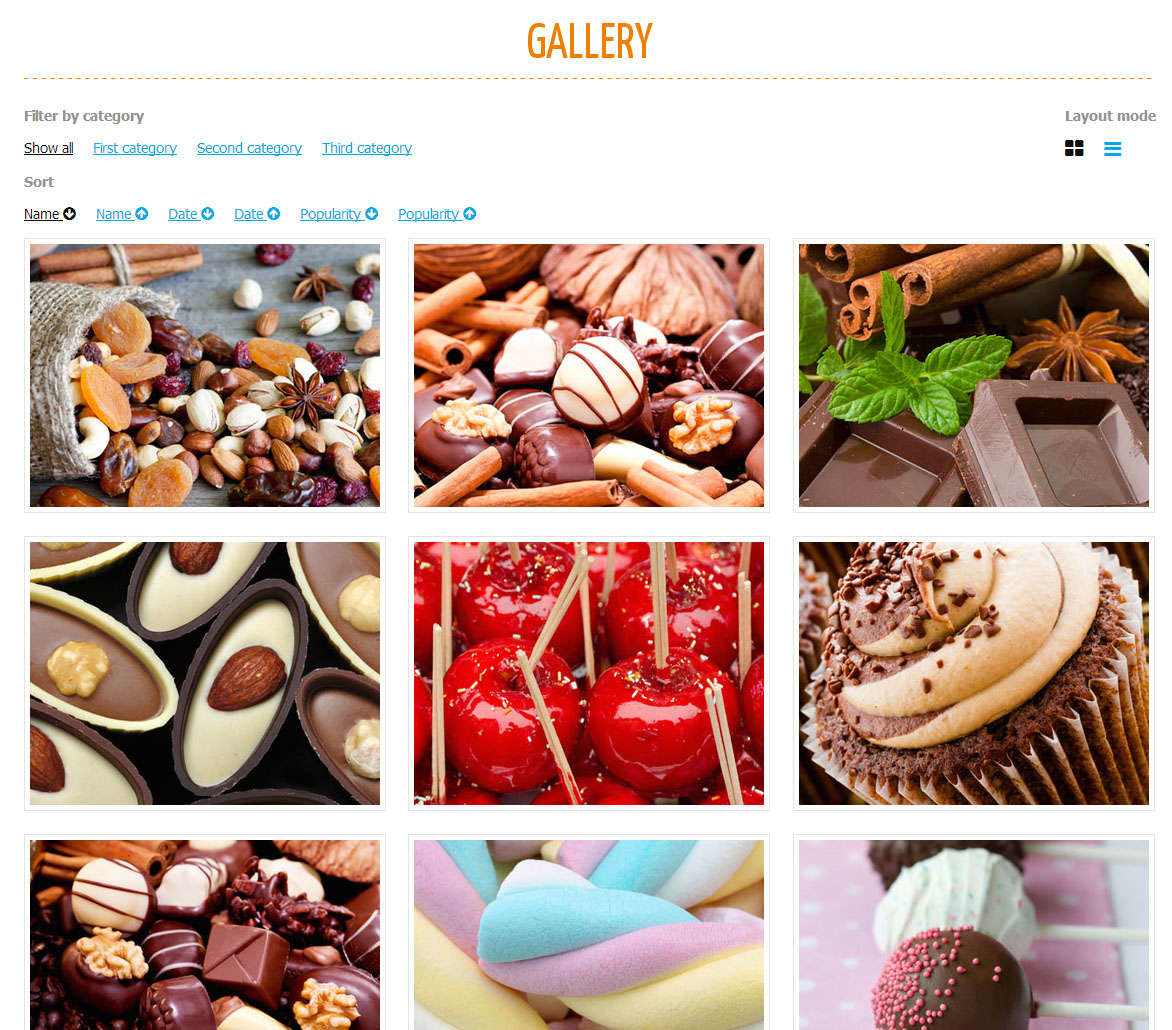
Obrazek 35. JoomGallery, strona galerii
JoomGallery - komponent, który pozwala na utworzenie pełnej fotogalerii w oparciu o Joomla!

Obrazek 35-1. JoomGallery, strona kategorii

Obrazek 35-2. JoomGallery, slider

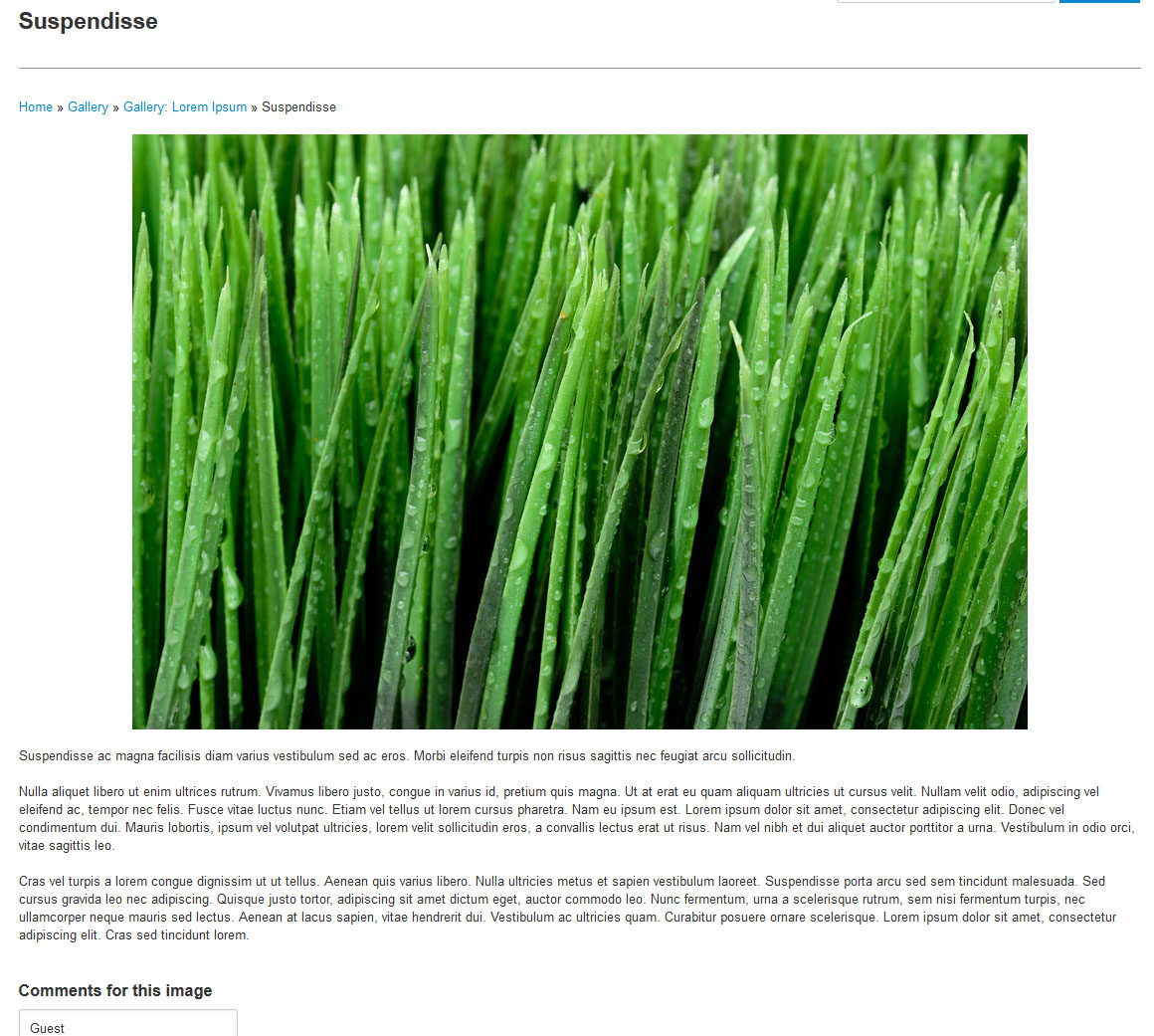
Obrazek 35-3. JoomGallery, strona opisu zdjęcia

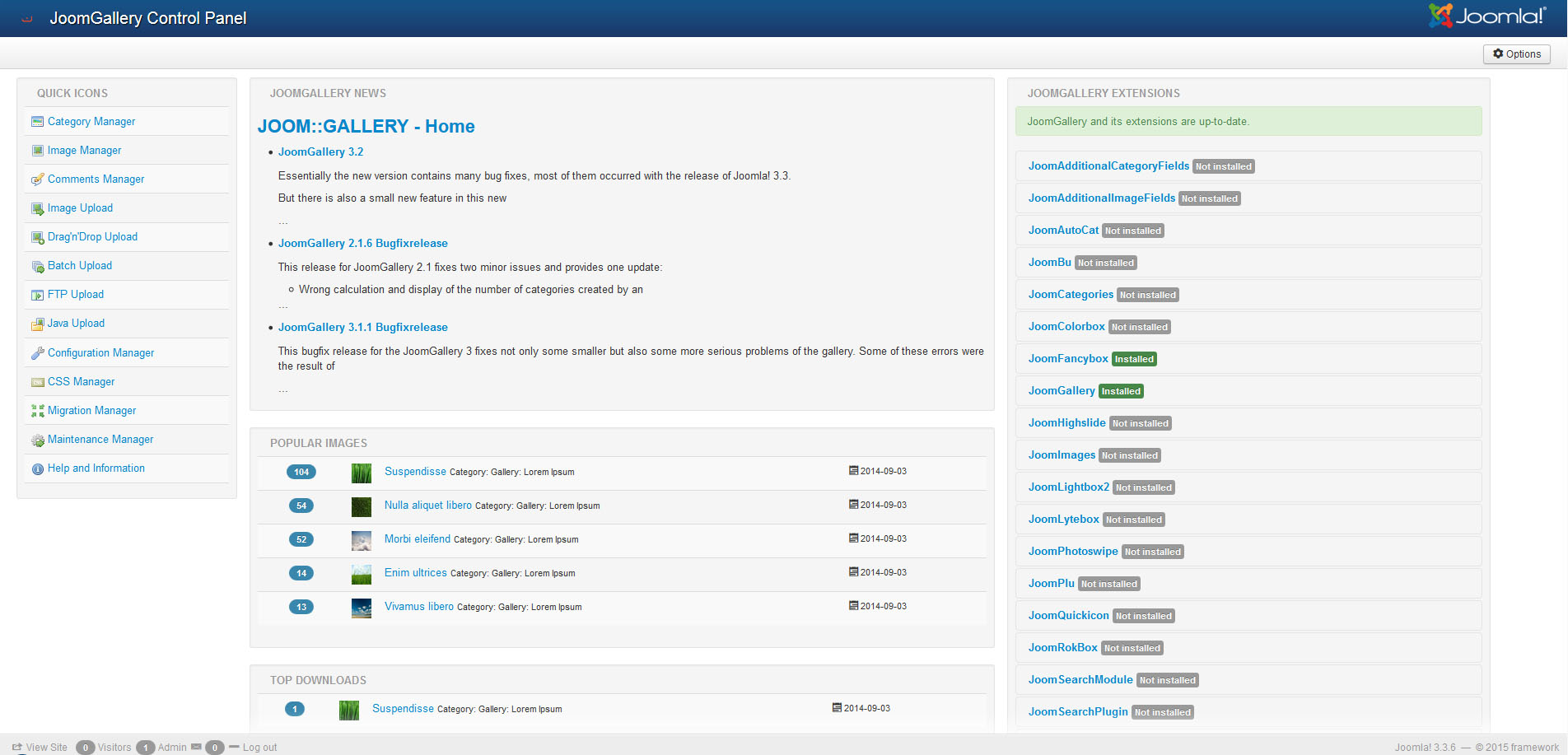
Obrazek 35-4. Ustawienia JoomGallery
Oto strona główna komponentu JoomGallery. Więcej szczegółów uzyskasz na oficjalnej stronie .Ponadto, istnieje jeszcze wtyczka JoomFancybox, która musi być zainstalowana w celu współpracy z komponentem.
Konfiguracja Stron
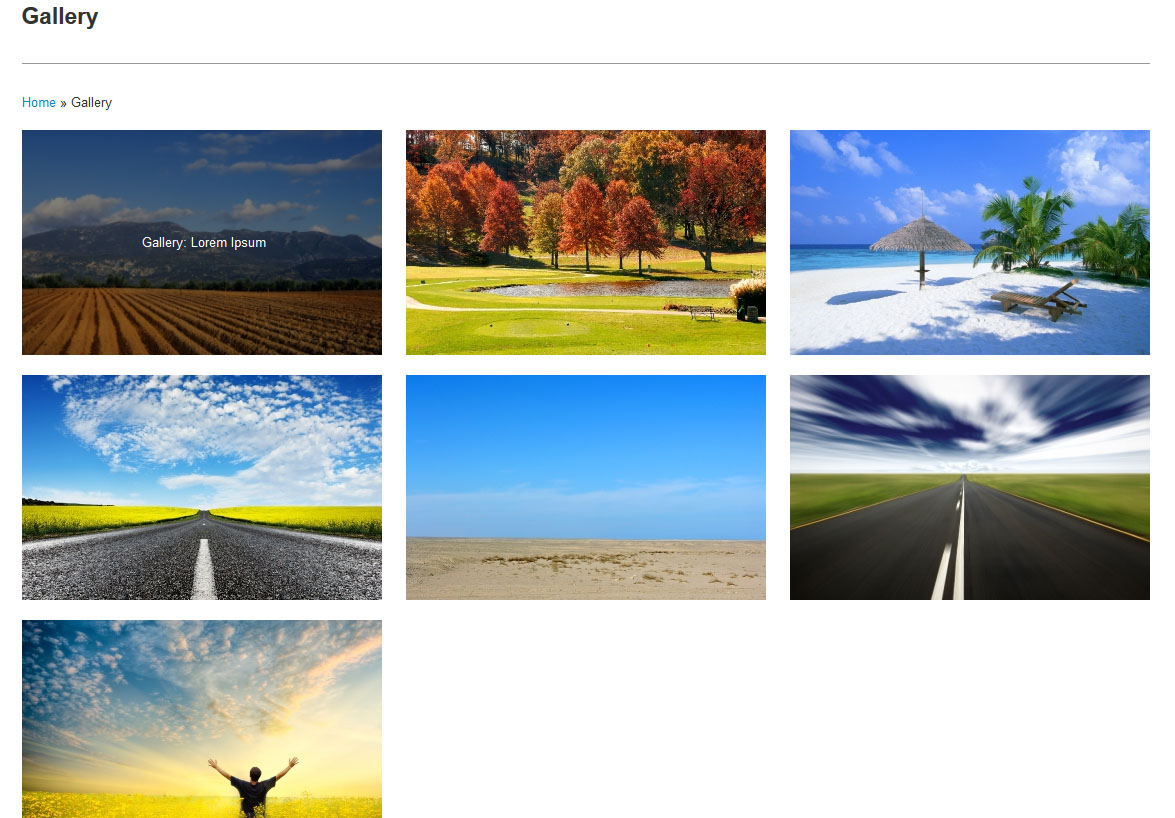
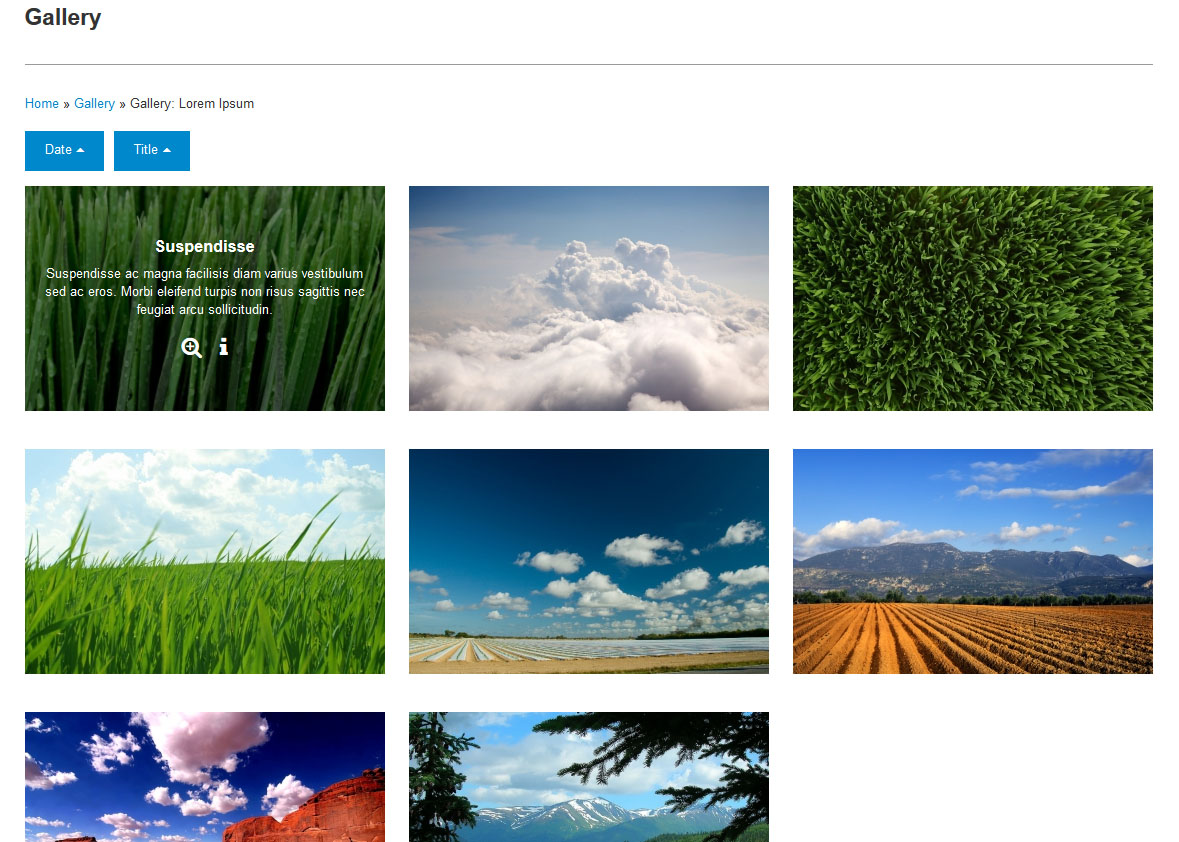
Strona Galerii

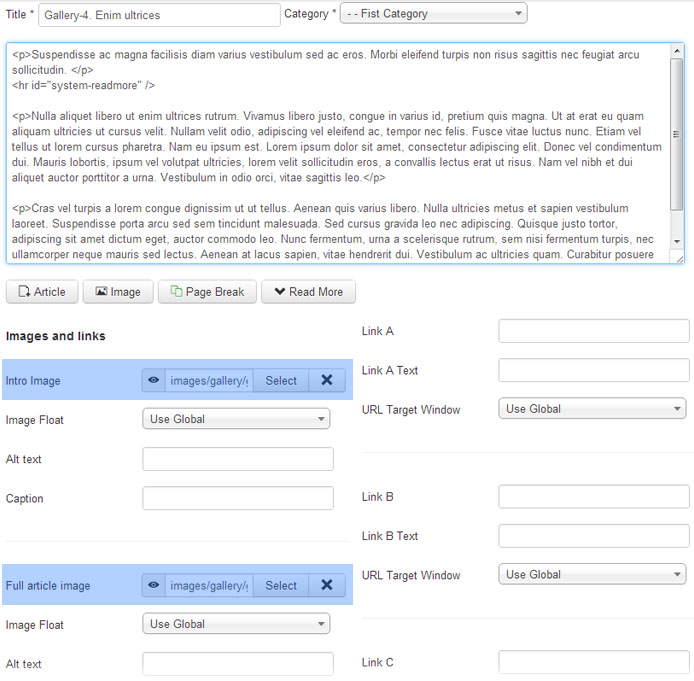
Img 21. Grafiki Galerii
Strona Galerii pokazuje informacje z kategorii 'Galeria' i jej podkategorii. Strona Galerii ma wbudowany filtr w prawym górnym rogu który pozwala filtrować grafiki według kategorii.
Dodawanie grafik
By dodać więcej grafik do galerii wystarczy dodać nowe hasła do podkategorii 'Galeria'. Każde hasło powinno mieć załadowany pełen obraz i obraz wstępny. Oba obrazy są zazwyczaj umieszczone w folderze 'obrazy/galeria' (ang.'images/gallery').

Img 22. Obrazy Galerii
Obraz wstępny jest wyświetlany w galerii i wyświetlaniu przedmiotów galerii. Pełen obraz jest wyświetlany po kliknięciu na obraz wstępny.
Dostosowanie układu
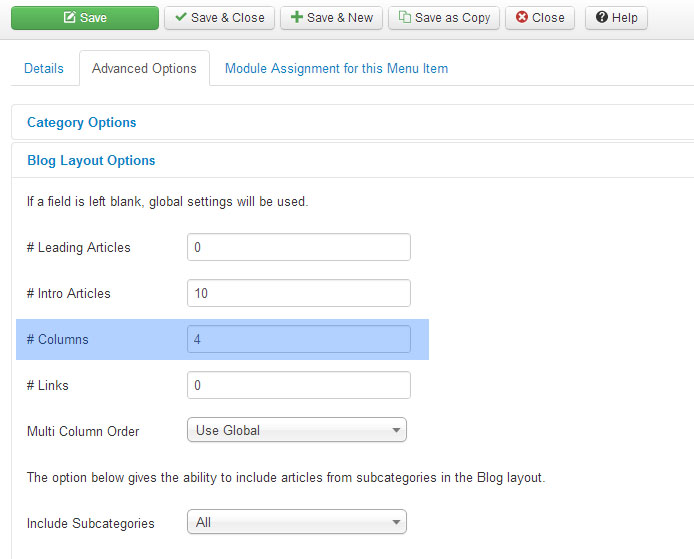
Układ strony galerii może być dostosowany jak każda strona Joomla. Otwórz sekcję 'Menu > Główne Menu' z panelu administracyjnego Joomla i edytuj opcję menu Galerii. Przełącz do Zaawansowane Opcje (ang.Advanced Options) i uzyskasz dostęp do ustawień strony Galerii.
Na przykład jeżeli chcesz zmienić ilość kolumn dla strony galerii, zmień Kolumny (ang. Columns) z Opcje Układu Bloga (ang. Blog Layout Options) w obszarze ustawień.

Img 23. Ilość kolumn dla strony Galerii
Strona Kontaktów
Strona kontaktów wyświetla formę kontaktu, adres i mapę Google. By zmienić treść kontaktu (email, adres itp.) idź do Komponenty > Kontakty > Właściciel Strony (ang.Components > Contacts > Contacts > Website Owner). Używając strzałek na górze uzyskasz dostęp do różnych opcji kontaktu.
By skonfigurować co powinno się znajdować na stronie kontaktów idź do System > Konfiguracja Globalna > Kontakty (ang.System > Global Configuration > Contacts)
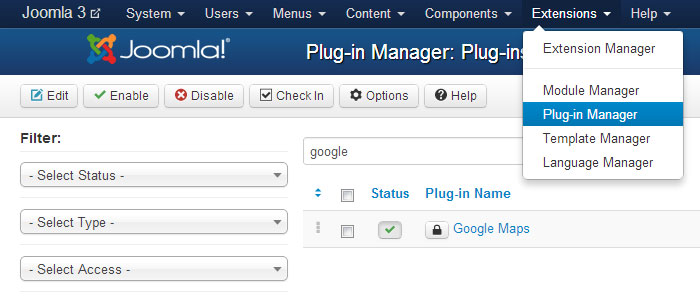
Google Map Mapa Google na stronie kontaktów jest tworzona za pomocą pluginu Google Maps. Może być konfigurowana poprzez Rozszerzenia > Menadżer Pluginów > Mapy Google (ang. Extensions > Plug-in Manager > Google Maps)

Img 24. Menadżer Pluginów
Podpowiedź: Możesz użyć narzędzia do filtrowania powyżej listy pluginów, by zawęzić swoje poszukiwania.
Sprawdź szczegółowy tutorial o tym jak zmieniać koordynaty mapy Google
Ustawienia Szablonu
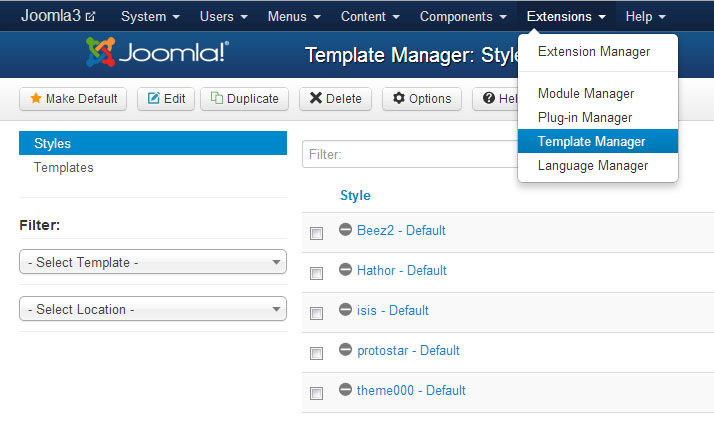
Każdy szablon Joomla ma swoje opcje konfiguracji. Można je stosować by dopasować motywy tematyczne układu, oznaczenia typograficzne, inne dodatkowe właściwości itp. Opcje szablonu dostępne są poprzez panel administracyjny Joomla w Rozszerzenia > Menadżer Szablonów (ang. Extensions > Template Manager)

Img 25. Menadżer Szablonów
Gdy jesteś w sekcji Menadżera Szablonów wybierz motyw który chcesz zmodyfikować.
Układ
Opcje układu pozwalają modyfikować ustawienia głównego motywu układu:

Img 26. Opcje układu
Układ motywu - wybierz jeżeli chcesz by motyw był statyczny (szerokość w pikselach) albo płynny (szerokość w procentach);
Logo - pozwala wybrać grafikę logo;
Szerokość Logo - Pozwala wybrać szerokość pola Logo (w odniesieniu do siatki Bootstrap);
Szerokość panelu bocznego - pozwala ustalić szerokość paneli bocznych;
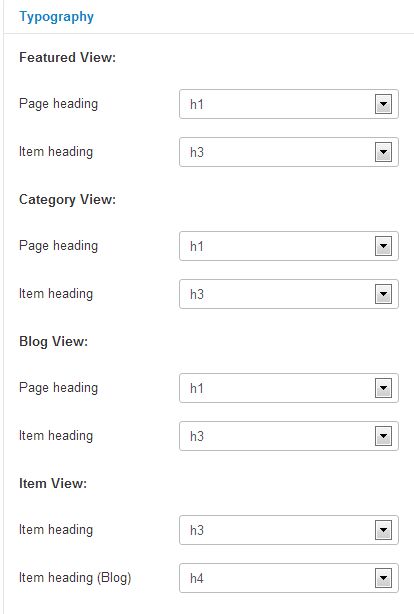
Typografia
Opcje typografi pozwalają wybrać znaczniki dla tytułów artykułów z różnych perspektyw: głównych artykułów, podglądu kategorii, podglądu blogów, podglądu pojedynczych artykułów itp. Można użyć wielu znaczników HTML by zdefiniować nagłówek (h1, h2, h3, h4 etc). Znaczniki różnią się wartością logiczną i stylem. Learn more

Img 27. Opcje typografii
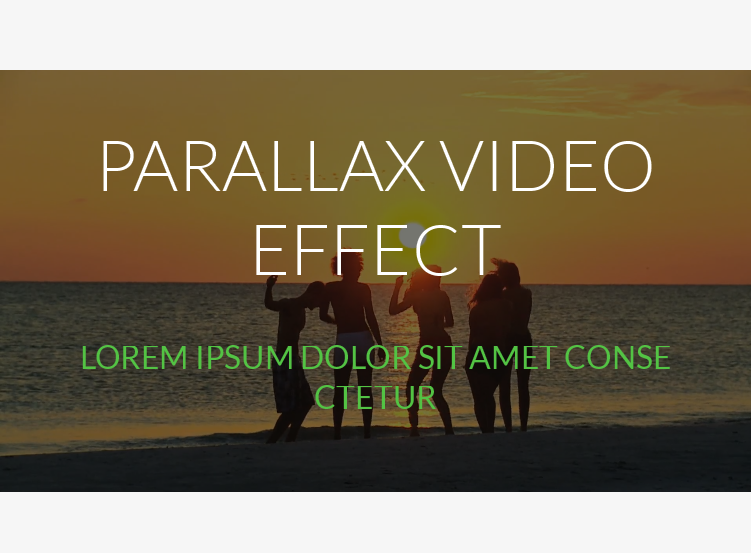
Ustawienie video w tle (Background video)

Img 28. Video w tle na stronie
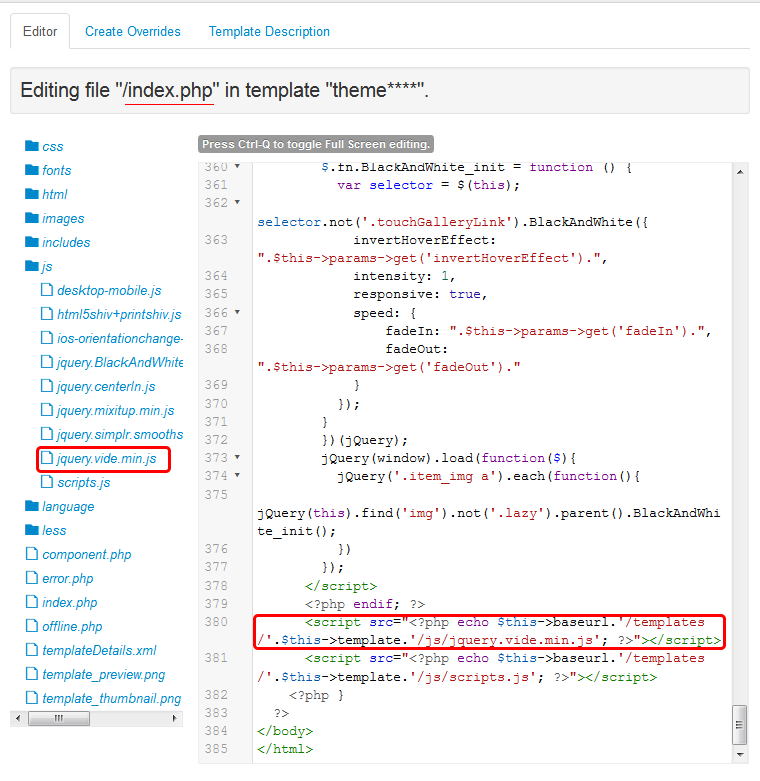
Video w tle może zostać dodane do szablonu przy użyciu jQuery-plugin Vide. Sprawdź, czy plugin jest aktywowany. Aby to sprawdzić, przejdź do "Template manager -> Templates", następnie do szablonu, jakiego używasz (ThemeXXXX Details and Files), otwórz plik "index.php" i sprawdź, czy plugin jest włączony, jak na Img. 29. Również, sprawdź czy plugin jest dostępny w folderze "js". W przypadku, gdy plugin się tam nie znajduje, możesz go pobrać przy użyciu linka powyżej i przenieść do wymaganego folderu. Nie zapomnij również o dodaniu skryptu do pliku "index.php".

Img 29. Sprawdzenie aktywowania pluginu
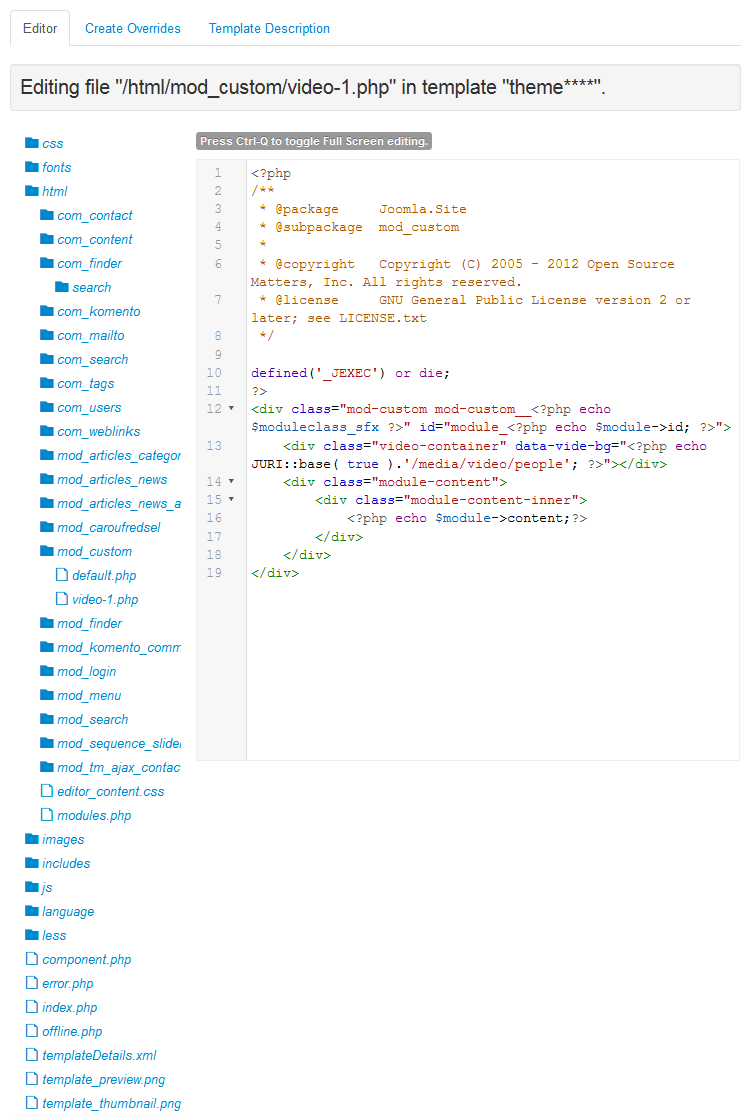
Aby ustawić video w tle, przejdź do "Template Manager -> Templates", kliknij na szablon, jakiego używasz (ThemeXXXX Details and Files). W katalogu "html -> mod_custom" stwórz plik "
<?php
/**
* @package Joomla.Site
* @subpackage mod_custom
*
* @copyright Copyright (C) 2005 - 2012 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
?>
<div class="mod-custom mod-custom__<?php echo $moduleclass_sfx ?>" id="module_<?php echo $module->id; ?>">
<div class="video-container" data-vide-bg="<?php echo JURI::base( true ).'/media/video/[nazwa_pliku]'; ?>"></div>
<div class="module-content">
<div class="module-content-inner">
<?php echo $module->content;?>
</div>
</div>
</div>gdzie [nazwa_pliku] - nazwa pliku video, bez dodawania rozszerzenia pliku.
Bądź gotowy na przygotowanie następujących formatów video: mp4, ogv, webm oraz plakat video w formatach png, jpg oraz gif. Nazwa pliku powinna być taka sama dla wszystkich plików i korespondować z wcześniej stworzonym [nazwa_pliku]. Wszystkie pliki powinny być przesłane do folderu media\video\ w katalogu źródłowym Joomla

Img 30. Zawartość pliku
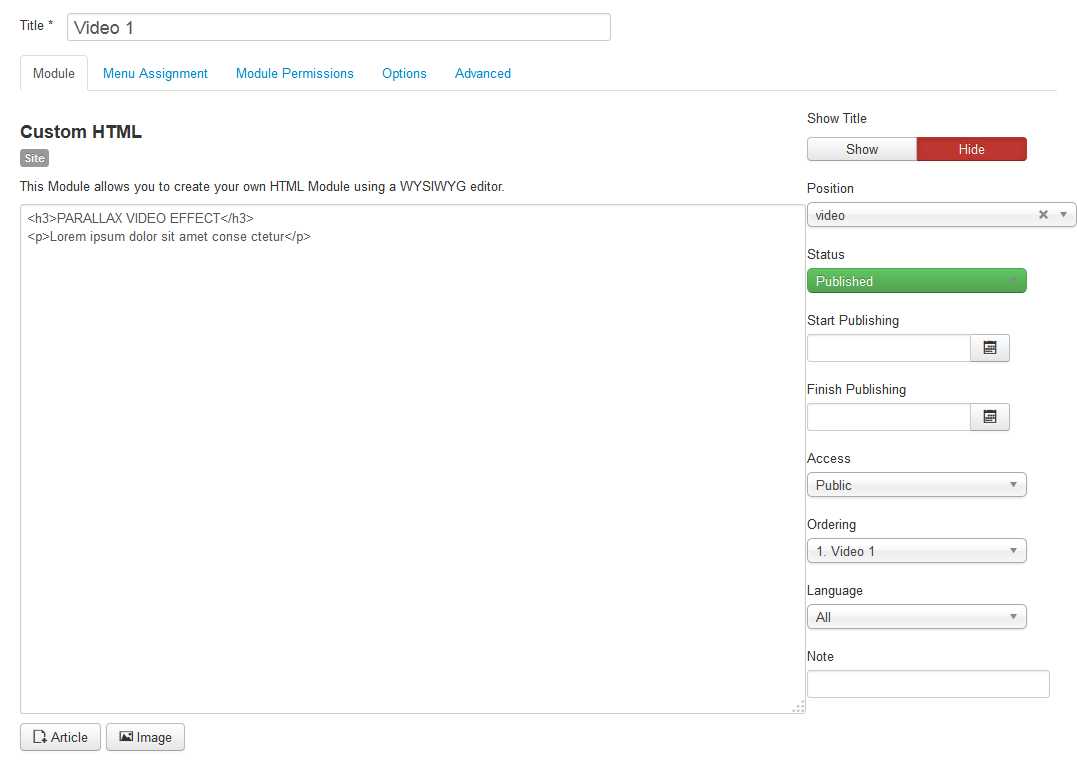
W następnym kroku musisz stworzyć moduł, wyświetlający video. Dodaj moduł HTML z następującą zawartością:

Img. 31. Ustawienia modułu video w tle
W zakładkach "Advanced" oraz "Alternative Layout" wybierz wcześniej stworzone pliki szablonu [nazwa_pliku].
Po wykonaniu wszystkich kroków, zobaczysz moduł z video w tle.
Używanie efektu Parallax
Efekt Parallax może zostać dodany do szablonu przy użyciu jQuery-plugin Stellar.
Aby dodać efekt Parallax, przejdź do "Template manager -> Templates", kliknij na nazwę szablonu używanego przez Ciebie (ThemeXXXX Details and Files) i otwórz plik "index.php". Wybierz element, do którego chcesz dodać parallax, na przykład "folio-row", dodaj wartość
data-stellar-background-ratio="[wartość]"
Img 32. Używanie efektu Parallax
gdzie [wartość] - stosunek odnoszący się do normalnej prędkości scrollowania, możesz sprawdzić szczegółowe informacje na stronie pluginu z Dokumentacją.
Po wykonaniu wszystkich kroków, zobaczysz efekt Parallax na wybranym elemencie.
Funkcje
Pozwalają konfigurować dodatkowe funkcje układu.

Img 28. Dodatkowe funkcje
Przycisk "na górę" i tekst "na górę" pozwala włączyć/wyłączyć przycisk "na górę" i tekst wewnątrz przycisku.
Aneks gdzie otrzymać pomoc, wsparcie i dodatkowe informacje
Staraliśmy się by ta dokumentacja była tak prosta jak to tylko możliwe. Jeśli jednak mielibyście Państwo trudności z szablonem Joomla albo sugestie jak poprawić szablon albo dokumentację to prosimy o kontakt z naszą obsługą poprzez:
Pomoc i wsparcie
Dokumentacja
Joomla! Extensions
At extensions.joomla.org you can download more than 6 thousand modules, plugins and components to add various features to your Joomla website.
Dodatkowe linki
Validation
Zarówno HTML jak i style CSS używane w naszych szablonach są semantycznie poprawne. Jednakże, niektóre błędy W3C mogą się pojawić. Sprawienie, że kod jest w 100% poprawny W3C eliminuje możliwość użycia nowoczesnych technologii jak CSS3 oraz HTML5. Naszym celem jest dostarczenie przyjaznych dla użytkowników oraz wysokiej jakości szablonów, jednocześnie czasami jesteśmy zmuszeni ominąć niektóre zasady.








Joomla Social Login
Obrazek 30. Komponent Joomla Social Login
Joomla Social Login - komponent, który umożliwia wyświetlanie przycisków logowania do kont sieci społecznościowych.
Obrazek 30-1. Ustawienia Joomla Social Login
Tutaj możesz zobaczyć główne ustawienia Joomla Social Login. Więcej szczegółów uzyskasz na oficjalnej stronie .