- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
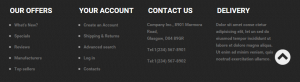
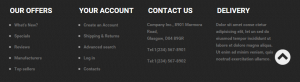
osCommerce 2.3 How to edit footer menu
August 8, 2015
osCommerce 2.3 How to edit footer menu

This tutorial shows how to edit footer menu in osCommerce store:

Locate menu file
Open your osCommerce installation directory and navigate to includes\modules\boxes folder and open cm_menu_footer.php or fm_menu.php file depending on your template with any code editor like Notepad++, Sublime, etc. or simply use Code Edit in your cPanel.
We strongly recommend backing up the file before editing it.
The footer menu is created using the unordered list layout:
$data = '<div class="Footer_BoxWrapper">' . ' <h4 class="Footer_BoxHeading">' . MODULE_BOXES_MAIN_MENU_BOX_TITLE . '</h4>' . ' <ul>' . ' <li class="'.$button_act1.'">'. tep_draw_box_list_top() . '<a href="' . tep_href_link(FILENAME_DEFAULT) . '">' . MODULE_BOXES_MAIN_MENU_BOX_DEFAULT . '</a>' . tep_draw_box_list_bottom() . '</li>' . ' <li class="'.$button_act2.'">' . tep_draw_box_list_top() . '<a href="' . tep_href_link(FILENAME_PRODUCTS_NEW) . '">' . MODULE_BOXES_MAIN_MENU_BOX_PRODUCTS_NEW . '</a>' . tep_draw_box_list_bottom() . '</li>' . ' <li class="'.$button_act3.'">' . tep_draw_box_list_top() . '<a href="' . tep_href_link(FILENAME_SPECIALS) . '">' . MODULE_BOXES_MAIN_MENU_BOX_SPECIALS . '</a>' . tep_draw_box_list_bottom() . '</li>' . ' <li class="'.$button_act4.'">' . tep_draw_box_list_top() . '<a href="' . tep_href_link(FILENAME_REVIEWS) . '">' . MODULE_BOXES_MAIN_MENU_BOX_REVIEWS . '</a>' . tep_draw_box_list_bottom() . '</li>'. ' <li class="'.$button_act5.'">' . tep_draw_box_list_top() . '<a href="' . tep_href_link(FILENAME_ADVANCED_SEARCH) . '">' . MODULE_BOXES_MAIN_MENU_BOX_ADVANCED_SEARCH . '</a>' . tep_draw_box_list_bottom() . '</li>'. ' <li class="'.$button_act6.'">' . tep_draw_box_list_top() . '<a href="'.$login_link.'">'.$login_title.'</a>' . tep_draw_box_list_bottom() . '</li>'. ' <li class="'.$button_act7.'">' . tep_draw_box_list_top() . '<a href="' .$acc_link. '">'.$acc_title.'</a>' . tep_draw_box_list_bottom() . '</li>'. ' <li class="'.$button_act8.'">' . tep_draw_box_list_top() . '<a href="' . tep_href_link(FILENAME_SHIPPING) . '">' . MODULE_BOXES_MAIN_MENU_BOX_SHIPPING . '</a>' . tep_draw_box_list_bottom() . '</li>'. ' <li class="'.$button_act9.'">' . tep_draw_box_list_top() . '<a href="' . tep_href_link(FILENAME_CONTACT_US) . '">' . MODULE_BOXES_MAIN_MENU_BOX_CONTACT_US . '</a>' . tep_draw_box_list_bottom() . '</li>'. ' </ul>' . '</div>';
Each menu button is a list item:
' <li class="'.$button_act3.'">' . tep_draw_box_list_top() . '<a href="' . tep_href_link(FILENAME_SPECIALS) . '">' . MODULE_BOXES_MAIN_MENU_BOX_SPECIALS . '</a>' . tep_draw_box_list_bottom() . '</li>' .
Button titles
To edit the menu button titles, navigate to includes\languages\english\modules\boxes directory and edit cm_menu_footer.php or fm_menu.php file depending on your template:
define('MODULE_BOXES_MAIN_MENU_TITLE', 'Main Menu in Footer'); define('MODULE_BOXES_MAIN_MENU_DESCRIPTION', 'Show Main Menu page links in Footer'); define('MODULE_BOXES_MAIN_MENU_BOX_TITLE', 'Main Menu'); define('MODULE_BOXES_MAIN_MENU_BOX_DEFAULT', 'Home'); define('MODULE_BOXES_MAIN_MENU_BOX_PRODUCTS_NEW', 'What\'s New?'); define('MODULE_BOXES_MAIN_MENU_BOX_SPECIALS', 'Specials'); define('MODULE_BOXES_MAIN_MENU_BOX_REVIEWS', 'Reviews'); define('MODULE_BOXES_MAIN_MENU_BOX_CONTACT_US', 'Contacts'); define('MODULE_BOXES_MAIN_MENU_BOX_ADVANCED_SEARCH', 'Advanced Search'); define('MODULE_BOXES_MAIN_MENU_BOX_TITLE_LOGIN', 'Log in'); define('MODULE_BOXES_MAIN_MENU_BOX_TITLE_LOGOFF', 'Log off'); define('MODULE_BOXES_MAIN_MENU_BOX_MY_ACCOUNT', 'My Account'); define('MODULE_BOXES_MAIN_MENU_BOX_CREATE_ACCOUNT', 'Create an Account'); define('MODULE_BOXES_MAIN_MENU_BOX_SHIPPING', 'Shipping & Returns');Change the text only between single quotes and make sure to back up the file before editing it.
Save the changes.
Edit button links
-
To edit the menu button link, edit tep_href_link(FILENAME_SPECIALS) variable. You can see the link variable values in the includes/filenames.php file:
define('FILENAME_SPECIALS', 'specials.php');As you can see, FILENAME_SPECIALS links to the specials.php page.
-
To add your variables and add your page, use this tutorial on how to add new page to osCommerce store.
Feel free to check the detailed video tutorial below:
osCommerce 2.3 How to edit footer menu













