Web开发人员的作品集HTML网站模板
MonsterONE - 无限制下载 $12.40/月
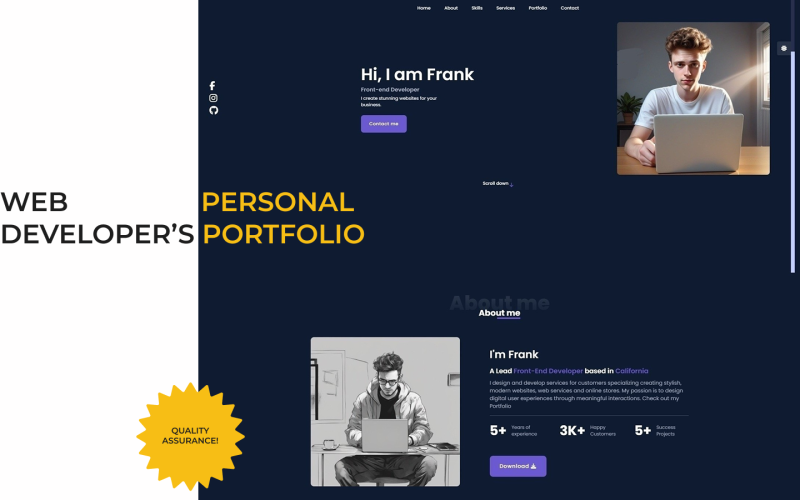
这个完全响应式的个人作品集网站专为希望以简洁、专业且引人入胜的方式展示作品、技能和经验的网页开发者而设计。它采用核心网页技术——HTML、CSS 和 JavaScript——构建,提供现代流畅的布局,可无缝适应任何屏幕尺寸,确保在桌面、平板电脑和移动设备上都能获得卓越的用户体验。
主页通常包含简短的个人介绍、醒目的开发者姓名或品牌展示,以及指向“项目”、“关于”、“技能”和“联系方式”等关键版块的链接。流畅的滚动、动画过渡和微妙的悬停效果营造出互动和动态的体验,同时又不牺牲性能或可访问性。
“项目”版块呈现了过去或正在进行的项目,其中包含屏幕截图、说明以及现场演示或 GitHub 等源代码库的链接。每个项目都采用简洁的卡片式布局,突出功能、设计和所使用的技术,非常适合希望快速了解开发人员能力的潜在客户、合作伙伴或雇主。
在“关于”部分,访客可以了解更多关于开发者的背景、教育背景以及对 Web 开发的热情。 “技能”部分可以自定义,使用进度条、徽章或图标网格,直观地展现开发者对各种技术(例如 React、Node.js 或 SASS)的熟练程度。
该网站包含一个“联系”版块,其中包含一个集成的、可用的表单,该表单通过基本的 JavaScript 连接(或可选地链接到 Formspree 或 EmailJS 等服务),以便在不泄露个人电子邮件地址的情况下直接沟通。社交媒体图标和专业链接(例如 LinkedIn、GitHub 或可下载的简历)在整个网站中策略性地放置,方便访问。
性能优化、语义化 HTML 和移动优先 CSS 不仅使网站外观更具吸引力,而且轻量级且易于访问。它可以使用 GitHub Pages、Netlify 或 Vercel 等服务轻松部署,非常适合希望以最少的托管工作保持强大在线影响力的开发者。
该模板可定制且模块化,方便轻松更新和扩展。无论您是刚刚起步的初级开发人员,还是正在重塑个人品牌的经验丰富的专业人士,这个作品集网站都是一个强大的工具,可以帮助您树立信誉、展示技术能力,并在网上留下深刻印象。
0 Reviews for this product
0 Comments for this product