- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
How to create a tap to SMS link?
July 9, 2016
Hello, this guidance will explain you how to create the tap to SMS link.
In some cases you might need to insert a specific button to your website that will let site visitors send you a quick message, for example, a call-back request, etc. Let’s check how to add such kind of link in a few simple steps.
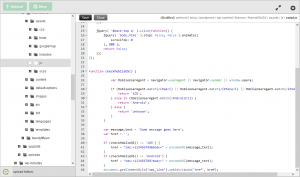
First, you need to add a specific javascript code to one of your site JS files. In WordPress we recommend to add it to the script.js file, located under the /wp-content/themes/themeXXXXX/assets/js/ directory on server (here XXXXX stands for the theme number). You can reach that file via the FTP or using the hosting cPanel File Manager tool. In case you are using HTML-based template or any other CMS, for example, Joomla or PrestaShop, you can add this javascript code to any file, located under the /js/ directory of your theme folder.
function checkMobileOS() {
var MobileUserAgent = navigator.userAgent || navigator.vendor || window.opera;
if (MobileUserAgent.match(/iPad/i) || MobileUserAgent.match(/iPhone/i) || MobileUserAgent.match(/iPod/i)) {
return 'iOS';
} else if (MobileUserAgent.match(/Android/i)) {
return 'Android';
} else {
return 'unknown';
}
}
var message_text = 'Some message goes here';
var href = '';
if (checkMobileOS() == 'iOS') {
href = "sms:+123456789&body=" + encodeURI(message_text);
}
if (checkMobileOS() == 'Android') {
href = "sms:+123456789?body=" + encodeURI(message_text);
}
document.getElementById("sms_link").setAttribute('href', href);
Here the words Some message goes here might be replaced with any text you’d like, and the phone number +123456789 has to be changed to your actual contact number. Feel free to check the example on the following screenshot:

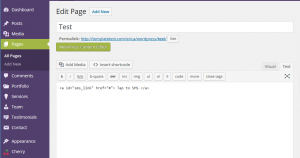
Now you’re ready to insert the link to any page, post or text widget of your website. Let’s try adding a test page with the tap to SMS link. In order to do this you should navigate to Pages -> Add new and create a new page. Then insert the following content there in the Text mode (you can switch to Text at the top right corner of page body). If you’re using HTML-based site, just add the link code to the *.html file.
<a id="sms_link" href="#">Tap to SMS</a>
You can change the words Tap to SMS to any other text if needed, like, ‘Text us’ or ‘Send a message’, it’s up to you.

Save the changes by pressing the Publish (or Update button) or simple save the *.html file and check the link with your mobile device. As you can see, it works perfectly:


That’s all for today, now you are one step closer to the greatest site ever. Stay tuned!














