Tablero de administración de Foodtech Food Delivery & Restaurant React JS
Este producto es temporal no disponible
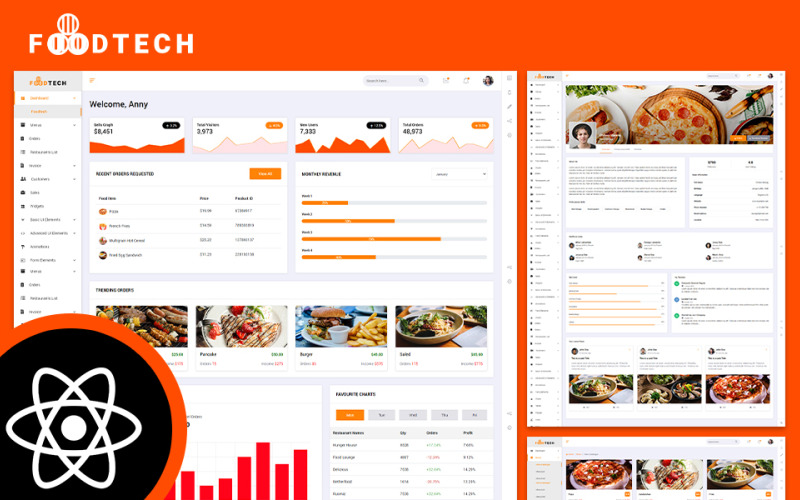
Panel de administración de Foodtech Food Delivery & Restaurant React JS
Food-Tech es una plantilla de panel de administración React JS para restaurante y entrega de alimentos que está diseñada para ayudar a los sitios web de comercio electrónico a tener una vista panorámica de sus productos y almacenamiento. El paquete incluye más de 50 páginas html5 que pueden ayudarlo a personalizar la apariencia de su panel de administración de React JS, y puede ajustar su diseño según sus necesidades. Tiene un diseño limpio, único y listo para usar que hará que desee trabajar en su tablero. Con más de 1000 elementos y componentes, ni siquiera el cielo es el límite con Food-Tech. Con funciones fáciles de usar desarrolladas para permitir que los administradores de React JS logren fácilmente el diseño que buscan, sin necesidad de experiencia previa y todo ubicado en un menú fácil de encontrar.
Foodtech Food Delivery & Restaurant React JS Admin Dashboard Páginas Información
- Página del panel (/src/components/pages/Dashboard)
- Página de acordeones (/src/components/pages/Accordions)
- Agregar página de producto (/src/components/pages/Addproduct)
- Página de alertas (/src/components/pages/Alerts)
- Página de animaciones (/src/components/pages/Animations)
- Página de insignias (/src/components/pages/Badges)
- Página de tablas básicas (/src/components/pages/Basictables)
- Página de migas de pan (/src/components/pages/Breadcrumbs)
- Página de botones (/src/components/pages/Buttons)
- Página de tarjetas (/src/components/pages/Cards)
- Página Chartjs (/src/components/pages/Chartjs)
- Página de chat (/src/components/pages/Chat)
- Recortar página (/src/components/pages/Cropper)
- Página de lista de clientes (/src/components/pages/Customerlist)
- Página de revisión del cliente (/src/components/pages/Customerreview)
- Página de tablas de datos (/src/components/pages/Datatables)
- Página de elementos arrastrables (/src/components/pages/Draggables)
- Página de correo electrónico (/src/components/pages/Email)
- Página de Flaticons (/src/components/pages/Flaticons)
- Página Fontawesome (/src/components/pages/Fontawesome)
- Página de elementos de formulario (/src/components/pages/Formelements)
- Página de diseños de formularios (/src/components/pages/Formlayouts)
- Página de validación de formulario (/src/components/pages/Formvalidation)
- Página de Formwizard (/src/components/pages/Formwizard)
- Página de gráfico de Google (/src/components/pages/Googlechart)
- Página de Googlemaps (/src/components/pages/Googlemaps)
- Página de detalle de factura (/src/components/pages/Invoicedetail)
- Página de lista de facturas (/src/components/pages/Invoicelist)
- Materializar página (/src/components/pages/Materializar)
- Página del catálogo de menús (/src/components/pages/Menucatalogue)
- Página Menugrid (/src/components/pages/Menugrid)
- Página de lista de menús (/src/components/pages/Menulist)
- Página Modales (/src/components/pages/Modals)
- Página de pedidos (/src/components/pages/Orders)
- Página de paginación (/src/components/pages/Pagination)
- Página de precargadores (/src/components/pages/Preloaders)
- Página de detalles del producto (/src/components/pages/Productdetail)
- Página de barras de progreso (/src/components/pages/Progressbars)
- Página Rangeslider (/src/components/pages/Rangeslider)
- Página de calificación (/src/components/pages/Rating)
- Página de lista de restaurantes (/src/components/pages/Restaurantlist)
- Página de ventas (/src/components/pages/Sales)
- Página de controles deslizantes (/src/components/pages/Sliders)
- Página de actividad social (/src/components/pages/Actividad social)
- Página de Sweetalerts (/src/components/pages/Sweetalerts)
- Página de pestañas (/src/components/pages/Tabs)
- Página de tostadas (/src/components/pages/Toast)
- Página de Todolist (/src/components/pages/Todolist)
- Página de recorrido (/src/components/pages/Tour)
- Página de tipografía (/src/components/pages/Typography)
- Página de mapas vectoriales (/src/components/pages/Vectormaps)
- Página de widgets (/src/components/pages/Widgets)
- Página de administración de clientes (/src/components/pages/Clientmanagement)
- Página de Próximamente (/src/components/pages/Próximamente)
- Página de inicio de sesión predeterminada (/src/components/pages/Defaultlogin)
- Página de registro predeterminado (/src/components/pages/Defaultregister)
- Página de error (/src/components/pages/Error)
- Página de preguntas frecuentes (/src/components/pages/Faq)
- Página de factura (/src/components/pages/Factura)
- Página de pantalla de bloqueo (/src/components/pages/Lockscreen)
- Página Modalogin (/src/components/pages/Modallogin)
- Página de registro modal (/src/components/pages/Modalregister)
- Página de cartera (/src/components/pages/Portfolio)
- Página de gestión de existencias (/src/components/pages/Stockmanagement)
- Página de perfil de usuario (/src/components/pages/Userprofile)
- Página de Webanalytics (/src/components/pages/Webanalytics)
Características de la plantilla del panel de administración de Foodtech Food Delivery & Restaurant React JS:
- Basado en Reaccionar 16.8
- Página de inicio atractiva
- Sensible en cualquier dispositivo
- Listo para la retina
- Diseño creativo y hermoso
- Rápido, ligero y potente
- Efectos de transición suave
- ES6+
- Codificación limpia y profesional
- Diseño creativo y moderno
- Arranque (v4.5.0)
- Enrutamiento simple del lado del cliente (basado en la página)
- Fuente e icono de Google utilizados
- Integrado con IcoFont y FlatIcon
- Fácilmente personalizable
- Código bien comentado
- Documentación detallada
Dependencias del panel de administración de Foodtech Food Delivery & Restaurant React JS
Aquí está la lista de dependencias que se utilizan en la plantilla de Foodtech React:
dependencias
- "@pata-del-sur/react-vector-maps": "^3.0.0",
- "@testing-library/jest-dom": "^4.2.4",
- "@testing-library/react": "^9.5.0",
- "@testing-library/user-event": "^7.2.1",
- "arranque": "^4.5.2",
- "gráfico.js": "^2.9.3",
- "nombres de clase": "^2.2.6",
- "cropperjs": "^1.5.7",
- "datatables.net": "^1.10.21",
- "datatables.net-bs4": "^1.10.21",
- "datatables.net-dt": "^1.10.21",
- "controlador.js": "^0.9.8",
- "goober": "^2.0.5",
- "google-mapa-reaccionar": "^2.0.8",
- "control deslizante de rango de iones": "^2.3.1",
- "jquery": "^3.5.1",
- "jquery-pasos": "^1.1.0",
- "jquery-ui": "^1.12.1",
- "jquery.pasos": "^1.0.2",
- "reaccionar": "^16.13.1",
- "reaccionar-bootstrap": "^1.3.0",
- "reaccionar-chartjs-2": "^2.10.0",
- "cuenta regresiva de reacción": "^2.2.1",
- "recortar-reaccionar": "^2.1.0",
- "react-cropper-image-editor": "^1.0.10",
- "reaccionar-cropperjs": "^1.2.5",
- "reaccionar-datos-componentes": "^1.2.0",
- "react-datepicker": "^3.1.3",
- "reaccionar-dom": "^16.13.1",
- "reaccionar-google-charts": "^3.0.15",
- "reaccionar-recortar-imagen": "^8.6.5",
- "reaccionar-imagen-recortar-componente": "^1.1.2",
- "control deslizante de iones de reacción": "^1.0.5",
- "reaccionar-jquery-tablas de datos": "^1.0.0",
- "reaccionar-jqueryui-datepicker": "^1.0.3",
- "reaccionar-jvectormap": "0.0.16",
- "react-perfect-scrollbar": "^1.5.8",
- "reaccionar-responsive-modal": "^5.0.3",
- "reaccionar-router-dom": "^5.2.0",
- "guiones de reacción": "3.4.3",
- "reaccionar-mapas-simples": "^2.1.2",
- "reaccionar-tostar": "^6.0.8",
- "reaccionar-información sobre herramientas": "^4.2.8",
- "recargas": "^1.8.5",
- "inteligente": "^5.1.1",
- "sweetalert-react": "^0.4.11",
- "dulcealert2": "^9.17.1",
- "sweetalert2-react": "^0.8.3",
- "sweetalert2-react-content": "^3.0.3",
- "tostadora": "^2.1.4"
0 Reseñas de este producto
0 Comentarios para este producto